css3中display box使用方法是怎样的,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。其中的一个场景如下:假如我们想要
css3中display box使用方法是怎样的,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
其中的一个场景如下:
假如我们想要使得内部的123元素水平以不同的比例分割outer所占的空间,以往的做法我们可能会让123元素浮动或者设置display属性为inline-block,然后再给width属性设置宽度百分比去分割outer。
使用display:box后可以这样实现:
代码如下:
<code class="language-CSS" hljs="">#outer{
width:600px;
height:100px;
display:-moz-box;
display:-WEBkit-box;
display:box;
}
#a1{
background:blue;
-moz-box-flex:1;
-webkit-box-flex:1;
box-flex:1;
}
#a2{
background:green;
-moz-box-flex:2;
-webkit-box-flex:2;
box-flex:2;
}
#a3{
background:yellow;
-moz-box-flex:3;
-webkit-box-flex:3;
box-flex:3;
}</code>
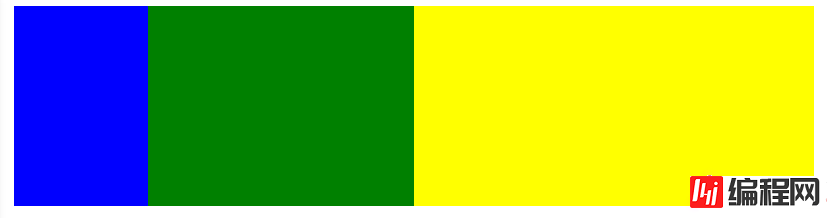
效果如下:

子元素中box-flex属性为该元素的占比,若想让此属性生效,父元素必须设置display:box。以a3为例,a3设置了box-flex为3,则他所占的宽度为600*(3/(1+2+3))为300px。
如果其中一个子元素设置了固定宽度100px,则剩下的500px将会参与到比例划分的规则中。
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网html频道,感谢您对编程网的支持。
--结束END--
本文标题: css3中display box使用方法是怎样的
本文链接: https://lsjlt.com/news/81733.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0