这篇文章主要介绍“如何理解CSS编程中的定位”,在日常操作中,相信很多人在如何理解CSS编程中的定位问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何理解CSS编程中的定位”
这篇文章主要介绍“如何理解CSS编程中的定位”,在日常操作中,相信很多人在如何理解CSS编程中的定位问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何理解CSS编程中的定位”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
CSS盒模型和定位的类型
为了搞清楚定位首先你得了解CSS盒模型。在上一句中的链接是我写在InstantShift 中的一篇关于盒模型的文章。我在那篇文章做了详细的讲解并会在这篇文章中做一个快速的总结。
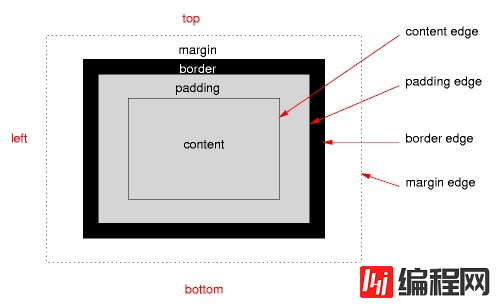
在CSS中,每一个元素都由一个矩形盒子所包含。每一个盒子都会具有一个内容区,内容区被一个内边距所包裹,内边距外是盒子的边框,并且在边框之外会有一个外边距用于与其他盒子分隔开来。这些你可以从下面这张图片看到。
定位模式规定了一个盒子在总体的布局上应该处于什么位置以及对周围的盒子会有什么影响。定位模式包括了常规文档流,浮动,和几种类型的 position 定位的元素。
CSS position 属性可以取5种值:
position: absolute
position: relative
position: fixed
position: static
position: inherit
我会在下面对前三个值进行详细的阐述并简单地讲解一下最后两个值。
static 是 position 默认的属性值。任何应用了 position:static 的元素都处于常规文档流中。它处于什么位置以及它如何影响周边的元素都是由盒模型所决定的。
一个 static 定位的元素会忽略所有 top,right,bottom,left 以及 z-index 属性所声明的值。为了让你的元素能使用任何的这些属性,你需要先为它的 position 属性应用这三个值的其中之一: absolute,relative,fixed
position 值为 inherit 的元素和其他所有属性的继承值一样,元素只是简单地应用了与父元素一样的 position 值。
绝对定位(Absolute Positioning)
绝对定位的元素会完全地从常规文档流中脱离。对于包围它的元素而言,它会将该绝对定位元素视为不存在。就好像 display 属性被设为 none 一样。如果你想要保持它所占有的位置而不被其他元素所填充,那么你需要使用其他的定位方式。
你可以通过 top, right, bottom, 和 left 四个属性来设置绝对定位元素的位置。但你通常只会设置它们其中的两个,top 或者 bottom,以及 left 或者 right。默认地它们的值都为 auto。
弄明白绝对定位的关键是知道它的起点在哪里。如果 top 被设置为20px那么你要知道这20px是从哪里开始计算的。
一个绝对定位的元素的起点位置是相对于它的第一个 position 值不为 static 的父元素而言的。如果在它的父元素链上没有满足条件的父元素,那么绝对定位元素则会相对于文档窗口来进行定位。哈!
关于“相对”这个概念你或许有点迷惑,尤其是还有一个叫相对定位的东西,这是我们还没有讲到的。
当你在一个元素的样式上设置 position:absolute 意味着需要考虑父元素,并且如果父元素的 position 值不为 static ,那么绝对定位元素的起点为父元素的左上角位置。
如果父元素没有应用除了 static 以外的 position 定位,那么它会检查父元素的父元素是否有应用非 static 定位。如果该元素应用了定位,那么它的左上角便会成为绝对元素的起点位置。如果没有则会继续向上遍历DOM直到找到一个定位元素或者寻找失败以到达最外层的浏览器窗口。
相对定位(Relative Positioning)
相对定位的元素也是根据 top, right, bottom, 和 left 四个属性来决定自己的位置的。但只是相对于它们原来所处于的位置进行移动。在某种意义上来说,为元素设置相对定位和为元素添加 margin 有点相似,但也有一个重要的区别。区别就是在围绕在相对定位元素附近的元素会忽略相对定位元素的移动。
我们可以把它看做是一张图片的重像从真实的图片的位置开始进行了一点移动。它原始图片所占据的位置仍然保留,但我们已经没法再看到它,只能看到它的重像。这样就让元素之间可以进行位置的重叠,因为相对定位元素能够移动到其他元素所占据的空间中。
相对定位元素离开了正常文档流,但仍然影响着围绕着它的元素。那些元素表现地就好像这个相对定位元素仍然在正常文档流当中。
我们无需再追问这个相对的位置是在哪里。因为这个相对位置很显然是正常的文档流。相对定位有点儿像为元素添加了 margin ,对相邻元素来说却像是什么都没发生过。但实际上并没有增加任何的 margin 。
固定定位(Fixed Positioning)
固定定位的行为类似于绝对定位,但也有一些不同的地方。
首先,固定定位总是相对于浏览器窗口来进行定位的,并且通过哪些属性的 top, right, bottom, 和 left 属性来决定其位置。它抛弃了它的父元素,它就是定位中表现地有点儿反叛。
第二个不同点是其在名字上是继承的。固定定位的元素是固定的。它们并不随着页面的滚动而移动。你可以告诉元素它所处的位置并永远不再移动。噢~好像还挺乖巧的。
在某种意义上说固定定位元素有点儿类似固定的背景图片,只不过它的外层容器块总是浏览器窗口罢了。如果你在 body 中设置一个背景图片那么它与一个固定定位的元素的行为时非常像的,只不过在位置上的精度会略少一些。
背景图片也不能改变其在第三个维度的大小,也因而带来了 z-index 属性。
打破了平面的 Z-Index
这个页面是一个二维平面。它具有宽度和高度。我们活在一个用 z-index 作为其深度的三维的世界当中。这个额外的维度能够穿越一个平面。
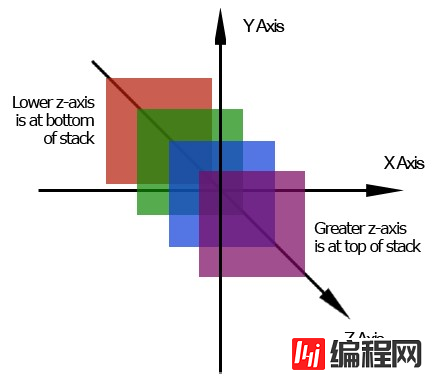
由上图可知,高的 z-index 位于低的 z-index 的上面并朝页面的上方运动。相反地,一个低的 z-index 在高的 z-index 的下面并朝页面下方运动。
没有的 z-index 的话,定位元素会有点儿麻烦。因为 z-index 能让一个定位元素位于另一个元素的上方或者下方,这或许能让你做出点创造性的东西。所有的元素的默认的 z-index 值都为0,并且我们可以对 z-index 使用负值。
z-index 实际上比我在这里描述的要更加地复杂,但细节写在了另一篇文章里。现在只需要记住这个额外维度的基本概念以及它的堆叠顺序,另外还要记住只有定位元素才能应用 z-index属性。
定位的问题
对于定位元素来说由几个比较常见的问题,都值得我们好好了解。
1.你不能在同一个属性当中应用定位属性和浮动。因为对使用什么样的定位方案来说两者的指令时相冲突的。如果你把两个属性都添加到一个相同的元素上,那么就期望在CSS中较后的那个属性时你想要使用的吧。
2.Margin 不会在绝对元素上折叠。假设你具有一个 margin-bottom 为20px的段落。在段落后面是一个具有30px的 margin-top 的图片。那么段落和图片之间的空间不会是50px(20px+30px)而是30px(30px > 20px)。这就是所谓的 margin-collapse,两个 margin 会合并(折叠)成一个 margin。
绝对定位元素不会像那样进行 margin 的折叠。这会使它们跟预期的不一样。
3.IE在 Z-index 上有一些BUG。在IE 6中 select 元素总是处于堆叠层级的最上方而不管它的 z-index 和其他元素的 z-index 是多少。
IE 6和IE 7在堆叠层级上又有另外一个问题。IE 6由最外层的定位元素的层级来决定哪一组的元素处于层级的最上面,而不是每一个单独的元素自身的层级决定。
XML/html Code复制内容到剪贴板
<div <span style="width: auto; height: auto; float: none;" id="3_nwp"><a style="text-decoration: none;" mpid="3" target="_blank" href="Http://cpro.baidu.com/cpro/ui/uijs.PHP?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=50c074aa65c25dc2&k=style&k0=style&kdi0=0&luki=6&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=c25dc265aa74c050&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F3070%2Ehtml&urlid=0" id="3_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">style</span></a></span>="z-index: ">
<p style="z-index: 1"></p>
</div>
<img style="z-index: " />
对上面这段结构,你会预料段落元素处于堆叠层级的最上方。因为它具有最大的 z-index 值。但在IE 6和IE 7中,图片为处于段落的上方。因为 img 具有比 div 更加高的 z-index 层级。因此它会位于所有 div 的子元素的上方。
到此,关于“如何理解CSS编程中的定位”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 如何理解CSS编程中的定位
本文链接: https://lsjlt.com/news/81953.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0