这篇文章主要为大家展示了“CSS在前端优化中需要注意什么”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“CSS在前端优化中需要注意什么”这篇文章吧。1. 开发原则
这篇文章主要为大家展示了“CSS在前端优化中需要注意什么”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“CSS在前端优化中需要注意什么”这篇文章吧。
1. 开发原则
1.1 编写符合当代浏览器性能的代码
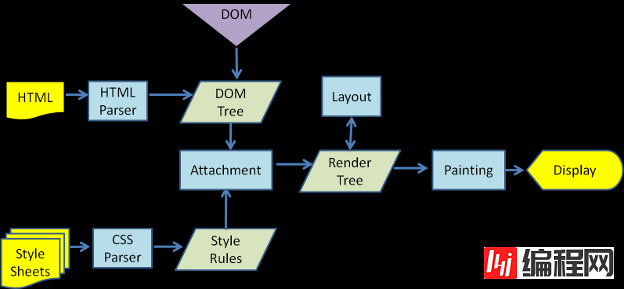
如果想提高前端性能,就必须理解浏览器的工作原理,哪怕是个大概,这样才能知道性能瓶颈在哪里以及如何优化。下图展示了WEBkit浏览器从代码(html+CSS)到用户最终看到页面的处理过程。
为什么浏览器要在第一时间下载页面的HTML内容?首先HTML被解析成一棵DOM树,其次HTML包含了展示页面的其他所有资源文件(样式、脚本、图片)。然后DOM树和CSS样式表(包括自定义的和浏览器默认的)合起来构成渲染树,浏览器开始根据这棵渲染树“画”到屏幕上。
要改进浏览器性能,可以从减少HTML中元素的数量及减少重绘两方面入手。前者很好理解,不要滥用HTML标签,应该用最少量但是必需的HTML去语义化地布局。后者对提高性能的作用更加明显。在元素完成绘制后,动态更改DOM结构或CSS样式都会引发浏览器重绘。重绘的性能耗损直接取决于动态改动的范围。例如改动一个元素的位置或新增一个元素,都会引起大量的重绘,因为它影响了所有的兄弟元素;又例如动态添加一个列表时,不要一个一个把li加进去,因为每添加一次都会导致一次重绘,而是把所有的项拼在一起再添加。此外,减少重绘的一些准则还有规定img元素的宽高,不要用表格来布局,在head标签内定义字符集等等。
通常来说,改动的元素在DOM树中的深度越深,对其他节点影响就越小;如果要对DOM进行多次操作,尽量合并到一次做完,例如要修改一个DOM元素的多种样式时,不要反复给element.style下的各种属性赋值,而是将要变化的多种样式写在一个CSS类中,再赋予该DOM元素这个类。
1.2 用CSS来布局并处理边界
浏览器渲染页面其实是在渲染一系列“盒子”,而且这些“盒子”都可以嵌套。在用CSS做布局的时候,应该注重语义化,把一组元素都包在一个盒子里,而不是把部分元素丢到盒子外面。如下图所示,要用CSS来实现这种简单的两列布局,较好的做法是给右栏设置一个padding-left,并把左栏图标绝对定位到left:0,这样就有了一个所有内容都包含在内部的盒子。错误的做法是给右栏设置margin-left,并把左栏图标绝对定位到left: -50px,这种做法把图标放到了盒子外,而且还定义了一个负坐标,这不仅不符合语义(把应该包含的元素放到了盒子外),出现负数这种不协调的代码感,而且这种布局还有可能在旧浏览器上出问题。
使用CSS写样式时,还应该多考虑模块化和可复用性。如果你写的代码是独立于内容的,它就是可复用的。另外从CSS类的命名上也经常可以看出问题,我的经验是尽量以元素的样式,而不是元素的功能去命名,例如给一个发送邮件按钮添加样式CSS类时,.btn-confirm就比.btn-send-mail好一些,前者可以复用到任何确认操作的按钮上(当然.btn-send-mail这个类也可以用于做js事件绑定用,只要它不绑定任何样式)。
1.3 渐进式增强
渐进式增强指的是首先有一个基本的设计是可以兼容所有浏览器的,然后再为较新式的浏览器做加强的样式或功能(渐进式)。例如设置渐变背景颜色时,可以先定义一条background-color属性(退化样式),再设置其他linear-gradient属性,这样可以确保在浏览器不支持css3的时候,也可以正常显示一个背景颜色。
强烈建议不要用判断浏览器类型或版本号的方式来判断是否支持某个功能,而是用特征检测来判断。关于特征检测,推荐用第三方库Modernizr。
2. 性能准则
前端开发人员不仅要给用户提供最好的界面体验,还要关心页面的加载时间。2010年4月,谷歌把页面加载的快慢列入了搜索排名的考虑因素,有很多研究数据表明用户流量和加载速度呈正相关关系,可见页面加载速度的优化是何等重要。以下是一些性能准则,根据对页面加载时间的影响强弱排序。
2.1 减少HTTP请求:Http请求数量是影响前端性能最明显的一个方面。现代很多浏览器支持4个并行连接,理解浏览器的并行连接机制,把资源文件分发到不同的域名下利用浏览器并发,可以提高加载效率。加载少量的大文件优于加载大量的小文件,因此线上的网站应尽可能合并CSS和JS文件。另外,使用图片精灵(CSS Sprite,俗称雪碧图)把许多图标之类的小图片合到一个大图片,可以减少大量的图片HTTP请求。
2.2 使用CDN加速:如果有能力的话,把静态资源文件如图片、字体、JS库等放到CDN可以大幅提高访问速度。使用CDN应该给每个文件引用加一个时间戳,这样就不用担心缓存在CDN服务器上过期对用户产生影响。
2.3 避免空的src和href属性值:空src的img元素会被JS动态赋值,导致浏览器会发起一个无用的HTTP请求。同样,点击空href的a标签也会导致浏览器发起HTTP请求,通常是重新加载当前页面,这也是许多初学者难以发掘出的bug的原因所在。
2.4 增加过期头:应该给静态资源文件都加上过期头,过期的日期要定得很遥远,基本上可以认为永不过期,这样浏览器就会缓存静态文件。但为了避免用户更新不到最新的文件,最好在文件名上加上版本控制。
2.5 启用gzip压缩:服务器开启gzip压缩可以将文本文件传输流量平均减少70%左右。
2.6 把CSS放在<head>内,把Javascript放在<body>尾部:浏览器会同时解析HTML和渲染元素,把CSS放到前面可以保证先渲染的一部分元素样式是正确的,而把CSS放到后面会引起大量的浏览器重绘。要把script标签放到尾部,因为浏览器会预处理js文件,把js文件放到头部会延迟页面元素的渲染,让用户觉得页面打开变慢了。
2.7 避免使用CSS表达式:CSS表达式只在IE5、IE6、IE7被支持,使用CSS表达式不仅比正常的写法要长得多,还会严重影响页面渲染效率——只要页面一滚动,甚至移动鼠标时,表达式就会进行计算,这是完全没有必要的。
2.8 移除不使用的CSS语句:实际项目中可能会有一个common.css来让每个页面都引用,表示那些公共样式,应该尽量让这种公共文件的利用率达到最大。
2.9 对Javascript和CSS进行代码压缩:压缩代码可以显著节省带宽并提高加载速度。最好在部署到线上的时候利用工具对代码进行压缩。
以上是“CSS在前端优化中需要注意什么”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: CSS在前端优化中需要注意什么
本文链接: https://lsjlt.com/news/81185.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0