这篇文章主要介绍了html有什么作用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。HTML介绍 HTML 是用来描述网页的一种
这篇文章主要介绍了html有什么作用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
HTML介绍
HTML 是用来描述网页的一种语言。
·HTML 指的是超文本标记语言: HyperText Markup Language
·HTML 不是一种编程语言,而是一种标记语言
·标记语言是一套标记标签 (markup tag)
·HTML 使用标记标签来描述网页
·HTML 文档包含了HTML 标签及文本内容
·HTML文档也叫做 WEB 页面
HTML文档的后缀名
.html
.htm
以上两种后缀名没有区别,都可以使用。
HTML实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自学教程(lengyuezuixue.com)</title>
</head>
<body>
<h2>我的第一个标题</h2>
<p>我的第一个段落。</p>
</body>
</html>实例解析
·<!DOCTYPE html>:声明为HTML5文档
·<html>元素是HTML页面的根元素
·<head>元素包含了文档的元(meta)数据
·<title>元素描述了文档的标题
·<body>元素包含了可见的页面内容
·<h2>元素定义一个大标题
·<p>元素定义一个段落
HTML标签
HTML标记标签通常被称为 HTML 标签(HTML tag)
·HTML 标签是由尖括号包围的关键词,比如 <html>
·HTML 标签通常是成对出现的,比如 <b> 和 </b>
·标签对中的第一个标签是开始标签,第二个标签是结束标签
·开始和结束标签也被称为开放标签和闭合标签
<标签>内容</标签>HTML 元素
"HTML 标签" 和 "HTML 元素" 通常都是描述同样的意思.
但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如下实例:
HTML 元素:
<p>这是一个段落。</p>
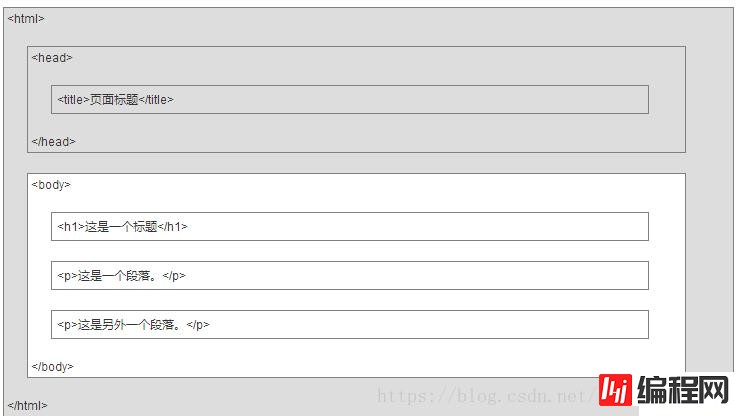
HTML 网页结构

只有 <body> 区域 (白色部分) 才会在浏览器中显示。
<!DOCTYPE>声明
<!DOCTYPE>声明有助于浏览器中正确显示网页。
网络上有很多不同的文件,如果能够正确声明HTML的版本,浏览器就能正确显示网页内容。
doctype 声明是不区分大小写的,以下方式均可:
<!DOCTYPE html>
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>通常声明
<!DOCTYPE html>这个 DTD 包含所有 HTML 元素和属性,但不包括表象或过时的元素(如 font )。框架集是不允许的。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "Http://www.w3.org/TR/html4/strict.dtd">这个 DTD 包含所有 HTML 元素和属性,包括表象或过时的元素(如 font )。框架集是不允许的。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">这个 DTD 与 HTML 4.01 Transitional 相同,但是允许使用框架集内容。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">这个 DTD 包含所有 HTML 元素和属性,但不包括表象或过时的元素(如 font )。框架集是不允许的。结构必须按标准格式的 XML 进行书写。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">这个 DTD 包含所有 HTML 元素和属性,包括表象或过时的元素(如 font )。框架集是不允许的。结构必须按标准格式的 XML 进行书写。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">这个 DTD 与 XHTML 1.0 Transitional 相同,但是允许使用框架集内容。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">这个 DTD 与 XHTML 1.0 Strict 相同,但是允许您添加模块(例如为东亚语言提供 ruby 支持)。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">注意
对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">
感谢你能够认真阅读完这篇文章,希望小编分享的“HTML有什么作用”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网VUE频道,更多相关知识等着你来学习!
--结束END--
本文标题: HTML有什么作用
本文链接: https://lsjlt.com/news/80794.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0