这篇文章给大家分享的是有关CSS中display/float/position属性值之间有什么影响的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。有3个属性和布局以及box的创建有
这篇文章给大家分享的是有关CSS中display/float/position属性值之间有什么影响的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
有3个属性和布局以及box的创建有关:'display', 'position' 和 'float',彼此交互作用如下:
如果'display'值为'none',则'position' 和 'float'无作用。这种情况下,不生成box。
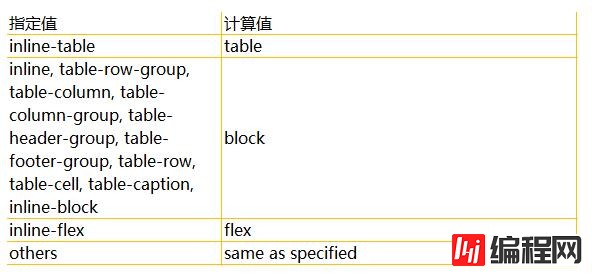
否则,如果'position'值为'absolute' 或 'fixed', box被绝对定位,'float'的计算值为'none',而'display'的值按下表设定。box的位置将由'top', 'right', 'bottom' 和 'left' 属性及其包容块所确定。
否则,如果'float'的值不是'none', box是浮动的并且'display'的值按下表设定。
否则,如果元素为根元素,'display'的值按下表设定(除了list-item指定值,该值被计算为'block'还是'list-item',在CSS2.1中未定义。)
否则,其余情况下'display'属性值就是其指定的值。

其中inline-flex和flex是css3弹性布局模块引入的新属性值。
概括而言,绝对定位、弹性布局和网格布局容器的内容项的display属性会被块级化(blockified)。
感谢各位的阅读!关于“CSS中display/float/position属性值之间有什么影响”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: CSS中display/float/position属性值之间有什么影响
本文链接: https://lsjlt.com/news/81002.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0