这篇文章主要介绍css3中-WEBkit-box-reflect如何实现倒影,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!在使用webkit内核的浏览器中(chrome,safari
这篇文章主要介绍css3中-WEBkit-box-reflect如何实现倒影,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
在使用webkit内核的浏览器中(chrome,safari,移动端浏览器),可以使用-webkit-box-reflect属性来实现倒影,语法如下所示
[ above | below | right | left ]? <length>? <image>?
该值包涵了三部分:方位+偏移量+遮罩层
方位是必不可少的;在使用遮罩层的时候,偏移量是不可少的,如没有则用零代替
!!!重要:遮罩层的效果与颜色无关,例如使用渐变颜色做遮罩,都是实色则透明,透明则暴漏原始颜色
使用示例如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>js Bin</title>
<style type="text/CSSs">
.box{ width:200px; height:200px; margin-bottom:20px;transfORM:scale(-1,1); background-image:linear-gradient(90deg,red,yellow);-webkit-box-reflect:below 10px linear-gradient(180deg,transparent,#000); }
</style>
</head>
<body>
<div class="box"></div>
</body>
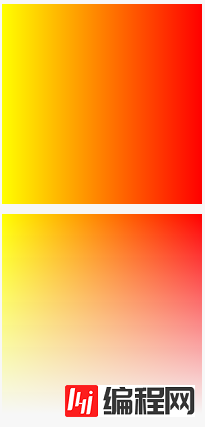
</html>效果如下:

如果需要在firefox中实现类似效果,可以使用-moz-element()函数来实现,但是在旋转下效果差别较大,如下所示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style type="text/css">
.box{ width:200px; height:200px; margin:100px 0 0 100px; }
.box1{ background-image:linear-gradient(180deg,red,yellow); transform:scale(1,-1) rotate(45deg)}
.box2{ background-image:-moz-element(#box1); }
</style>
</head>
<body>
<div class="box box1" id="box1"></div>
<div class="box box2" id="box2"></div>
</body>
</html>
在chrome下使用-webkit-box-reflect的效果是这样的

如果要兼容IE浏览器还可以使用SVG或者canvas来做,SVG主要利用pattern+mask+linearGradient+scale来做,canvas使用scale+globalCompositeOperation。
SVG例子部分代码如下:
<svg width="200" height="200">
<defs>
<linearGradient id="a" x1="0" y1="0" x2="0" y2="1">
<stop offset="0%" style="stop-color:yellow"/>
<stop offset="100%" style="stop-color:red"/>
</linearGradient>
<linearGradient id="b" x1="0" y1="0" x2="0" y2="100%">
<stop offset="0%" style="stop-color:rgba(255,255,255,0)"/>
<stop offset="100%" style="stop-color:rgba(255,255,255,1)"/>
</linearGradient>
<mask id="c" x="0" y="0" width="1" height="1">
<rect x="0" y="0" width="100%" height="100%" style="fill:url(#b)" />
</mask>
</defs>
<rect x="0" y="0" width="200" height="200" style="fill:url(#a);" mask="url(#c)">
</svg>canvas例子部分代码如下
var canvas = document.getElementById('canvas'),
ctx = canvas.getContext('2d');
var linearGradient1 = ctx.createLinearGradient(0,0,0,200);
linearGradient1.addColorStop(0,"red");
linearGradient1.addColorStop(1,"yellow");
var linearGradient2 = ctx.createLinearGradient(0,0,0,200);
linearGradient2.addColorStop(0,"transparent");
linearGradient2.addColorStop(1,"#ffffff");
ctx.fillStyle = linearGradient1;
ctx.fillRect(0,0,200,200);
ctx.globalCompositeOperation = 'destination-out';
ctx.fillStyle = linearGradient2;
ctx.fillRect(0,0,200,200);以上是“CSS3中-webkit-box-reflect如何实现倒影”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: CSS3中-webkit-box-reflect如何实现倒影
本文链接: https://lsjlt.com/news/79636.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0