这篇文章主要讲解了“如何理解css3的loading动画加载相关的transition优化”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何理解CSS3的l
这篇文章主要讲解了“如何理解css3的loading动画加载相关的transition优化”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何理解CSS3的loading动画加载相关的transition优化”吧!
一、菊花
现在WEB技术不断发展,视图与数据渲染更多由前端呈现,后台更多与数据打交道。于是,我们会经常看到这样的交互场景。页面加载,看到一个框框里面有个菊花在转,然后内容呈现;或者点击个按钮,菊花在转,然后列表动态加载呈现。例如:
是不是没有任何问题?确实,功能上OK,有菊花,用户也愿意等。但是,大家有没有觉得所有交互,出现菊花→出现内容,都是“砰砰砰”很生硬的感觉,尤其当内容是动态,高度不确定的时候。我们使用一些比较好的手机APP(如微信)的时候一定不会有这样的感觉,整个交互流程都是很流畅的,就像山涧的泉水,涓涓细流到山脚,而不是巨人在峡谷走路的感觉。
所以,如果菊花的呈现到内容的展示能够通过自然的动画过渡呈现,势必会增强用户体验。
而动态内容呈现主要变化的关键因素就是——高度,而过渡效果最佳利器是CSS3 transition, 于是,脑中不禁疑问,是不是可以借助CSS3 transition实现动态内容的高度动画呈现,渐进增强用户体验。
其实,早在12年的时候,我就开始了这方面的尝试,若有兴趣可以查看此文:“更多|收起交互中渐进使用transition动画”。我自己也瞅了瞅,发现当年的我讲废话的本领甩了现在的我两条长安街。大家直接从Part5 看就好了。 其中,受限于当年略显稚嫩的技术,里面获得容器高度的方法,有些傻,大家就假装没看到。
二、CSS3 transition的难点
如果直接一行CSS代码就可以让动态呈现动画化,那就不需要本文了,早就各个站点都是这类优质体验的交互了。究其根本就是CSS3 transition的一个局限性,对"auto"*冷淡!嘛意思?
大家很好理解,所谓“过渡”,就是从一个地方到另外一个地方,比方说,从0到100. 但是,你来个从0到auto, 傻眼了吧。大学时看过一部美国科幻片《心灵传输者》,其中男主也不是想瞬间位移就瞬间位移的,也是需要知道目的地和路径的。
然而,当我们在一个div呈现动态内容的时候,由于我们并不知道里面的内容(都说了是动态的嘛),所以,我们的height其实都是auto,于是,就算transition: height .35s走起,也不会有动画效果的,我们需要的是固定值。
于是难点和关键点来了,如何赋予固定高度值?
三、固定高度值与transition触发
说白了很简单,当前高度固定值,获得动态内容载入后的高度固定值,再style设置,over~
代码细节我就不讲了,其实没什么人关心的,“我需要的是代码,代码!”估计很多人心里是这么咆哮的。
代码如下:
// 高度无缝动画方法
var funTransitionHeight = function(element, time) { // time, 数值,可缺省
if (typeof window.getComputedStyle == "undefined") return;
var height = window.getComputedStyle(element).height;
element.style.height = "auto";
var targetHeight = window.getComputedStyle(element).height;
element.style.height = height;
element.offsetWidth = element.offsetWidth;
if (time) element.style.transition = "height "+ time +"ms";
element.style.height = targetHeight;
};
十行出头点代码。
element就是容器元素;如果transition你是写在CSS中的,time参数可以不要,例如:
代码如下:
element { transition: height 250ms; overflow: hidden; }</p> <p>funTransitionHeight(element)
funTransitionHeight名字如果你不喜欢,可以自己改掉。IE9+有效,IE10+有动画,IE6~IE8老样子,所谓渐进增强。
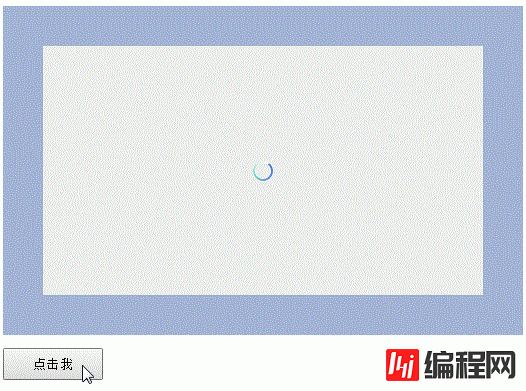
百闻不如一见,您可以狠狠地点击这里:不定高度动态元素height CSS3 transition过渡demo
点击页面上“点击我”按钮,里面就有有高度不固定内容呈现,大伙儿就可以看到内容呈现时候不是砰砰砰了,而是歘歘歘~

如何调用?很简单,初始化时候funTransitionHeight()一下,赋个固定值;然后每次菊花完毕,内容载入后在funTransitionHeight()一下,动画就来啦。也就是说,相比你们以前的js代码,就多了一行funTransitionHeight(element)调用而已,是不是实用又低成本!
感谢各位的阅读,以上就是“如何理解CSS3的loading动画加载相关的transition优化”的内容了,经过本文的学习后,相信大家对如何理解CSS3的loading动画加载相关的transition优化这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: 如何理解CSS3的loading动画加载相关的transition优化
本文链接: https://lsjlt.com/news/81976.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0