小编给大家分享一下为什么要WEB语义化,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!为什么要web语义化? &nbs
小编给大家分享一下为什么要WEB语义化,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
为什么要web语义化?
首先,人可以通过视觉的划分判断内容的语义,搜索引擎看到的只是代码。搜索引擎只能通过标签来判断内容的语义。因为页面的很大一部分流量是来自搜索引擎的,要使页面尽可能地对搜索引擎友好,所以就要尽可能地使标签语义化。
所有的标签都是有自己的语义的,下面给出一部分标签的语义:
如果无视标签语义和默认样式,所有标签都用p,其实也是可以写出来视觉效果很好的页面,只要你灵活运用CSS。但是那样的话虽然视觉上达到了要求,但是整个页面一点语义都没有,搜索引擎还是看不懂。所以,要记住:
结构(html)才是重点,样式(css)是用来修饰结构的。所以,要先确定html,确定标签,再来选用合适的css
其次,SEO的时候我们经常用h2来突出标题,用strong来突出关键字,这确实就是语义化的体现。就目前的搜索引擎来说并不能想访客那样很直观的去查看网页,它只有分析源码来体现或猜测网站要表达的内容。比如我们想表达某篇文章的标题, 我们或许会这样写:
<p id=”title”>文章的标题</p>
访客或许能理解我们的意思,但搜索引擎就要反复揣摩了,更好的讨好搜索引擎我们可以这样来写:
<h2>这是标题</h2>
小提示:h2拥有最高的权值,在一个页面中最好指使用1个h2来突出你的内容,太多的h2会分散其整个页面的权重,对搜索引擎也是非常的不友好。
语义化优点:
易于用户阅读,样式丢失的时候能让页面呈现清晰的结构。
有利于SEO,搜索引擎根据标签来确定上下文和各个关键字的权重。
方便其他设备解析,如盲人阅读器根据语义渲染网页
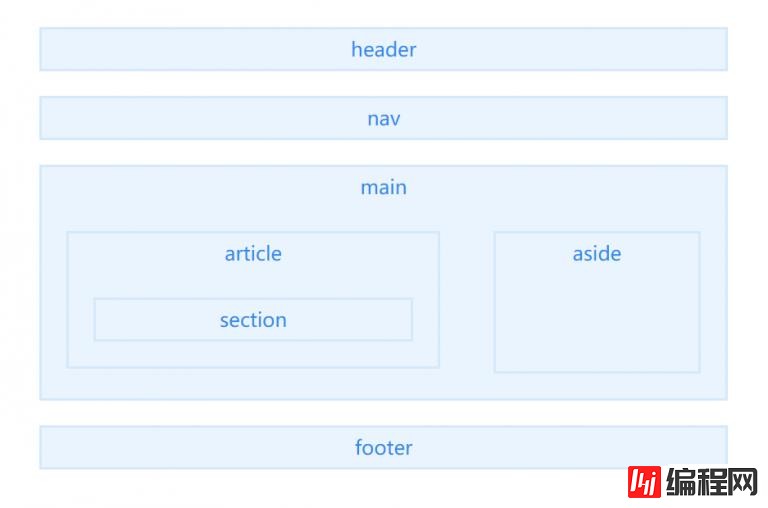
今天先介绍主体结构标签,如图所示:

1、<header>
<header>定义文档或者文档的部分区域的页眉,应作为介绍内容或者导航链接栏的容器。
在一个文档中,您可以定义多个<header>元素,但需要注意的是<header>元素不能作为<address>、<footer> 或 <header> 元素的子元素。
2、<nav>
<nav>描述一个含有多个超链接的区域,该区域包含跳转到其他页面或页面内部其他部分的链接列表。
在一个文档中,可定义多个<nav>元素。
3、<main>
<main> 定义文档的主要内容,该内容在文档中应当是独一无二的,不包含任何在文档中重复的内容,比如侧边栏,导航栏链接,版权信息,网站loGo,搜索框(除非搜索框作为文档的主要功能)。
需要注意的是在一个文档中不能出现多个<main>标签。
4、<article>
<article>元素表示文档、页面、应用或网站中的独立结构,是可独立分配的、可复用的结构,如在发布中,它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。
当<article>元素嵌套使用时,则该元素代表与外层元素有关的文章。例如,代表博客评论的<article>元素可嵌套在代表博客文章的<article>元素中。
5、<aside>
<aside> 元素表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分且可以被单独的拆分出来而不会影响整体。通常表现为侧边栏或嵌入内容。
6、<footer>
<footer>定义最近一个章节内容或者根节点元素的页脚。一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。
使用footer插入联系信息时,应在 footer 元素内使用 <address> 元素。
注意不能包含<footer>或者<header>
7、<section>
<section>表示文档中的一个区域(或节),比如,内容中的一个专题组。
如果元素内容可以分为几个部分的话,应该使用 <article> 而不是 <section>。
不要把 <section> 元素作为一个普通的容器来使用,特别是当<section>仅仅是为了美化样式或方便脚本使用的时候,应使用<p>。
这几个标签,比较容易混淆的是<section>、<article>,所以这里特别说明:
“Authors are encouraged to use the article element instead of the section element when it would make sense to syndicate the contents of the elemen.”
通俗来说就是<article>比<section>更具有独立性、完整性。可通过该段内容脱离了所在的语境,是否完整、独立来判断。
以上是“为什么要web语义化”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: 为什么要web语义化
本文链接: https://lsjlt.com/news/80777.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0