这篇文章主要讲解了“CSS盒状模型结构以及用法”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS盒状模型结构以及用法”吧!CSS盒状模型简介CSS中的盒状
这篇文章主要讲解了“CSS盒状模型结构以及用法”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS盒状模型结构以及用法”吧!
CSS盒状模型简介
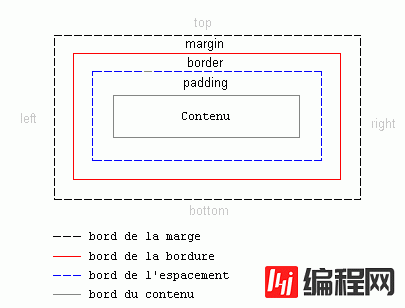
CSS中的盒状模型(boxmodel)用于描述一个为html元素形成的矩形盒子。CSS盒状模型还涉及为各个元素调整外边距(margin)、边框(border)、内边距(padding)和内容的具体操作。
下图显示了CSS盒状模型的结构:

CSS盒状模型解释
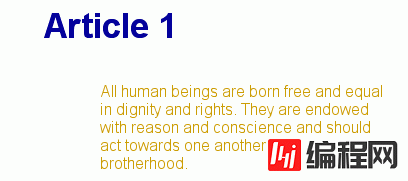
上面的图示看上去可能感觉有点理论化,好吧,让我们试着用一个实例来解释CSS盒状模型。在我们的例子中,有一个标题和一些文本。该例的HTML代码如下:
以下是代码片段:
<h2>Article1:</h2> <p>Allhumanbeingsarebornfree andequalindignityandrights. Theyareendowedwithreasonandconscience andshouldacttowardsoneanotherina spiritofbrotherhood</p>通过添加一些颜色及字体信息,该例可以有以下显示效果:

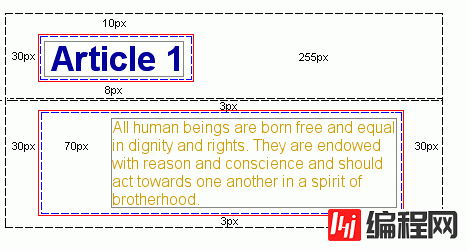
这个例子包含了两个元素:h2和p。这两个元素的CSS盒状模型如下图所示:

尽管上图显得有点复杂,不过它展示了每个HTML元素是如何被盒子所围绕的。我们可以通过CSS来调整这些盒子。
感谢各位的阅读,以上就是“CSS盒状模型结构以及用法”的内容了,经过本文的学习后,相信大家对CSS盒状模型结构以及用法这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: CSS盒状模型结构以及用法
本文链接: https://lsjlt.com/news/79493.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0