CSS语义化命名方式及常用命名规则的方法,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。CSS语义化命名 从上图我们可以大概看出这里有两种CSS
CSS语义化命名方式及常用命名规则的方法,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。

CSS语义化命名
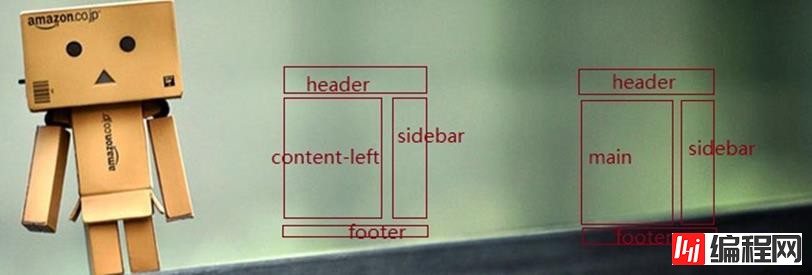
从上图我们可以大概看出这里有两种CSS的命名方式:1、结构化命名法;2、语义化命名法。
结构化命名法:根据页面中板块的位置而命名,如上图中的content-left,这时如果我们想把侧边栏sidebar放在左边,那么这时content-left板块却在右边,板块位置与其命名完全不符,那么我们这时就要修改页面中的以及CSS样式中的选择器名字了,这样会很不方便,尤其是当页面结构复杂时,一会儿left,一会儿right,这样会很不容易维护。
语义化命名法:根据页面中模块的功能而命名,如页面头部header、导航栏nav、主体main、侧边栏sidebar、底部footer、新闻列表newsList等等,这样整个页面看起来就比较清晰了,维护起来也比较方便。
那么具体来说,应该怎么命名呢,驼峰命名法?下划线命名法?中华线命名法?首先我们需要做到的是要见名知义,最好是用英文单词或通用的缩写来命名,对于是用驼峰命名法还是划线命名法,笔者建议两种都使用,驼峰命名法用来区别不同的单词,划线用来表示从属关系,如主导航栏,我们可以这样命名,mainNav代表这个导航,mainNav-current表示导航处于焦点状态,
html代码如下:
</p>
<p><ulclass="mainNav"> </p>
<p><liclass="mainNav-current"><ahref="#"title="首页">首页</a></li> </p>
<p><li><ahref="#"title="HTML5">HTML5</a></li> </p>
<p><li><ahref="#"title="css3">CSS3</a></li> </p>
<p><li><ahref="#"title="javascript">Javascript</a></li> </p>
<p>... </p>
<p></ul>另外,命名讲求的就是见名知义,并且还要注意避免命名冲突,尤其是一个项目由多个人完成时,对于这个问题我们可以通过在命名前面加组员代号或姓名简称来解决,具体还应根据不同团队的规范来实施。
常用的CSS命名规则
[1、文件命名]
主要的:main.css
模块:module.css
基本共用:base.css
布局,版面:layout.css
主题:themes.css
专栏:columns.css
文字:font.css
表单:fORMs.css
补丁:mend.css
打印:print.css
[2、注释的写法]
内容区
[3、id的命名]
(1)页面结构
容器:container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
(2)导航
导航:nav
主导航:mainNav
子导航:subNav
顶导航:topNav
边导航:sideNav
菜单:menu
子菜单:subMenu
标题:title
摘要:summary
(3)功能
标志:loGo
广告:banner
登陆:login
登录条:loginBar
注册:regsiter
搜索:search
功能区:shop
标题:title
加入:joinUs
状态:status
按钮:btn
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
当前的:current
小技巧:tips
图标:icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:friendLink
版权:copyright
[4、class的命名]
(1)颜色:使用颜色的名称或者16进制代码,如
.red{color:red;}
.f60{color:#f60;}
.ff8600{color:#ff8600;}
(2)字体大小,直接使用"font+字体大小"作为名称,如
.font12px{font-size:12px;}
.font9pt{font-size:9pt;}
(3)对齐样式,使用对齐目标的英文名称或单词缩写,如
.fl{float:left;}
.mt20{margin-top:20px;}
(4)标题栏样式,使用"类别+功能/分类"的方式命名,如
.titleBar-news{}
.titleBar-product{}
看完上述内容,你们掌握CSS语义化命名方式及常用命名规则的方法的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网JavaScript频道,感谢各位的阅读!
--结束END--
本文标题: CSS语义化命名方式及常用命名规则的方法
本文链接: https://lsjlt.com/news/81242.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0