这篇文章主要讲解了“CSS中的align-content属性的作用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“css中的align-content属性的作
这篇文章主要讲解了“CSS中的align-content属性的作用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“css中的align-content属性的作用”吧!
align-content
作用:
会设置自由盒内部各个项目在垂直方向排列方式。
条件:
必须对父元素设置自由盒属性display:flex;,并且设置排列方式为横向排列flex-direction:row;并且设置换行,flex-wrap:wrap;这样这个属性的设置才会起作用。
设置对象:
这个属性是对她容器内部的项目起作用,对父元素进行设置。
取值:
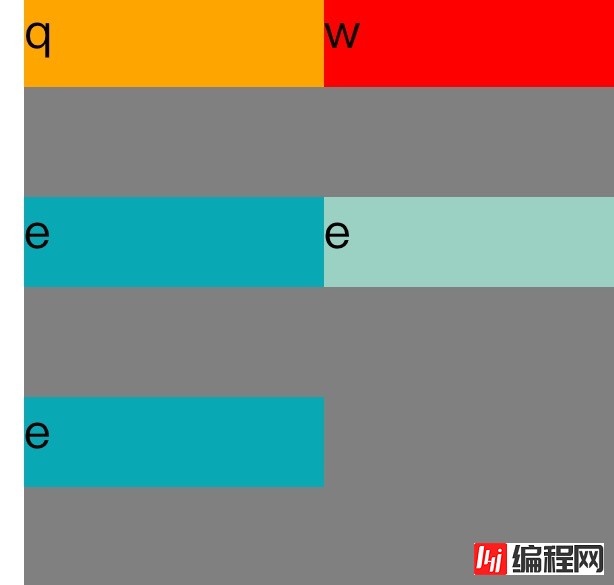
stretch:默认设置,会拉伸容器内每个项目占用的空间,填充方式为给每个项目下方增加空白。第一个项目默认从容器顶端开始排列。

XML/html Code复制内容到剪贴板
<!DOCTYPE=html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>
Align-content
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:strech;
height:200px;
background-color:grey;
}
.son1{
height:30px;
width:100px;
background-color:orange;
}
.son2{
height:30px;
width:100px;
background-color:red;
}
.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}
</style>
</head>
<body>
<div id="father">
<div class="son1">
q
</div>
<div class="son2">
w
</div>
<div class="son3">
e
</div>
<div class="son3">
e
</div>
<div class="son3">
e
</div>
</div>
</body>
</html>
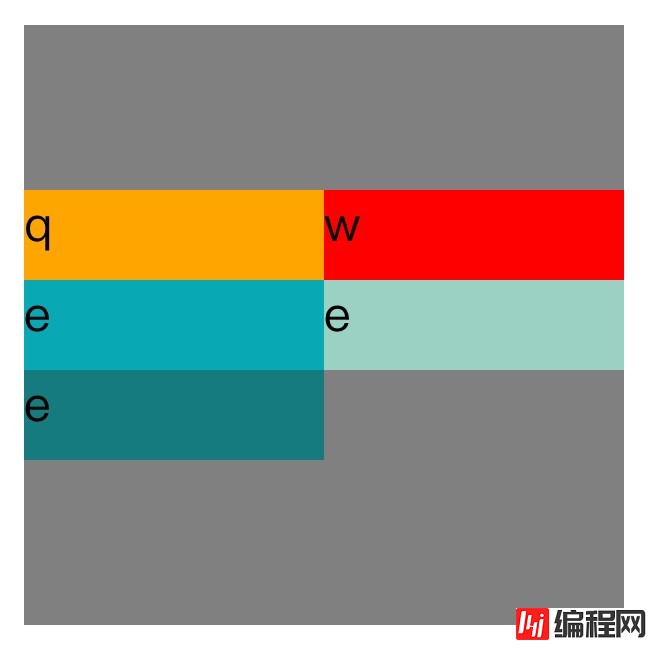
Center:这个会取消项目之间的空白并把所有项目垂直居中。
XML/HTML Code复制内容到剪贴板
<!DOCTYPE=html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>
关于文档元素测试
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:center;
height:200px;
background-color:grey;
}
.son1{
height:30px;
width:100px;
background-color:orange;
}
.son2{
height:30px;
width:100px;
background-color:red;
}
.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}
.son4{
height:30px;
width:100px;
background-color:#9ad1c3;
}
.son5{
height:30px;
width:100px;
background-color:rgb(21,123,126);
}
</style>
</head>
<body>
<div id="father">
<div class="son1">
q
</div>
<div class="son2">
w
</div>
<div class="son3">
e
</div>
<div class="son4">
e
</div>
<div class="son5">
e
</div>
</div>
</body>
</html>

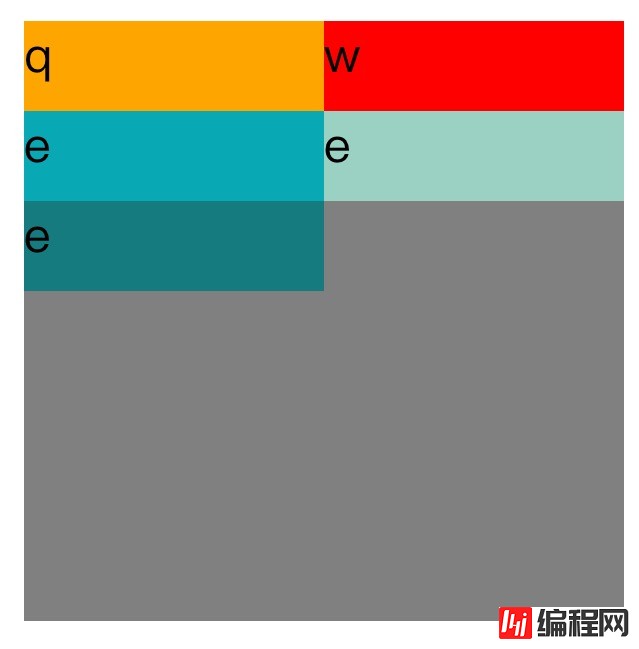
Flex-start:这个会取消项目之间的空白,并把项目放在容器顶部。
XML/HTML Code复制内容到剪贴板
<!DOCTYPE=html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>
关于文档元素测试
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:flex-start;
height:200px;
background-color:grey;
}
.son1{
height:30px;
width:100px;
background-color:orange;
}
.son2{
height:30px;
width:100px;
background-color:red;
}
.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}
.son4{
height:30px;
width:100px;
background-color:#9ad1c3;
}
.son5{
height:30px;
width:100px;
background-color:rgb(21,123,126);
}
</style>
</head>
<body>
<div id="father">
<div class="son1">
q
</div>
<div class="son2">
w
</div>
<div class="son3">
e
</div>
<div class="son4">
e
</div>
<div class="son5">
e
</div>
</div>
</body>
</html>

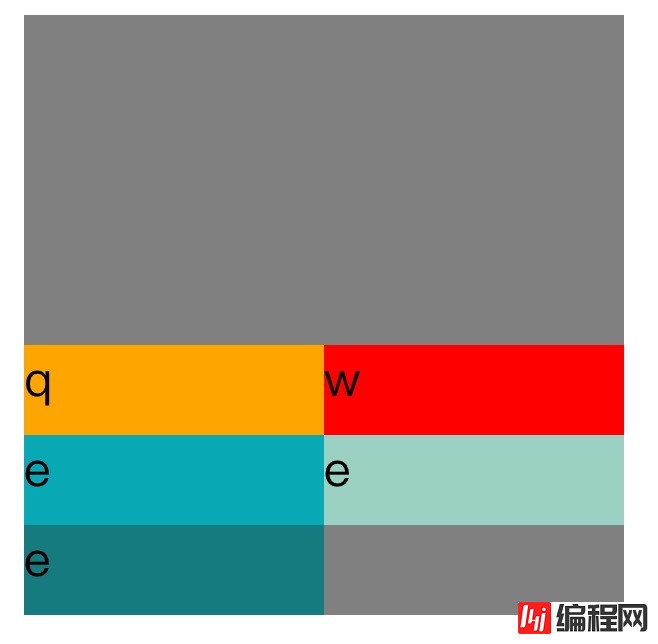
flex-end:这个会取消项目之间的空白并把项目放在容器底部。
align-content:flex-end;

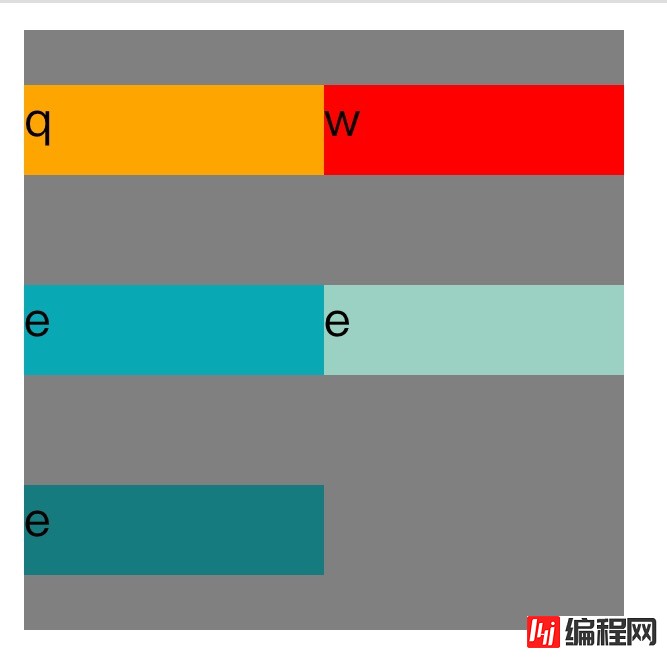
space-between这个会使项目在垂直方向两端对齐。即上面的项目对齐容器顶部,最下面一个项目对齐容器底部。留相同间隔在每个项目之间。
align-content:space-between;

Space-around:这个会使每个项目上下位置保留相同长度空白,使得项目之间的空白为两倍的单个项目空白。
align-content:space-around;

Inherit:使得元素的这个属性继承自它的父元素。
innitial:使元素这个属性为默认初始值。
感谢各位的阅读,以上就是“css中的align-content属性的作用”的内容了,经过本文的学习后,相信大家对css中的align-content属性的作用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: css中的align-content属性的作用
本文链接: https://lsjlt.com/news/80669.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0