这篇文章主要介绍了怎么用html、CSS和js制作酷黑模拟时钟,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。使用 HTML、CSS 和 ja
这篇文章主要介绍了怎么用html、CSS和js制作酷黑模拟时钟,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
希望你喜欢这个设计。我在下面分享了有关我如何进行此设计的完整教程。希望下面的教程能帮到你。
为此,首先,你必须创建一个 HTML 和 CSS 文件。
这段 HTML 代码基本上就是这个模拟时钟的基本结构。我使用了一些 CSS 代码来设计这款手表的背景和形状。正如你在上图中所看到的,它采用了新形态设计的形式。在这里,我使用 CSS 代码来实现 Neumorphism 设计。
正如你在上面的演示中看到的,我在这个手表周围使用了一个边框来制作代码边框:7px solid #282828。我使用box-shadow使其更清晰。border-radius 50%使这款手表呈圆形。我还使用了高度和宽度 30 rem。如果你想让这款手表更大,你可以增加它的尺寸。
HTML
<div class="clock">
</div>CSS
html {
background: #282828;
text-align: center;
font-size: 10px;
}
body {
margin: 0;
font-size: 2rem;
display: flex;
flex: 1;
min-height: 100vh;
align-items: center;
}
.clock {
width: 30rem;
height: 30rem;
border: 7px solid #282828;
box-shadow: -4px -4px 10px rgba(67,67,67,0.5),
inset 4px 4px 10px rgba(0,0,0,0.5),
inset -4px -4px 10px rgba(67,67,67,0.5),
4px 4px 10px rgba(0,0,0,0.3);
border-radius: 50%;
margin: 50px auto;
position: relative;
padding: 2rem;
}演示效果

HTML
<div class="outer-clock-face">
<div class="marking marking-one"></div>
<div class="marking marking-two"></div>
<div class="marking marking-three"></div>
<div class="marking marking-four"></div>
</div>CSS
.outer-clock-face {
position: relative;
width: 100%;
height: 100%;
border-radius: 100%;
background: #282828;
overflow: hidden;
}
.outer-clock-face::after {
-WEBkit-transfORM: rotate(90deg);
-moz-transform: rotate(90deg);
transform: rotate(90deg)
}
.outer-clock-face::before,
.outer-clock-face::after,
.outer-clock-face .marking{
content: '';
position: absolute;
width: 5px;
height: 100%;
background: #1df52f;
z-index: 0;
left: 49%;
}演示效果

CSS
.outer-clock-face .marking {
background: #bdbdcb;
width: 3px;
}
.outer-clock-face .marking.marking-one {
transform: rotate(30deg)
}
.outer-clock-face .marking.marking-two {
transform: rotate(60deg)
}
.outer-clock-face .marking.marking-three {
transform: rotate(120deg)
}
.outer-clock-face .marking.marking-four {
transform: rotate(150deg)
}演示效果

我使用下面的 HTML 和 CSS 代码制作了一个圆圈。结果,长线的中间被覆盖,并且它具有完整的 1 到 12 个标记大小。
HTML:
<div class="inner-clock-face">
</div>CSS
.inner-clock-face {
position: absolute;
top: 10%;
left: 10%;
width: 80%;
height: 80%;
background: #282828;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
z-index: 1;
}
.inner-clock-face::before {
content: '';
position: absolute;
top: 50%;
border-radius: 18px;
margin-left: -9px;
margin-top: -6px;
left: 50%;
width: 16px;
height: 16px;
background: #4d4b63;
z-index: 11;
}演示效果

在这个单元格中,我使用了三只手,它们是使用下面的 HTML 和 CSS 代码制作的。
HTML
<div class="hand hour-hand"></div>
<div class="hand min-hand"></div>
<div class="hand second-hand"></div>CSS
.hand {
width: 50%;
right: 50%;
height: 6px;
background: #61afff;
position: absolute;
top: 50%;
border-radius: 6px;
transform-origin: 100%;
transform: rotate(90deg);
transition-timing-function: cubic-bezier(0.1, 2.7, 0.58, 1);
}
.hand.hour-hand {
width: 30%;
z-index: 3;
}
.hand.min-hand {
height: 3px;
z-index: 10;
width: 40%;
}
.hand.second-hand {
background: #ee791a;
width: 45%;
height: 2px;
}演示效果

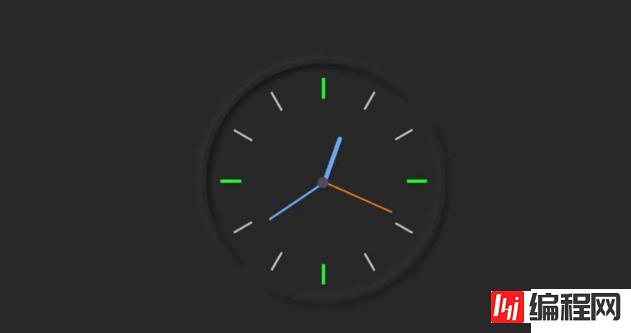
上面我们设计了整只手表,但这款手表还没有功能。这意味着这款手表的指针没有任何功能,也没有显示准确的时间。为此,我们需要使用 JavaScript 代码。
使用下面的 JavaScript,我已经给出了如何旋转这些手的说明。如果你了解基本的 JavaScript,你肯定会理解它。
我已经在下面充分解释了这段 JavaScript 代码是如何工作的。
JavaScript
const secondHand = document.querySelector('.second-hand');
const minsHand = document.querySelector('.min-hand');
const hourHand = document.querySelector('.hour-hand');JavaScript
function setDate() {
const now = new Date();
const seconds = now.getSeconds(); // second hand rotation
const secondsDegrees = ((seconds / 60) * 360) + 90;
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;
const mins = now.getMinutes(); // minutes hand rotation
const minsDegrees = ((mins / 60) * 360) + ((seconds/60)*6) + 90;
minsHand.style.transform = `rotate(${minsDegrees}deg)`;
const hour = now.getHours(); // Hours hand rotation
const hourDegrees = ((hour / 12) * 360) + ((mins/60)*30) + 90;
hourHand.style.transform = `rotate(${hourDegrees}deg)`;
}关于秒针
JavaScript
const seconds = now.getSeconds(); // second hand rotation
const secondsDegrees = ((seconds / 60) * 360) + 90;
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;我已将秒针如何旋转存储在secondsDegrees中,然后我使用rotate (${secondsDegrees} deg) 来旋转秒针 1 分钟等于 60 秒所以我除以60圆的一周是360度,所以我乘以360
关于分针
JavaScript
const mins = now.getMinutes(); // minutes hand rotation
const minsDegrees = ((mins / 60) * 360) + ((seconds/60)*6) + 90;
minsHand.style.transform = `rotate(${minsDegrees}deg)`;我在minsDegrees中存储了如何转动分钟的指针然后我使用(${minsDegrees]deg)来旋转分针 1 小时等于 60 分钟所以我除以 60 添加了带分钟的秒针位置。因为分针在正确的位置取决于秒。
JavaScript
setInterval(setDate, 1000);
setDate();
感谢你能够认真阅读完这篇文章,希望小编分享的“怎么用html、css和js制作酷黑模拟时钟”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网VUE频道,更多相关知识等着你来学习!
--结束END--
本文标题: 怎么用html、css和js制作酷黑模拟时钟
本文链接: https://lsjlt.com/news/81298.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0