这篇文章主要介绍怎么使用Fetch在javascript中进行ajax调用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!在本系列中,我将定期分享有关JavaScript的小知识。我们
这篇文章主要介绍怎么使用Fetch在javascript中进行ajax调用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
在本系列中,我将定期分享有关JavaScript的小知识。我们将介绍js基础知识,浏览器,DOM,系统设计,域体系结构和框架。Fetch是用于在JavaScript中发出AJAX请求的接口。它由现代浏览器广泛实现,并用于调用api。

调用fetch返回带有响应对象的Promise。如果出现网络错误,则将拒绝访问;如果连接到服务器没有问题,并且服务器响应了状态代码,则可以解决诺言。此状态码可以是200s,400s或500s。
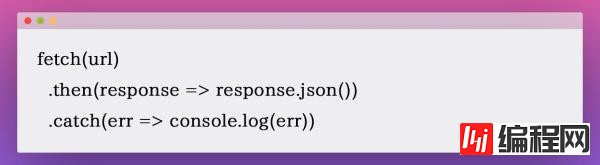
A sample FETCH请求:

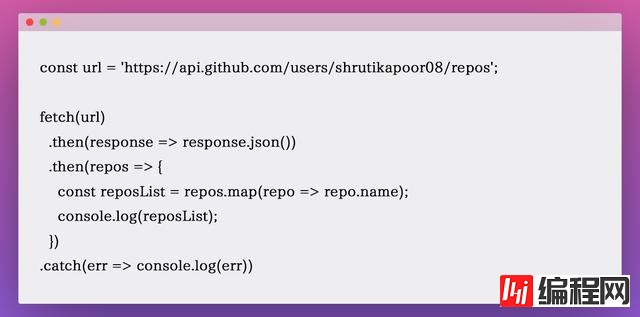
默认情况下,该请求作为GET发送。要发送POST / PATCH / DELETE / PUT,可以将method属性用作options参数的一部分。其他一些可能的值options可以是:(1)method:例如GET,POST,PATCH;(2)headers:标头对象;(3)mode:如cors,no-cors,same-origin;(4)cache:请求的缓存模式;(5)credentials;(6)body;用法示例:此示例演示fetch的用法,以调用API并获取git存储库列表。

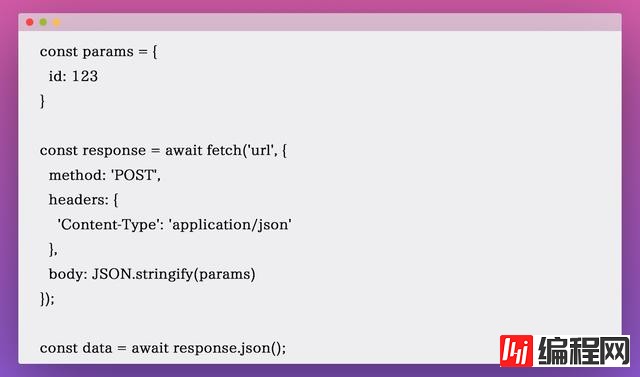
要发送POST请求,以下是method参数与async / await语法一起使用的方式。

以上是“怎么使用Fetch在JavaScript中进行AJAX调用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: 怎么使用Fetch在JavaScript中进行AJAX调用
本文链接: https://lsjlt.com/news/79537.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0