这篇文章将为大家详细讲解有关HTML5+lufylegend如何实现游戏中的卷轴 ,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。 lufyl
这篇文章将为大家详细讲解有关HTML5+lufylegend如何实现游戏中的卷轴 ,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
lufylegend是一个html5开源引擎,它实现了利用仿ActionScript3.0的语法进行HTML5的开发, 包含了LSprite,LBitmapData,LBitmap,LLoader,LURLLoader,LTextField,LEvent等多个AS开发人员熟悉的类, 支持Google Chrome,Firefox,Opera,IE9,iOS,Android等多种热门环境。 利用lufylegend可以轻松的使用面向对象编程,并且可以配合Box2dWEB制作物理游戏, 另外它还内置了LTweenLite缓动类等非常实用的功能, 现在开始使用它吧,它可以让你更快的进入HTML5的世界!
什么是卷轴
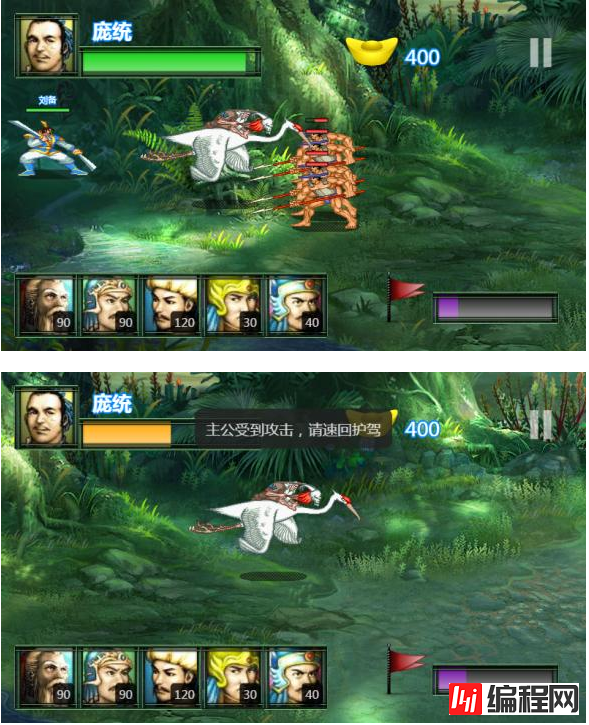
玩过RPG或者横版格斗的同学应该知道,人物走到屏幕中央后,由于地图过大,地图会进行移动,人物则相对静止不动。这个就是传说中的卷轴。例如下图是我的游戏“三国战线”里的卷轴:

有了以上的简介,大家应该明白了什么是卷轴。说白了就是镜头跟随主角的效果。接下来,我们就利用lufylegend.js游戏引擎来实现这个效果。
原理介绍
其实实现这个效果的关键在于如何使人物静止,何时移动地图,以及如何移动地图。在探究这个两个问题之前,我们先创建一个结构良好的舞台层(及一个LSprite对象),以便以后的操作。舞台结构如下:
+- 舞台层
|
+- 地图层
|
+- 人物层
可见舞台层就是地图层和人物层的父元素,并且人物层在地图层上方,毕竟人物是站在地图上的。我们知道,子对象的坐标是相对于父对象的,所以移动父对象,子对象会跟着移动。这点要先弄明白。
如何使人物静止呢?何时移动地图呢?如何移动地图呢?也许你会想,首先用if(xxx){...}来判断人物的坐标是否达到屏幕中央,如果是,则移动地图对象,如果不是则移动人物对象。这么做的话就麻烦了。其实有更简单的方法:
卷轴/不卷轴时,我们的人物都是在移动,但是如果人物达到屏幕中央时,要开始卷轴了,我们的舞台层就进行与人物速度方向相反、大小相同的移动,那么人物的相对于canvas画布的位移就抵消了,看上去就是静止的,而地图就跟着父类向反方向移动。这个类似于拍古装电影,拍两个人一边骑马一边谈话。如果人和马在前进,摄像机以相同的速度跟拍,那么得到的画面就是人物并没有移动,而人物背后风景是在移动的。
接下来看实现代码。
实现代码
以下是含有详细注释的代码:
LInit(30, 'mydemo', 700, 480, main);
// 移动方向,null代表没移动
var direction = null;
// 小鸟,舞台层,背景对象
var bird, stageLayer, bg;
// 每次移动的长度
var step = 5;
function main () {
// 资源列表
var loadList = [
{name : 'bird', path : './bird.png'},
{name : 'bg', path : './bg.jpg'}
];
// 加载资源
LLoadManage.load(loadList, null, demoInit);
}
function demoInit (result) {
// 初始化舞台层
stageLayer = new LSprite();
addChild(stageLayer);
// 加入背景
bg = new LBitmap(new LBitmapData(result['bg']));
bg.y = -100;
stageLayer.addChild(bg);
// 加入小鸟
bird = new LBitmap(new LBitmapData(result['bird']));
bird.x = 100;
bird.y = 150;
stageLayer.addChild(bird);
// 添加鼠标按下事件
stageLayer.addEventListener(LMouseEvent.MOUSE_DOWN, onDown);
// 添加鼠标弹起事件
stageLayer.addEventListener(LMouseEvent.MOUSE_UP, onUp);
// 添加时间轴事件
stageLayer.addEventListener(LEvent.ENTER_FRAME, onFrame);
}
function onDown (e) {
if (e.offsetX > LGlobal.width / 2) {
direction = 'right';
} else {
direction = 'left';
}
}
function onUp () {
// 设置方向为无方向,代表不移动
direction = null;
}
function onFrame () {
var _step, minX, maxX;
if (direction == 'right') {
_step = step;
} else if (direction == 'left') {
_step = -step;
} else {
return;
}
bird.x += _step;
minX = 0,
maxX = bg.getWidth() - bird.getWidth();
if (bird.x < minX) {
bird.x = minX;
}else if (bird.x > maxX) {
bird.x = maxX;
}
stageLayer.x = LGlobal.width / 2 - bird.x;
minX = LGlobal.width - stageLayer.getWidth(),
maxX = 0;
if (stageLayer.x < minX) {
stageLayer.x = minX;
}else if (stageLayer.x > maxX) {
stageLayer.x = maxX;
}
}运行结果:

关于“HTML5+lufylegend如何实现游戏中的卷轴 ”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: HTML5+lufylegend如何实现游戏中的卷轴
本文链接: https://lsjlt.com/news/79610.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0