这篇文章主要介绍“如何解决table表格某一td内容太多导致样式混乱”,在日常操作中,相信很多人在如何解决table表格某一td内容太多导致样式混乱问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方
这篇文章主要介绍“如何解决table表格某一td内容太多导致样式混乱”,在日常操作中,相信很多人在如何解决table表格某一td内容太多导致样式混乱问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何解决table表格某一td内容太多导致样式混乱”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
问题
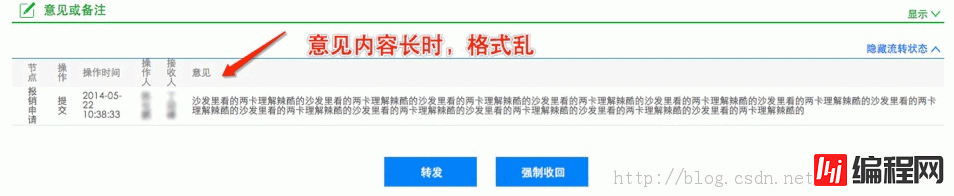
在开发过程难免遇到这样那样的问题。对于有很多条目的数据,我们通常采用table元素来快速实现。如果某一个td的内容太多的话就会出现下面的情况,导致样式混乱难看: 
解决方案
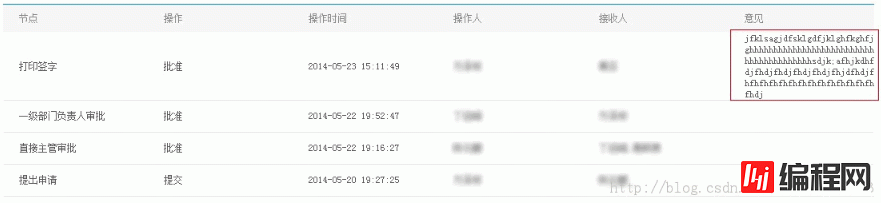
要让table的宽度固定我们可以给table元素设置table-layout:fixed;样式,但这样表格的宽度问题是解决了,但是里面的内容并不会自动换行。我们还需要给td设置Word-break: break-all; word-wrap:break-word;即可完美解决。如下图: 
到此,关于“如何解决table表格某一td内容太多导致样式混乱”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 如何解决table表格某一td内容太多导致样式混乱
本文链接: https://lsjlt.com/news/82419.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0