CSS实现兼容火狐和IE的LI奇偶行颜色交替方法是怎样的,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。这是一款兼容火狐、IE的LI颜色交替
CSS实现兼容火狐和IE的LI奇偶行颜色交替方法是怎样的,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
这是一款兼容火狐、IE的LI颜色交替的方法,实则是平铺的背景,不过相对使用js,平铺背景也不失为一种好方法,因为处理一个GIF图像也不是什么难办的事,最其码比使用JS的要兼容性好许多,你可以在不同的浏览器下试一下。
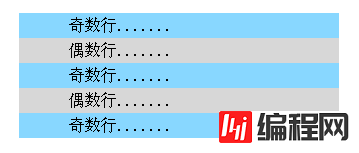
运行效果截图如下:

在线演示地址如下:
Http://demo.jb51.net/js/2015/css-firefox-ie-line-color-demo/
具体代码如下:
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS实现奇偶数行颜色交替方法</title>
<style type="text/css">
<-- * {
margin:0;
padding:0;
}
body {
background:#FFF;
font:12px Geneva, Arial, Helvetica, sans-serif #000;
line-height:1;
text-align:center;
}
a:link, a:visited {
text-decoration:none;
color:#000;
}
a:hover {
text-decoration:underline;
color:#39c;
}
img {
border:0;
}
select {
border:0;
}
ul, li {
list-style:none;
}
h2 {
font-size:14px;
font-weight:bold;
color:#444;
}
.list {
width:320px;
margin:0 auto;
}
.list ul {
background:url(images/row_bg.gif);
}
.list li {
height:25px;
line-height:25px;
text-align:left;
padding-left:10px;
}
-->
</style>
</head>
<body>
<div class="list">
<ul>
<li>奇数行.......</li>
<li>偶数行.......</li>
<li>奇数行.......</li>
<li>偶数行.......</li>
<li>奇数行.......</li>
</ul>
</div>
</body>
</html>
关于css实现兼容火狐和IE的LI奇偶行颜色交替方法是怎样的问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注编程网JavaScript频道了解更多相关知识。
--结束END--
本文标题: css实现兼容火狐和IE的LI奇偶行颜色交替方法是怎样的
本文链接: https://lsjlt.com/news/81766.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0