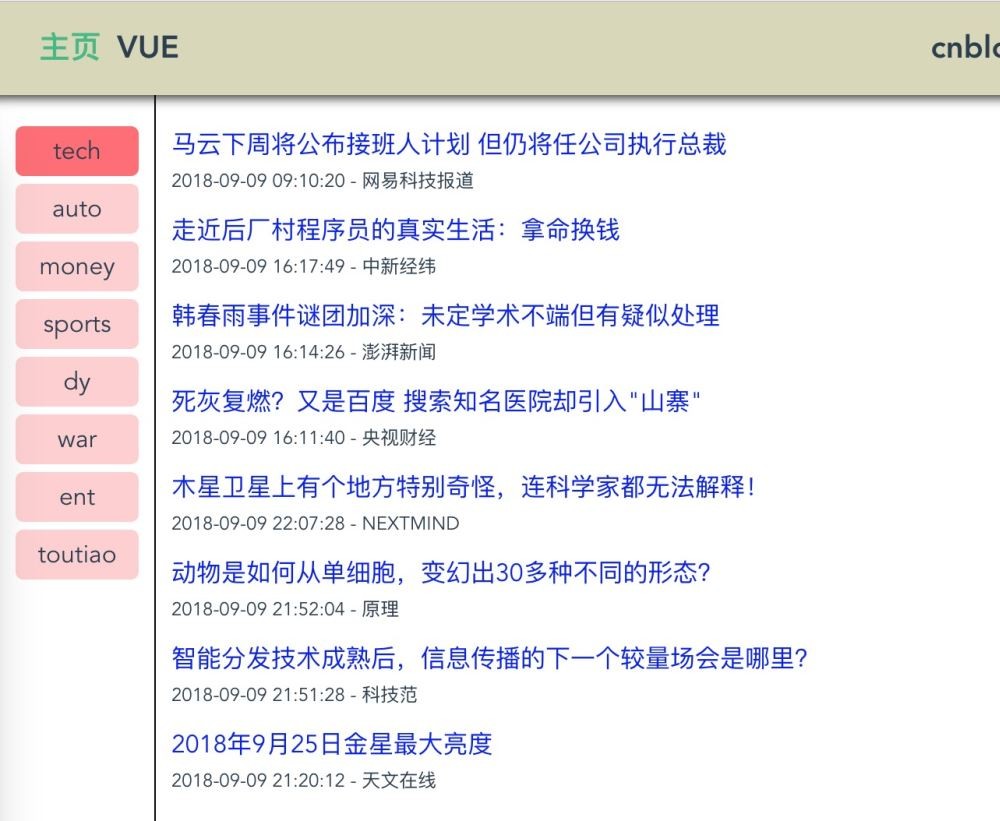
这篇文章主要介绍了vue3.0 CLI中组件home.Vue怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。下面最终的实现效果图:改造下
这篇文章主要介绍了vue3.0 CLI中组件home.Vue怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
下面最终的实现效果图:

改造下 data 中的 navs 属性 ( navs 数组每个元素都是 包含 active 和 data 属性的对象 ):
created: function () {
fetch('https://www.apiopen.top/journalismApi')
.then(v => v.JSON())
.then(v => {
this.tts = v.data.toutiao
this.navs = v.data
console.log(this.navs);
Reflect.ownKeys(v.data).forEach((key, index) => {
this.navs[key] = {
active: key === 'toutiao',
data: this.navs[key]
}
})
})
}其中的 active 用来标识 button,data 是新闻资讯的数据。
改造 <div class="nav"> 标签:
<div class="nav">
<div v-for="(value, key, index) in navs"
:key="index"
:class="{ active: value.active }"
@click="changeNav(key)"
>
{{key}}
</div>
</div>其中加入 :class="{ active: value.active }" ,当前 button 是激活时,增加 .active。@click="changeNav(key)",当点击 button 执行组件中定义的 changeNav 函数,并传入 key 作为参数。
methods: {
changeNav: function(akey){
Reflect.ownKeys(this.navs).forEach((key, index) => {
this.navs[key].active = akey === key && (this.tts = this.navs[key].data);
})
}
},以上是组件中定义的 changeNav 方法。 代码中仅仅改变了 navs 数组中每个 avtive 的值,便可以切换 button 的选中状态;而 this.tts = this.navs[key].data 则是当 button 选中时替换组件 tts 属性指向的对象。
感谢你能够认真阅读完这篇文章,希望小编分享的“vue3.0 CLI中组件home.vue怎么用”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网node.js频道,更多相关知识等着你来学习!
--结束END--
本文标题: vue3.0 CLI中组件home.vue怎么用
本文链接: https://lsjlt.com/news/79354.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0