小编给大家分享一下javascript基础之静态方法和实例方法的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!直接定义在
小编给大家分享一下javascript基础之静态方法和实例方法的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
直接定义在构造函数上的方法和属性是静态的, 定义在构造函数的原型和实例上的方法和属性是非静态的
function ClassA() { //定义构造函数
};
ClassA.func = function() { //在构造函数上添加一个属性(因为函数也是对象)
console.log("This is a static method");
}
var instance = new ClassA(); //新建一个实例
ClassA.func(); //This is a static method
instance.func(); //Error:instance.func is not a function使用在线HTML/CSS/JavaScript代码运行工具:Http://tools.jb51.net/code/htmljsRun测试上述代码,可获得如下运行结果:

function ClassA() { //定义构造函数
};
ClassA.prototype.func = function() { //在构造函数的原型上添加方法
console.log("This is an instance method.");
}
var instance = new ClassA(); //新建一个实例
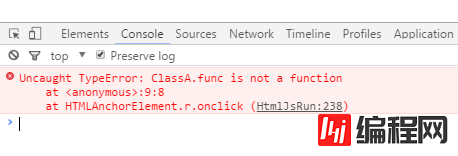
ClassA.func(); // Error:ClassA.func is not a function
instance.func(); //This is an instance method.使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可获得如下运行结果:

// 定义在某个具体对象(实例)上的方法是实例方法
function ClassA() { //定义构造函数
};
var instance = new ClassA(); //新建一个实例
instance.func = function() {
console.log("This is an instance method.")
}
// ClassA.func(); // Error:ClassA.func is not a function
instance.func(); //This is an instance method.使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可获得如下运行结果:

以上是“JavaScript基础之静态方法和实例方法的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: JavaScript基础之静态方法和实例方法的示例分析
本文链接: https://lsjlt.com/news/78883.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0