这篇文章主要介绍“如何制作2014年圣诞节倒计时网页”,在日常操作中,相信很多人在如何制作2014年圣诞节倒计时网页问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何制作20
这篇文章主要介绍“如何制作2014年圣诞节倒计时网页”,在日常操作中,相信很多人在如何制作2014年圣诞节倒计时网页问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何制作2014年圣诞节倒计时网页”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
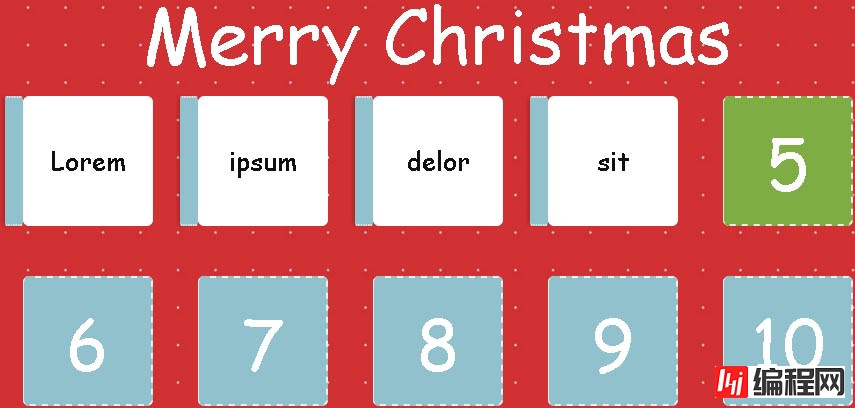
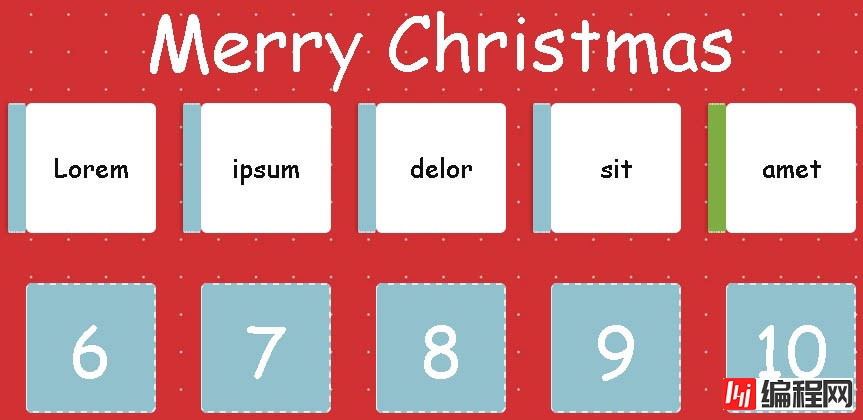
一起看下效果图:

鼠标点击5号前

鼠标点击5号后
实现的代码。
html代码:
XML/html Code复制内容到剪贴板
<h2>
Merry Christmas</h2>
<ul>
<li>
<div class="door">
1</div>
</li>
<li>
<div class="door">
2</div>
</li>
<li>
<div class="door">
3</div>
</li>
<li>
<div class="door">
4</div>
</li>
<li>
<div class="door">
5</div>
</li>
<li>
<div class="door">
6</div>
</li>
<li>
<div class="door">
7</div>
</li>
<li>
<div class="door">
8</div>
</li>
<li>
<div class="door">
9</div>
</li>
<li>
<div class="door">
10</div>
</li>
<li>
<div class="door">
11</div>
</li>
<li>
<div class="door">
12</div>
</li>
<li>
<div class="door">
13</div>
</li>
<li>
<div class="door">
14</div>
</li>
<li>
<div class="door">
15</div>
</li>
<li>
<div class="door">
16</div>
</li>
<li>
<div class="door">
17</div>
</li>
<li>
<div class="door">
18</div>
</li>
<li>
<div class="door">
19</div>
</li>
<li>
<div class="door">
20</div>
</li>
<li>
<div class="door">
21</div>
</li>
<li>
<div class="door">
22</div>
</li>
<li>
<div class="door">
23</div>
</li>
<li>
<div class="door">
24</div>
</li>
<li>
<div class="door">
25</div>
</li>
</ul>
<p id="message">
</p>
css3代码:
C/C++ Code复制内容到剪贴板
body {
background: url("xmas.jpg");
color: #fff;
font-family: 'Oleo Script', cursive;
padding: 20px;
font-weight: 400;
}
h2 {
margin:0;
font-size:75px;
line-height: 75px;
text-align: center;
font-weight: 400;
}
ul {
margin:0 auto 30px auto;
padding:0;
list-style-type:none;
max-width:900px;
width: 100%;
text-align: center;
user-select: none;
}
li {
font-weight: 400;
background-color: #fff;
box-sizing: border-box;
border-radius: 6px;
display: inline-block;
color:#111;
cursor:pointer;
font-size: 26px;
padding:15px;
margin:25px 12px;
width: 130px;
height:130px;
line-height: 100px;
text-align:center;
position: relative;
vertical-align:top;
user-select: none;
perspective: 800px;
transition: all 0.4s ease-in-out;
}
ul li:last-child {
background-size:cover;
display:block;
clear:both;
margin: 20px auto 0 auto;
width: 200px;
height: 275px;
}
ul li:last-child .door {
font-size: 100px;
width: 200px;
height: 275px;
line-height: 240px;
}
ul li:last-child .revealed {
line-height: 123px;
}
.door {
user-select: none;
color:#fff;
font-size: 70px;
position: absolute;
top:0;
left:0;
background-color: #91c1cc;
box-sizing: border-box;
border-top: 2px #eee dashed;
border-right: 2px #eee dashed;
border-bottom: 2px #eee dashed;
border-left: 1px #eee solid;
border-radius: 6px;
padding:15px;
width: 130px;
height:130px;
transfORM-origin: 0 40%;
transition: all 0.4s ease-in-out;
transform-style: preserve-3D;
}
.current .door {
background-color: #7EAD44;
}
.current .door.open{
color: #7EAD44;
}
.revealed {
user-select: none;
}
#message {
box-sizing: border-box;
color: #222;
display: none;
font-size: 24px;
padding: 20px;
background: #eddecb;
max-width: 500px;
width: 100%;
border-radius: 15px;
margin: 0 auto;
}
.open {
box-shadow: 14px 0px 15px -1px rgba(0,0,0,0.2);
color: #91c1cc;
transform: rotate3d(0, 1, 0, -98deg);
}
.jiggle {
animation: jiggle 0.2s infinite;
transform: rotate(-1deg);
}
@keyframes jiggle {
0% {
transform: rotate(-1deg);
}
50% {
transform: rotate(1deg);
}
}
@media screen and (min-width: 480px) {
li {
margin:25px 20px;
}
}
@media screen and (min-width: 768px) {
body {
background-size:150px;
}
p {
right: 6%;
top: 20%;
bottom: auto;
margin-left: auto;
left: auto;
}
}
到此,关于“如何制作2014年圣诞节倒计时网页”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 如何制作2014年圣诞节倒计时网页
本文链接: https://lsjlt.com/news/82045.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0