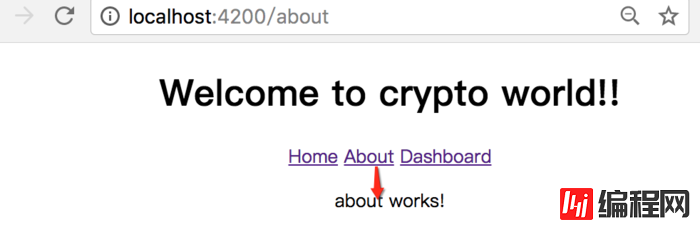
这篇文章主要介绍了angular 5.x之Router怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。实例讲解运行结果如下。 设置了3个
这篇文章主要介绍了angular 5.x之Router怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
实例讲解
运行结果如下。 设置了3个导航栏, Home、 About、Dashboard。 点击不同的导航栏,跳转到相应的页面:

创建3个 component
ng g c home
ng g c about
ng g c dashboard
路由与配置
(1)**引入 Angular Router **
当用到 Angular Router 时,需要引入 RouterModule,如下:
// app.module.ts
import { RouterModule } from '@angular/router';
imports: [
BrowserModule, RouterModule
],(2) 路由配置
还记得由谁来管理component 的吧,没错,由 module 来管理。 所以,把新创建的 component,引入到 app.moudle 中。 如下:
import { BrowserModule } from '@angular/platfORM-browser';
import { NgModule } from '@angular/core';
import { RouterModule } from '@angular/router';
import { appRoutes } from './routerConfig';
import { AppComponent } from './app.component';
import { AboutComponent } from './components/about/about.component';
import { HomeComponent } from './components/home/home.component';
import { DashboardComponent } from './components/dashboard/dashboard.component';提示: 注意component的路径,为便于管理,我们把新创建的component 移到了 components 文件夹中。
创建 Router Configure 文件
在 app 目录下, 创建 routerConfig.ts 文件。 代码如下:
import { Routes } from '@angular/router';
import { HomeComponent } from './components/home/home.component';
import { AboutComponent } from './components/about/about.component';
import { DashboardComponent } from './components/dashboard/dashboard.component';
export const appRoutes: Routes = [
{ path: 'home',
component: HomeComponent
},
{
path: 'about',
component: AboutComponent
},
{ path: 'dashboard',
component: DashboardComponent
}
];说明: Angular 2.X 以上版本,开始使用 typescript 编写代码,而不再是 javascript,所以,文件的后缀是: ts 而不是 js
这个 routerConfigue 文件,怎么调用呢? 需要把它加载到 app.module.ts 中,这是因为 app.moudle.ts 是整个Angular App 的入口。
// app.module.ts
import { appRoutes } from './routerConfig';
imports: [
BrowserModule,
RouterModule.forRoot(appRoutes)
],声明 Router Outlet
在 app.component.html 文件中,添加代码:
<div >
<h2>
{{title}}!!
</h2>
<nav>
<a routerLink="home" routerLinkActive="active">Home</a>
<a routerLink="about">About</a>
<a routerLink="dashboard">Dashboard</a>
</nav>
<router-outlet></router-outlet>
</div>运行
进入到该工程所在的路径, 运行;
ng serve --open当 webpack 编译成功后,在浏览器地址栏中,输入: Http://localhost:4200
即可看到本篇开始的结果。
关于Router,换一种写法:
在 app.moudle.ts 文件中,代码如下 :
imports: [
BrowserModule,
RouterModule.forRoot(
[
{ path: 'home',
component: HomeComponent
},
{
path: 'about',
component: AboutComponent
},
{
path: 'dashboard',
component: DashboardComponent
}
]
)
],这样一来,可以不用单独创建 routerConfigure.ts 文件。
小结
自从引入了面向组件(component)后,路由管理相比 AngularJS (1.X),方便了很多。
进一步优化:
或许你已经注意到,当访问 http://localhost:4200 时,它的路径应该是 “/”, 我们应该设置这个默认的路径。
{
path: '',
redirectTo:'/home',
pathMatch: 'full'
},感谢你能够认真阅读完这篇文章,希望小编分享的“Angular 5.x之Router怎么用”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网JavaScript频道,更多相关知识等着你来学习!
--结束END--
本文标题: Angular 5.x之Router怎么用
本文链接: https://lsjlt.com/news/80075.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0