小编给大家分享一下js中如何使用正则实现分转元带千分符号,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!可以通过缩放来进行分到元的
小编给大家分享一下js中如何使用正则实现分转元带千分符号,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
可以通过缩放来进行分到元的转换,同时使用正则对处理后的数字进行千分位格式化
方法1:(不丢失精度)
function Fen2Yuan( num ) {
if ( typeof num !== "number" || isNaN( num ) ) return null;
return ( num / 100 ).toFixed( 2 );
}方法2:


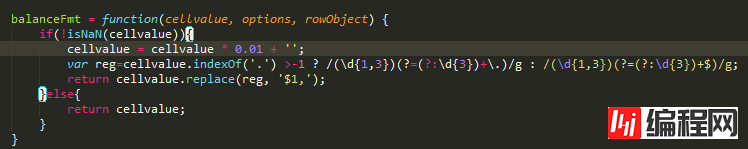
var num = 370825
num=num*0.01;//分到元
num+='';//转成字符串
var reg=num.indexOf('.') >-1 ? /(\d{1,3})(?=(?:\d{3})+\.)/g : /(\d{1,3})(?=(?:\d{3})+$)/g;//千分符的正则
num=num.replace(reg, '$1,');//千分位格式化最终 num = 3,708.25
经过上述4步,即可完成分到元的转换,并且有千分位的格式化
以上是“js中如何使用正则实现分转元带千分符号”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: js中如何使用正则实现分转元带千分符号
本文链接: https://lsjlt.com/news/79422.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0