这篇文章主要为大家展示了“如何实现离线安装全局node模块”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何实现离线安装全局node模块”这篇文章吧。准备工作安
这篇文章主要为大家展示了“如何实现离线安装全局node模块”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何实现离线安装全局node模块”这篇文章吧。
安装环境:MacOS
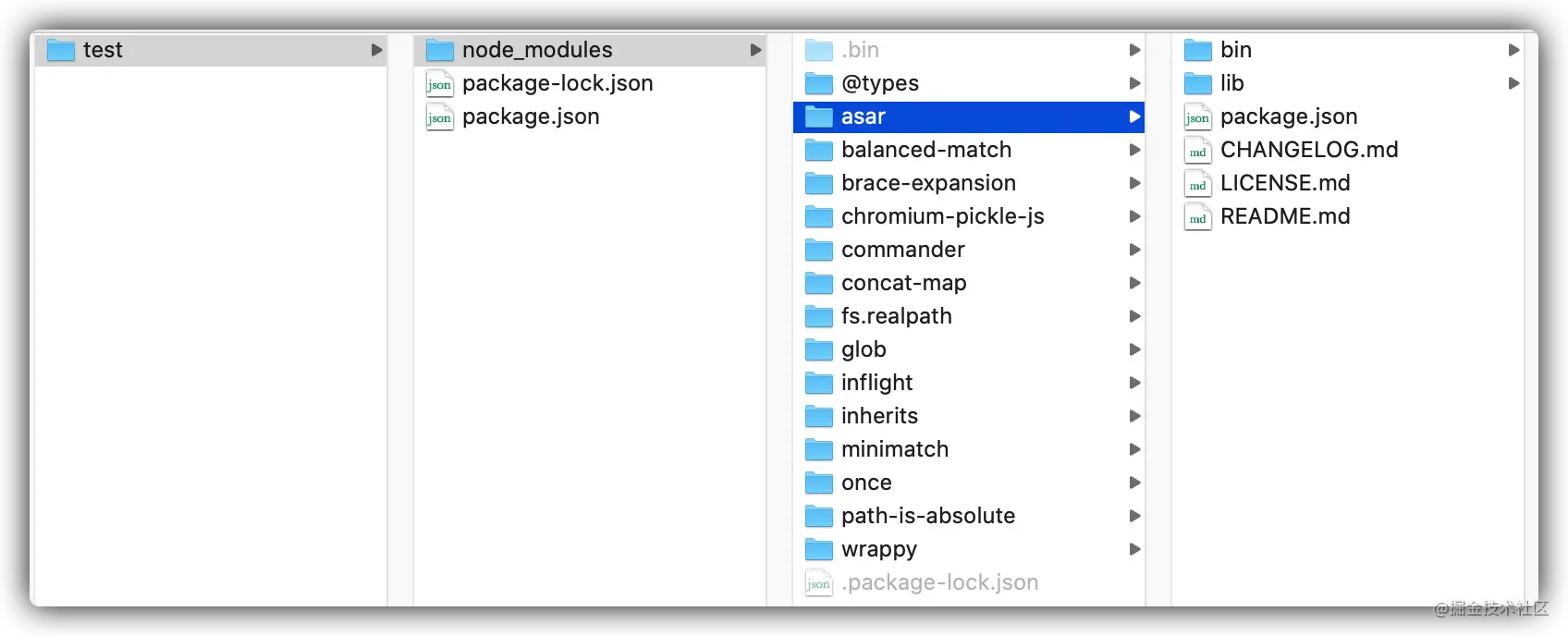
既然是离线安装,那首先就需要通过网络将对应的模块下载下来。本文中,通过 npm install -D asar 来下载 asar 模块及其依赖,文件结构如下:

方法一的原理就和我们在线安装 node 模块一样,直接通过 npm intall -g XXX 来安装。
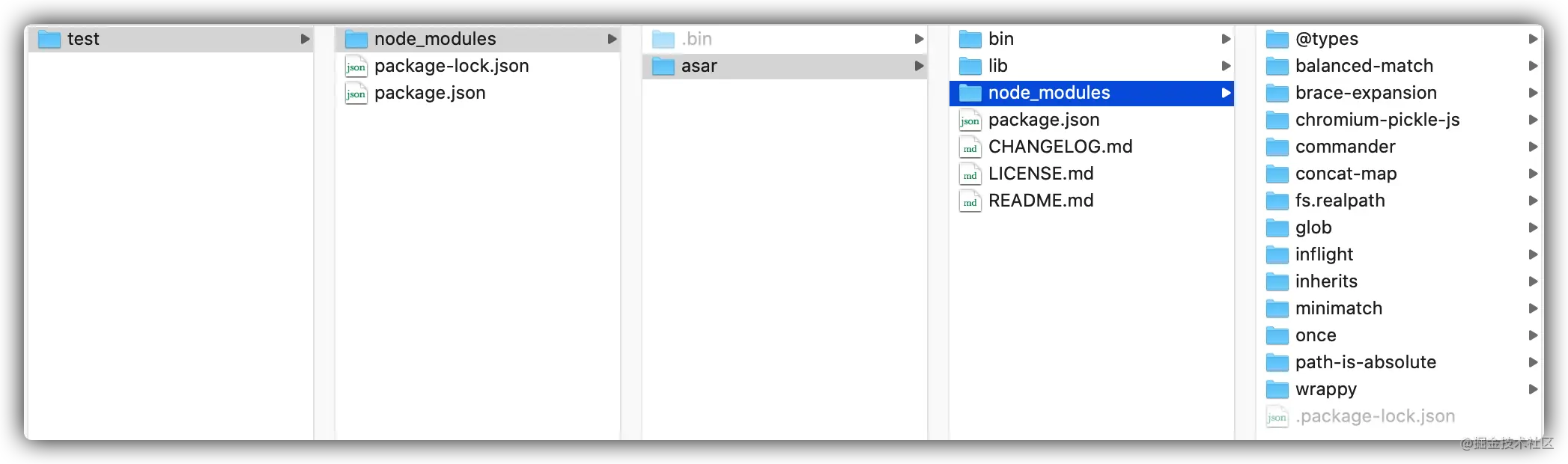
首先,我们在 asar 文件夹下新建一个 node_modules 文件夹,并将 test/node_modules 下除了 .bin 和 asar 之外的文件夹都移动到 test/node_modules/asar/node_modules 文件夹下,结构如下图:

在终端执行以下命令(路径为 test/node_modules/asar 的绝对路径):
npm install -g /Users/code/test/node_modules/asar复制代码然后在任意位置的终端中执行 asar -V,验证是否安装成功,结果如下:

表示已经成功安装了 asar 模块,大功告成!
在 MacOS 上,通过该方法安装的全局模块只是生成了一个全局指令的软连接,验证如下:
执行 where asar,得到结果:

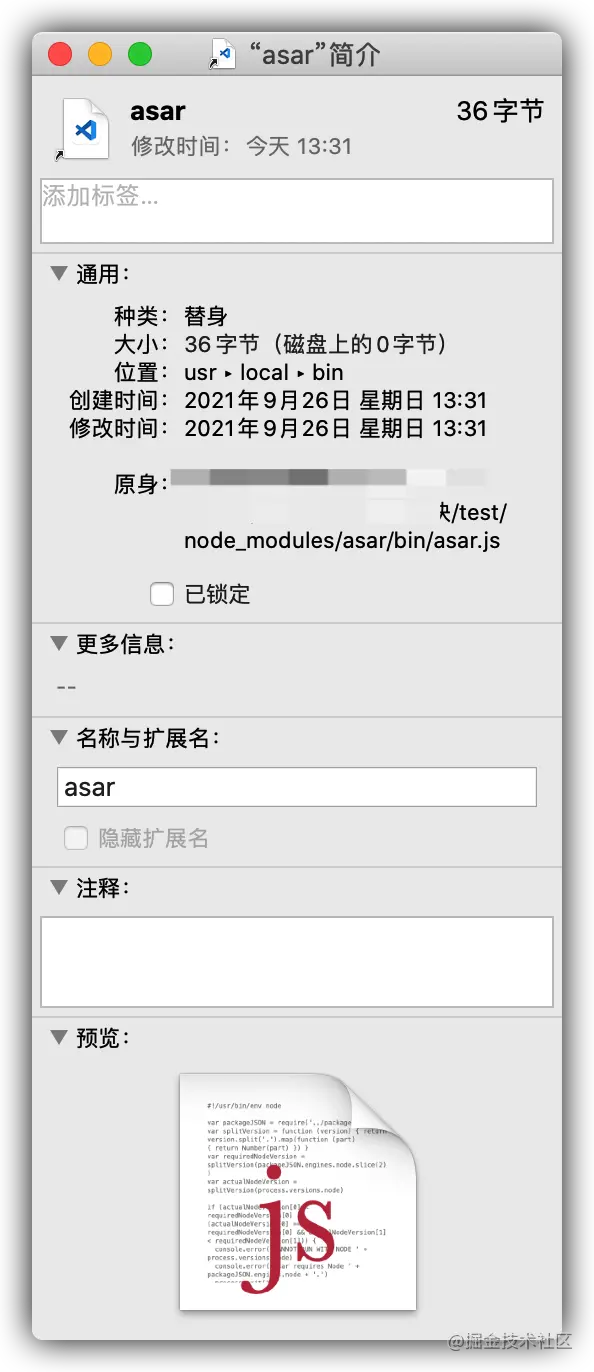
然后前往路径 /usr/local/bin/asar 下找到 asar,查看其属性:

所以,千万不要删除或者重命名 test/node_modules/asar/ 文件路径,否则会导致全局 asar 失效!
在 windows 下,使用该方法后,整个 asar 文件夹被完整复制到了
AppData/Roaming/npm/node_modules下,删除原 asar 文件夹不影响使用。
以上是“如何实现离线安装全局node模块”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: 如何实现离线安装全局node模块
本文链接: https://lsjlt.com/news/81944.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0