关于javascript现状的示例分析,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。StateOfjs 已发布了 2020年的 JavaScr
关于javascript现状的示例分析,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
StateOfjs 已发布了 2020年的 JavaScript 现状调查报告。今年的 JavaScript 现状调查是该调查的第五版,覆盖了来自 137 个国家的 23,765 位受访者;其中,大约 91% 的受访者被确定为男性,三分之一的受访者年收入在 50,000 美元至 100,000 美元之间。

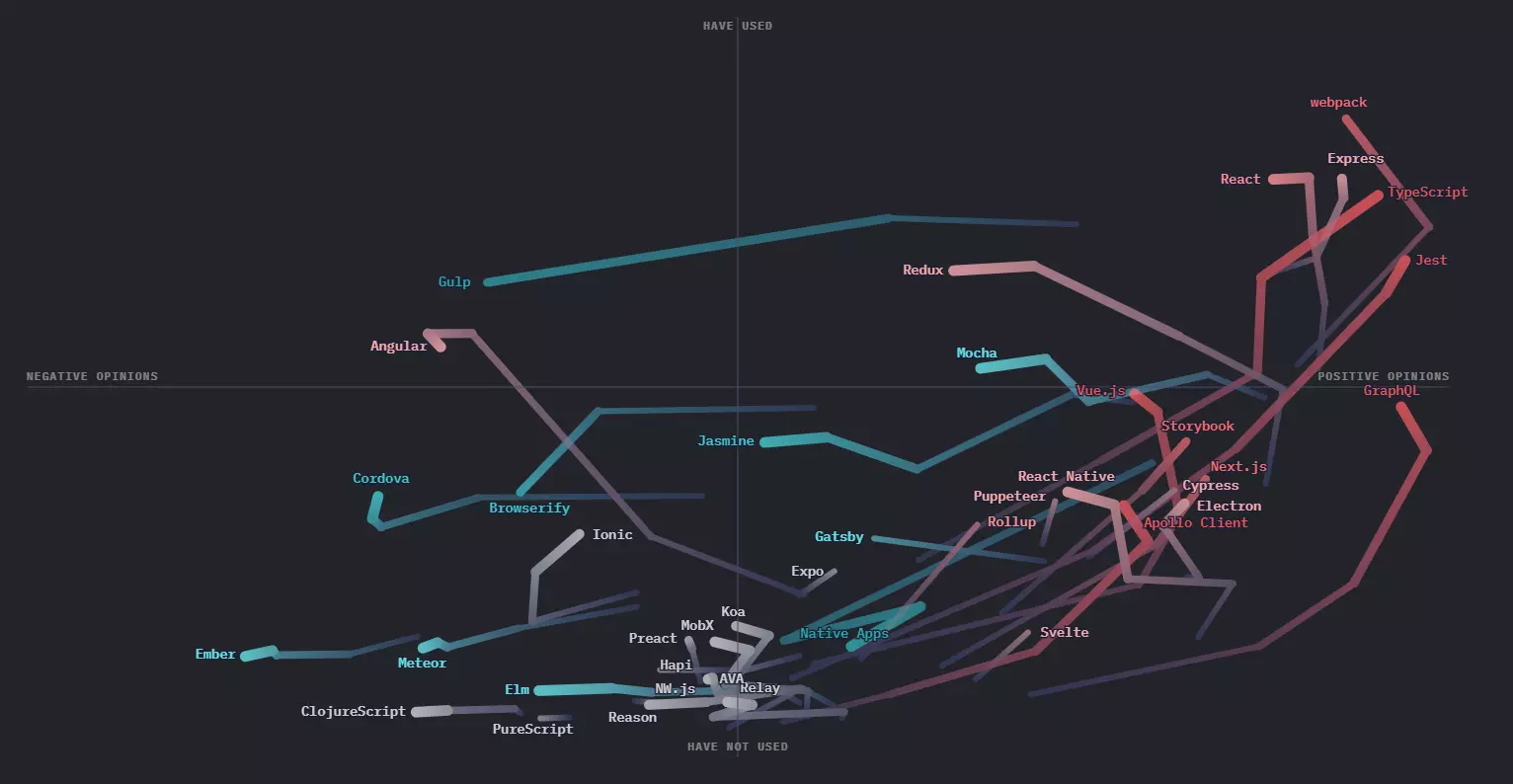
JavaScript 2020 大调查以象限图表示了 JavaScript 各技术这几年来的发展情况。每条线的使用时间从 2016 年到 2020 年。更高的分数意味着更多的人使用了这项技术,而右边的分数意味着更多的用户想要学习它。或已经使用过并且会再次使用它。
其中,webpack、Express、React、typescript 和 Jest 都是如日中天的状态,不只当前使用者多,也是很多开发者想学的技术。而 vue.js、GraphQL、Storybook 也都是极具潜力的技术。

从满意度与使用率象限图看,在第一象限中的技术代表使用人数多满意度高,包括有 TypeScript、WEBpack 和 Express 等。多数技术落在第二象限,这些技术虽然目前使用人数略少,但满意度很高。
第三象限是使用人数少,且满意度也低的几个技术,包括 NW.js、Ember、Meteor、Browserify 以及 Cordova,官方建议用户避免使用。而在第四象限中,除了前端框架 angular 入列外,构建工具 Gulp 也落入待观察区间。这两个技术采用的人多,但是满意度卻很低,官方建议正在采用这些技术的用戶谨慎评估。

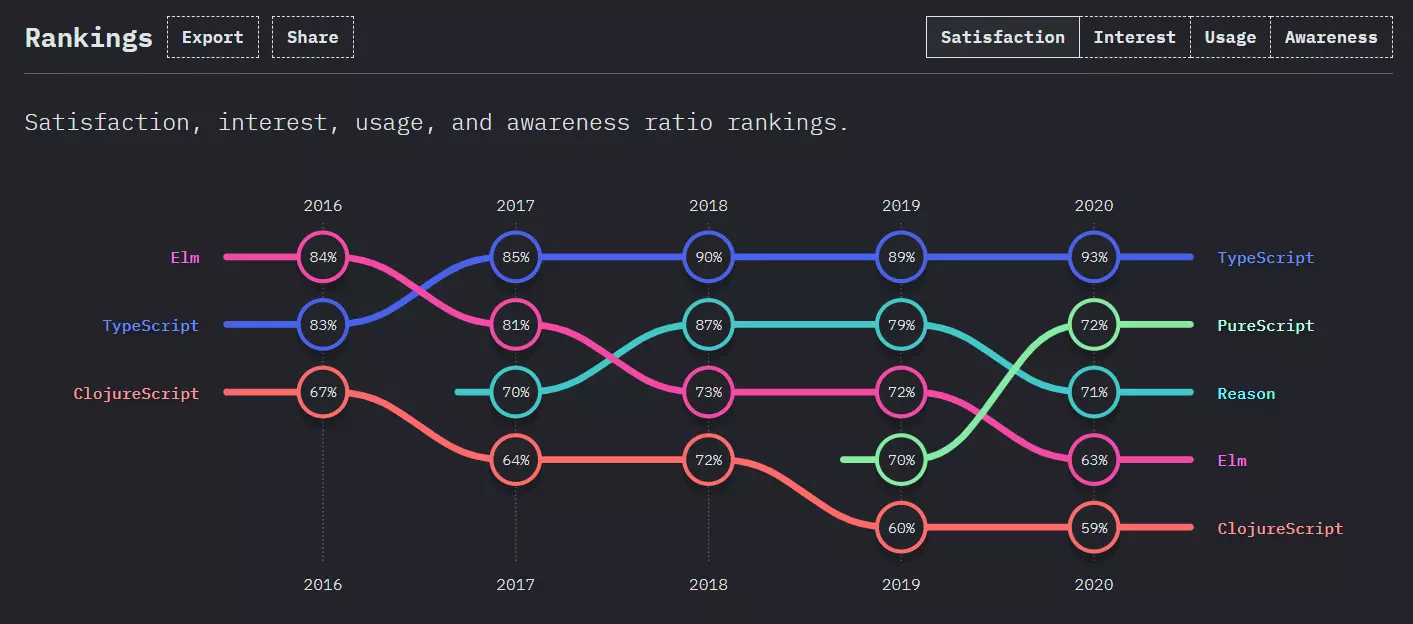
1、JavaScript 现状 —— “方言”
随着 JavaScript 的成熟,开发者基于 JavaScript 创建了许多其他语言,或者叫“方言”。
其中,从满意度、开发者感兴趣程度或知名度排名等各方面来看,TypeScript 继续蝉联冠军。而 Elm 和 ClojureScript 的满意度则逐年下降。

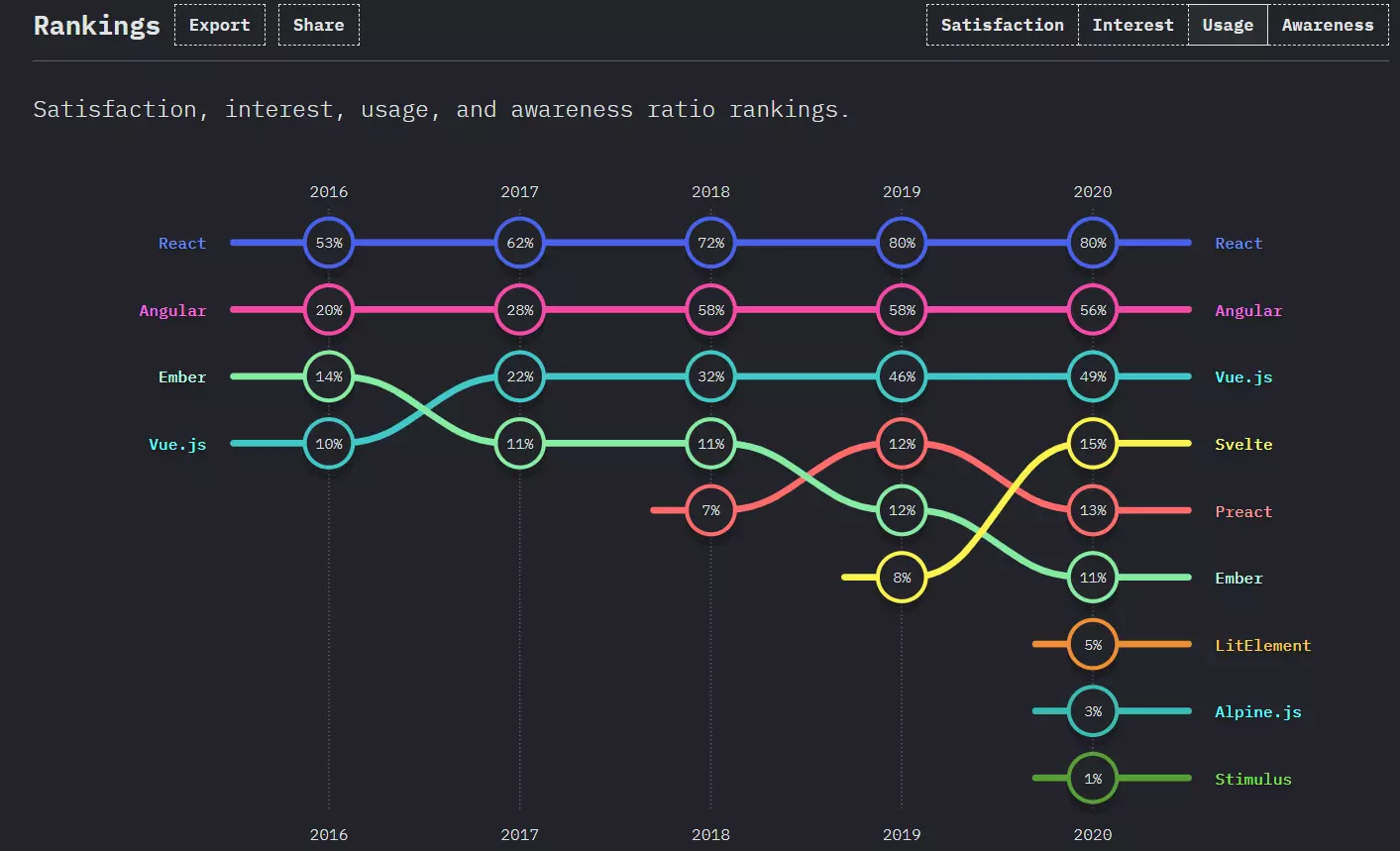
2、JavaScript 现状 —— 前端框架
像往常一样,React 仍保持着领先地位。但在 2019 年才出现的前端新秀 Svelte 异军突起,获得了极高的满意度;并且有 66% 的用户表示出了对它的兴趣,使用人数一年之间增长了一倍。Angular 在使用率上登上了亚军的位置,但其满意率仍不尽如人意。

3、JavaScript 现状 —— 数据层
Redux 仍是使用最广泛的工具。虽然数据层领域仍在不断变动,但有一点似乎是明确的:GraphQL 及其相关技术将一直存在。

4、JavaScript 现状 —— 后端框架(服务端)
后端领域仍然非常分散,Express 作为主流的后端框架依旧受大家欢迎,Next.js 则保持着较高的满意度。拥有 Express 继任者称号的 Koa,满意度持续下降,使用量有小幅增长。

5、JavaScript 现状 —— 测试
测试生态圈不断丰富,新进入的 Testing Library 和 Playwright 都在满意度指数上获得了高分。Jest 以 68% 的使用率蝉联最常用的单元测试框架榜首位置,Mocha 位居第二。

6、JavaScript 现状 —— 移动和桌面
虽然 Electron 和 React Native 是这个类别中最著名的两个项目。但其他的解决方案,如 Expo 和 Capacitor 也开始掀起波澜。

看完上述内容,你们掌握关于JavaScript现状的示例分析的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网node.js频道,感谢各位的阅读!
--结束END--
本文标题: 关于JavaScript现状的示例分析
本文链接: https://lsjlt.com/news/82235.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0