本篇内容介绍了“CSS定位“十字架”水平垂直居中”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!1.先看要实
本篇内容介绍了“CSS定位“十字架”水平垂直居中”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
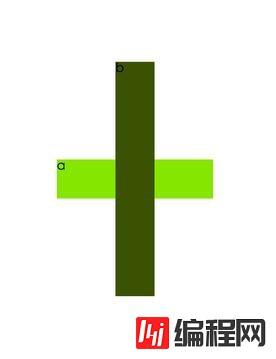
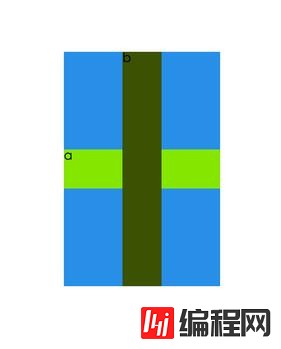
1.先看要实现的效果

实际的效果图

可以看到我的实现过程是先使用一个父级的div来定位水平垂直居中,然后再父级的div中定位出两个十字架的div。
看实现代码:
XML/html Code复制内容到剪贴板
<html>
<head>
<title></title>
<style>
body{margin:0;padding:0}
.body_main{
width:200px;
height: 300px;
background-color: #3091E5;
margin:-150px 0 0 -100px;
top:50%;
left:50%;
position: absolute;
}
.row_div{
width:200px;
height: 50px;
background-color:#88E500;
position: absolute;
top:50%;
margin:-25px 0 0 0;
}
.clou_div{
width:50px;
height: 300px;
background-color: #3c510c;
left:50%;
position: absolute;
margin:0 0 0 -25px;
}
</style>
</head>
<body>
<div class="body_main">
<div class="row_div">横向的div</div>
<div class="clou_div">竖直的div</div>
</div>
</body>
</html>
div默认的宽度是100%,当div绝对定位以后,其宽度是按照div中内容的宽度。
总结:
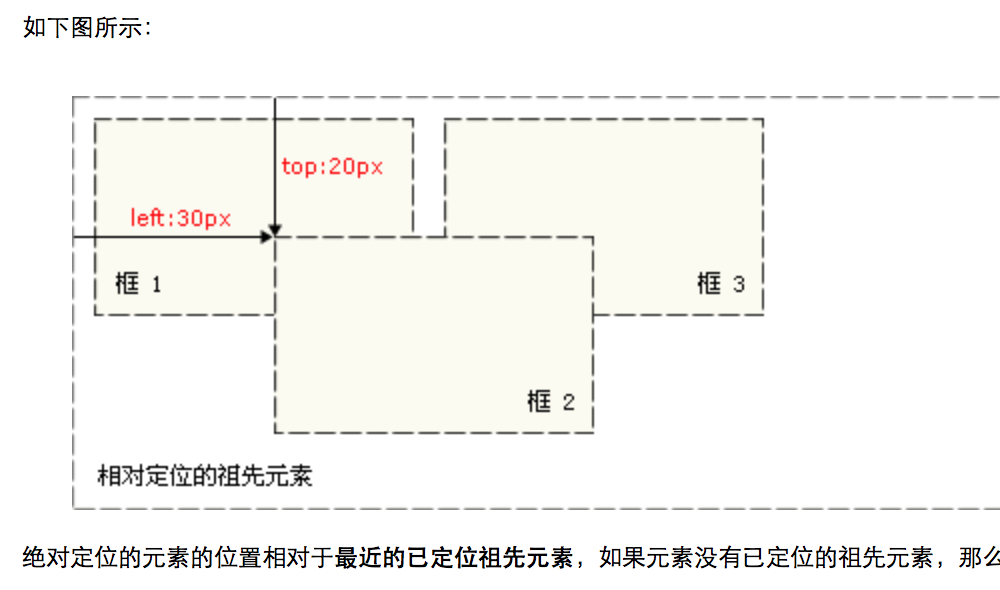
css中的绝对定位是相对于最近已定位的祖先元素进行定位,如果元素没有已经定位的祖先元素,那么位置相对于初始的包含块进行定位。

“CSS定位“十字架”水平垂直居中”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: CSS定位“十字架”水平垂直居中
本文链接: https://lsjlt.com/news/81378.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0