这篇文章主要为大家展示了“es6中如何使用let声明变量以及let loop机制”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“ES6中如何使用let声明变量以及
这篇文章主要为大家展示了“es6中如何使用let声明变量以及let loop机制”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“ES6中如何使用let声明变量以及let loop机制”这篇文章吧。
相比用var声明,let声明的特点
1.let声明的变量仅在该变量所在的作用域有效
for(let i=0;i<5;i++){} console.log(i); //报错
for(var i=0;i<5;i++){} console.log(i); //i=5;2.不存在变量提升
先解释下变量提升:变量提升就是变量声明语句都会被提到所在作用域开始处,就是经过变量提升后,代码的实际执行顺序会与你所写的顺序不同。
console.log(i);
var i=2;因为变量提升,所以上述代码不会报错,只会输出undefined。
但是要注意:变量提升只是提升声明语句,而不提升赋值语句
所以上述语句经过提升之后,实际的代码执行顺序是
var i;
console.log(i);
i=2;再来看道经典试题
var name = 'World!';
(function () {
if (typeof name === 'undefined') {
var name = 'Jack';
console.log('Goodbye ' + name);
}else{
console.log('Hello ' + name);
}
})();请问最终console的结果是什么?
如果对变量提升一无所知,会很容易的得出hello world的结果。
我对变量提升略知一二,得出的结果是hello Jack.
但是正确结果是Goodbye Jack. 做错的原因就是我没有注意到变量提升仅仅是声明提升。
3.不可以在同一作用域内重复声明
function temp(){
let a;
let b;
} //报错4.暂时性死区
var tmp="123";
if(true){
tmp="abc";
let tmp;
}定义(出自ES6标准入门一书):在代码块内,使用let变量声明之前,该变量是不可以用的。这在语法上称为暂时性死区。
但是如果去掉上述let tmp;这句,代码是不会错的,只是这时的tmp即外部的全局变量,但是你如果要声明一个与外部变量同名的局部变量,那么你就要放在这个同名变量使用之前,否则就会报错。
说一说(let i=0;i<5;i++)的运行机制
不好意思,我们还得拿闭包来说事。
var a=[];
for(var i=0;i<5;i++){
a[i]=function(){
console.log(i);
}
}然后,结果i并非我们想象得那样,按照0,1,2...的顺序打印,而都是打印5,在上一篇文章理解js闭包中,我们已经知道如何用闭包解决这个问题。但是呢,这还有一种更简单的解法,如下
for(let i=0;i<5;i++){
a[i]=function(){
console.log(i);
}
}对,就是这么简单,用一个let代替var,就搞定了。但是为什么呢?说实话,闭包我能想得通,但是用let真心想不通为什么可以解决这个问题。问过一些人,但是他们只是很糊弄得说,let是块级作用域。我觉得他们压根就没有搞懂,我觉得这里绝对有蹊跷,仅仅凭let是块级作用域并不能解释的通,一定有其他机制。
我的疑惑:就算let是块级作用域,可是在函数里,我们没有定义新的i,所以你访问i,其实都在访问父级作用域,对 let i=0;使得i只能在for循环的{}内使用,但是当你调用ai的时候,不管i是多少,它们都应该是访问的是同一个i,怎么会出现0,1,2,3,4呢?
百度一下,果然不出我所料,阮一峰大神给出的解释是,对每一次循环,都是产生不同的i,所以5次循环,产生了5个块级作用域,而不同的块级作用域间实现i++是通过js引擎记住上一个i值实现的。这样一来,ai调用时,就会访问到与自己对应的i,而不是同一个i.
所以,let可以得到闭包的效果是因为let具有块级作用域,与let loop特殊的机制。
起初,我对这个结果不太相信,因为和直觉不太相符,感觉5次循环,产生5个i,和自己以前的认知不大相同啊。然后我有有了新的发现
第一个发现:
for(let i=0;i<5;i++){
let i="abc";
console.log(i);
}我吃惊的是竟然没有报错!说好的let不可以重复声明呢?这充分证明了let i=0;与let i="abc"不在同一个作用域。
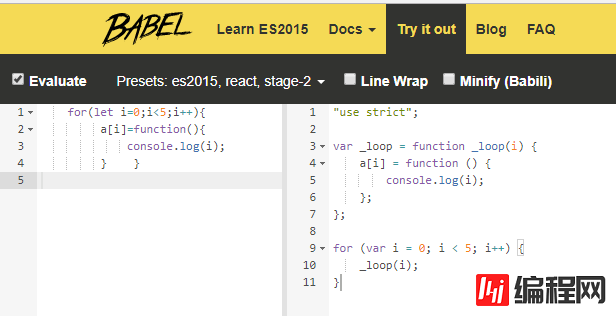
第二个发现:可以通过babel将ES6代码转为ES5,看看上述代码是如何实现的?

先创建一个loop函数,最终在循环的时候调用loop函数并将i作为参数传入,这样便会形成5个不同的副本。这也证明了用let代替闭包,关键是形成了5个不同的块级作用域。
最后,ES6只是一种规范,比如说let的规范,但实现该规范的是JS引擎,如babel对上述代码的转换便体现出了babel对let loop的实现。
以上是“ES6中如何使用let声明变量以及let loop机制”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: ES6中如何使用let声明变量以及let loop机制
本文链接: https://lsjlt.com/news/79152.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0