这篇文章主要介绍了Jquery中EasyUI $.Parser的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。Parser(解析器)
这篇文章主要介绍了Jquery中EasyUI $.Parser的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
Parser(解析器)
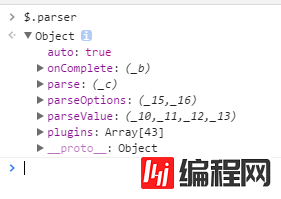
对象的属性和方法:

使用:
<link href="~/jquery-easyui-1.5.2/themes/bootstrap/easyui.CSS" rel="external nofollow" rel="stylesheet" />
<script src="~/jquery-easyui-1.5.2/jquery.min.js"></script>
<script src="~/jquery-easyui-1.5.2/locale/easyui-lang-zh_CN.js"></script>
<script src="~/jquery-easyui-1.5.2/jquery.easyui.min.js"></script>
<script type="text/javascript">
$.parser.auto = false;
$.parser.plugins = ["", "", "layout"];
$.parser.onComplete =
function () {
alert("");
};
$(function () {
$.parser.parse("#divnorth");<div id="divnorth" class="easyui-layout" data-options="fit:true">感谢你能够认真阅读完这篇文章,希望小编分享的“Jquery中EasyUI $.Parser的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网html频道,更多相关知识等着你来学习!
--结束END--
本文标题: Jquery中EasyUI $.Parser的示例分析
本文链接: https://lsjlt.com/news/80236.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0