这篇文章主要为大家展示了“VS Code和PlantUML如何实现跨平台设计”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“VS Code和PlantUML如何实
这篇文章主要为大家展示了“VS Code和PlantUML如何实现跨平台设计”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“VS Code和PlantUML如何实现跨平台设计”这篇文章吧。
在windows操作系统下,Visio是一种常用的建模工具。Visio通过拖拽的方式进行建模设计,使用简单。但是不具有跨平台性。
PlantUML 是一个开源项目,支持快速绘制时序图、用例图、类图、活动图、组件图、状态图、对象图、部署图等。同时还支持非 UML 图的甘特图、架构图等。
PlantUML可以很方便的集成在其他的IDE工具中,在这里,我们使用VS Code来集成PlantUML。
默认已经安装VS Code。

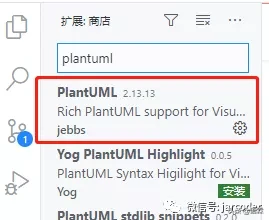
在VS Code扩展中搜索plantuml,并安装。

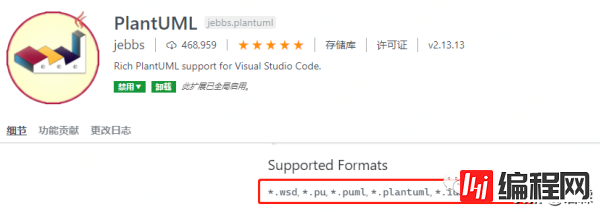
在PlantUML扩展的说明中,可以看到,扩展应用支持多种类型的文件。
Graphviz 是一款由 AT&T Research 和 Lucent Bell 实验室开源的可视化图形工具,可以很方便的用来绘制结构化的图形网络,支持多种格式输出
下载地址:Http://www.graphviz.org/download/

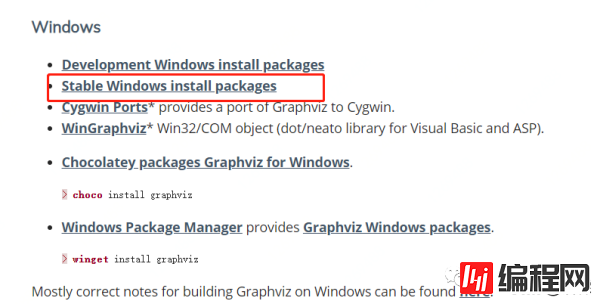
这里选则安装 Stable Windows install packages

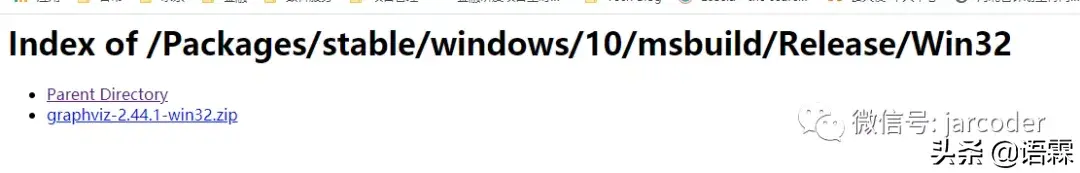
按图片路径选择到指定文件,下载即可。
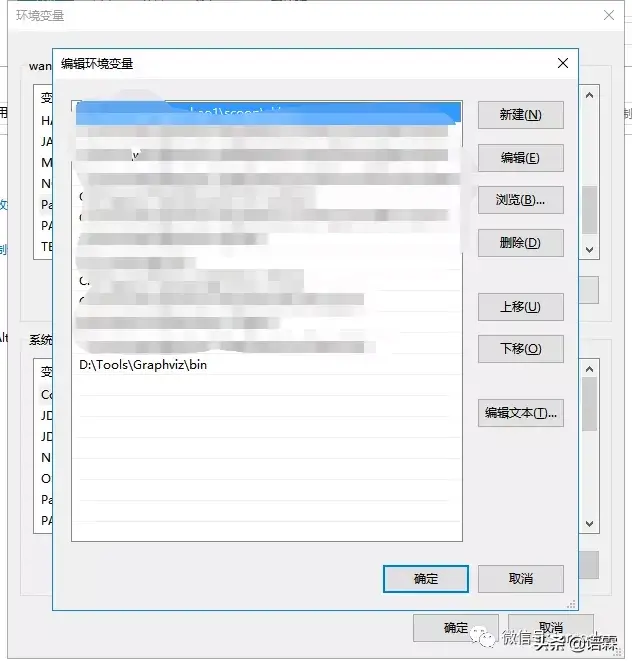
将下载的graphviz-2.44.1-win32.zip文件解压,并将路径配置到环境变量中即可.

创建test.plantuml文件。文件内容如下:
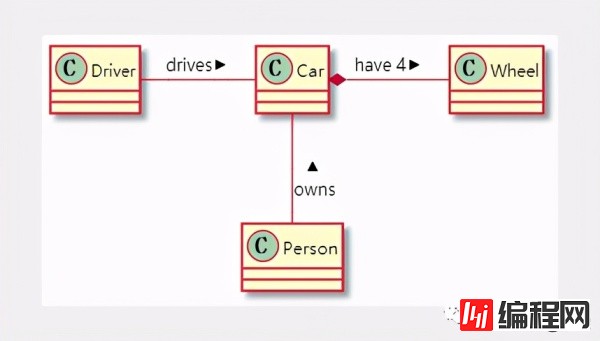
@startuml class Car Driver - Car : drives > Car *- Wheel : have 4 > Car -- Person : < owns @enduml通过快捷键 Alt+D,查看效果:

在PlantUML官网 可以看到,PlantUML支持多种UML以及非UML格式:

通过使用PlantUML,我们就可以方便的实现系统设计了。
以上是“VS Code和PlantUML如何实现跨平台设计”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: VS Code和PlantUML如何实现跨平台设计
本文链接: https://lsjlt.com/news/81400.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0