今天就跟大家聊聊有关package.JSON是怎样的,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。常用配置项filesfiles定义了哪些文件应该被
今天就跟大家聊聊有关package.JSON是怎样的,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。

常用配置项
files
files定义了哪些文件应该被包括在 npm install 后的 node_modules中。
当然,有些文件是自动暴露出来的,不管你是不是配置了files,比如:
package.json
README / CHANGELOG / LICENSE
...
很多库都定义了 files,避免一些不必要的文件暴露到 node_modules 中。
vite 中是这样配置的:
{ "files": [ "bin", "dist", "client.d.ts" ] }我之前就不知道这个配置,导致我发布的一个 npm 组件 Vue-awesome-progress[3] 就暴露了源码部分,虽然这也没啥影响,本来就是开源的。但是这也增加了别人的资源下载量,也是一种浪费。所以,专业点的搞法还是加上files配置吧。
bin
bin 列出了可执行文件,表示你这个包要对外提供哪些脚本。
在这个包被 install 安装时,如果是全局安装 -g,bin 列出的可执行文件会被添加到 PATH 变量(全局可执行);如果是局部安装,则会进入到 node_modules/.bin/ 目录下。
bin 在一些 CLI 工具中用得很频繁,比如 Vue CLI。
在开发 npm 包时,要求发布的可执行脚本要以#!/usr/bin/env node开头,这是为什么呢?
我查了一下,原来是为了用于指明该脚本文件要使用 node 来执行。
main, browser, module
这三个配置对我们的影响还是挺大的。
main字段决定了别人require('xxx')时,引用的是哪个模块对象。在不设置main字段时,默认值是index.js。
如果你开发的包是用于浏览器端的,那么用browser指定入口文件是最佳的选择。
module则代表你开发的包支持ESM,并指定了一个ESM入口。
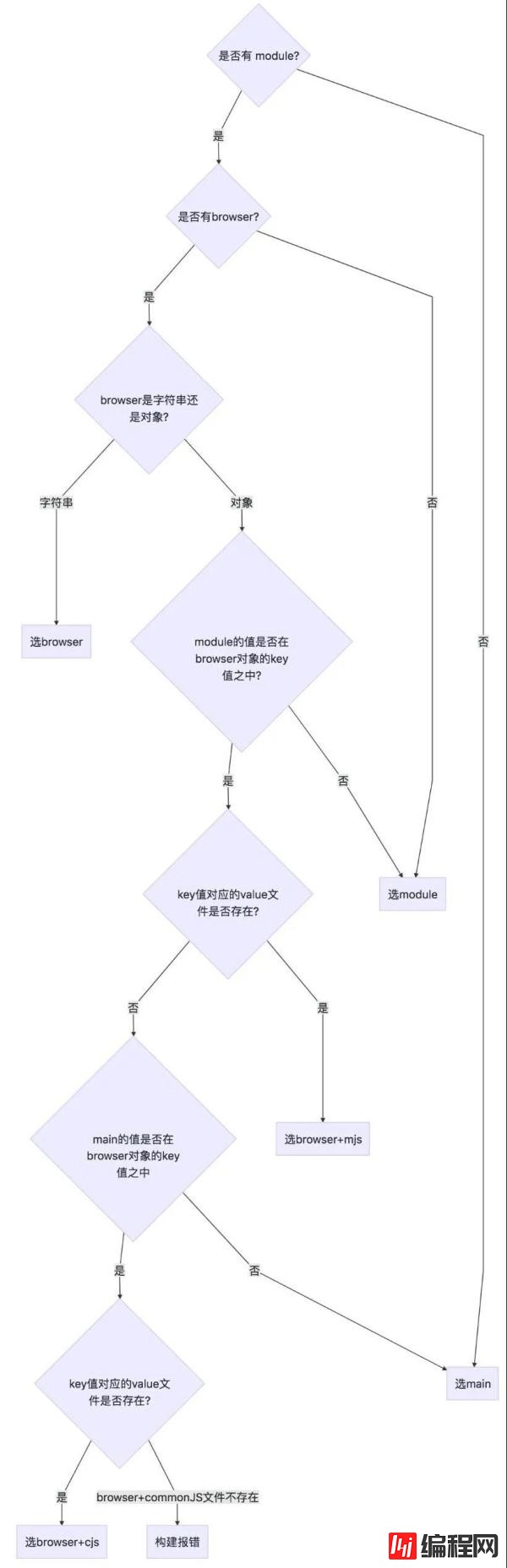
具体这三个字段怎么用,还是挺有学问的,这里推荐一篇文章package.json中你还不清楚的browser,module,main 字段优先级[4],讲得挺细。
长图警告!

scripts
scripts也基本上每天都用了,但是它的钩子脚本你用过吗?如果没有用过,可以试试,在组织脚本流程时非常好用!
pre:在一个script执行前执行,比如prebuild,可以在打包前做一些准备工作。
post:在一个script执行后执行,比如postbuild,可以在打包后做一些收尾工作。
config
通过config配置的参数xxx,可以在脚本中通过npm_package_config_xxx 的形式引用,比如port。
{ "config": { "port": "8080" } }依赖相关
dependencies
dependencies可以理解为生产依赖,通过npm install --save安装的依赖包都会进入到dependencies中。
devDependencies
devDependencies可以理解为开发环境依赖,通常是一些工具类的包,比如 webpack, babel等。通过npm install --save-dev安装的依赖包都会进入到devDependencies中。
但是,在结合一些构建工具使用时,我们往往会有困惑。比如我安装了一个包到devDependencies中,但是不小心在项目中引用了它,最后也被 WEBpack 打包到构建结果中了。这是怎么回事呢?
建议结合上篇文章npm install这一节[5]一起看。
peerDependencies
我是package-a,你装我,你就必须装我的peerDependencies。
让“调包侠”将package-a的依赖提升到自己的node_modules中,这样可以在“调包侠”和package-a都需要同一个依赖(比如vue)时,避免重复安装。这常见于开发组件或者库。
注意,一个 npm 包的开发者如果声明了peerDependencies,开发环境下在该包目录npm install也不会在node_modules中安装这些依赖,所以往往还需要借助devDependencies。
举个例子,我开发一个组件,不想发布到 npm 时包含了 vue 的代码,这就需要外部提供 vue ,所以我把 vue 定义在 peerDependencies 也无可厚非。但是,在开发组件时,一般还需要本地开发环境跑一个 demo 试试效果,这时候是依赖 vue 的,所以还需要在 devDependencies 中安装 vue 。我看了下 vue-router 就是这么做的,所以我在开发自己的组件时也学会了这招。
bundledDependencies
bundledDependencies跟上面的依赖都不太一样,配置上不是键值对的形式,而是一个数组。
{ "bundledDependencies": [ "vue", "vue-router" ] }在运行npm pack时,会将对应依赖打包到tgz文件中。用得不多,不知道具体的细节,主要还是直接用npm install安装 tgz 包的场景比较少,有个概念就行。
optionalDependencies
optionalDependencies用于配置可选的依赖,即使配了这个,代码里也要做好判断(保护),否则运行报错就不好玩了。
try { var foo = require('foo') var fooVersion = require('foo/package.json').version } catch (er) { foo = null }题外话
仔细读过package.json文档后,整体上还是解决了我的不少困惑,对我开发 npm 组件也提供了不少帮助。
看完上述内容,你们对package.json是怎样的有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注编程网JavaScript频道,感谢大家的支持。
--结束END--
本文标题: package.json是怎样的
本文链接: https://lsjlt.com/news/81693.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0