如何将select标签的高度设置在ie6或ie7下,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。 关于布局的细节
如何将select标签的高度设置在ie6或ie7下,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
关于布局的细节,表单确实很麻烦,浏览器的渲染多少总有那么一些差异,闲话不扯了,下面是关于select标签高度的一点心得,
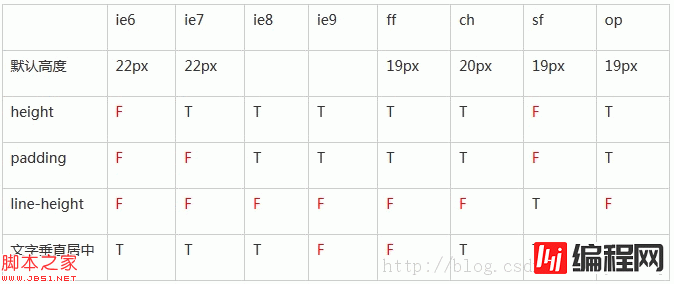
以下是各个浏览器对于select标签的设置高度属性支持的图: 
图片是网络查找到的素材,不过自己测试了一下 IE7好像也不支持高度的设置,
网上也有一些帖子说使用标签自己模拟一个select标签,或者js之类的。具体我也没有实际操作,而是意外的发现了Jquery ui里面的select就可以设置高度。
其实很简单---就是设置select标签的font-family属性,如下:
-------------- select { font-family : Trebuchet MS }
OK了,就是这么简单!
看完上述内容,你们掌握如何将select标签的高度设置在ie6或ie7下的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网html频道,感谢各位的阅读!
--结束END--
本文标题: 如何将select标签的高度设置在ie6或ie7下
本文链接: https://lsjlt.com/news/81234.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0