这篇文章主要为大家展示了“如何优化Vue项目编译文件大小”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何优化Vue项目编译文件大小”这篇文章吧。定位问题要想进
这篇文章主要为大家展示了“如何优化Vue项目编译文件大小”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何优化Vue项目编译文件大小”这篇文章吧。
定位问题
要想进行优化,首先我们得清楚问题所在。即:是哪些代码/依赖包导致最后的编译文件过大?
这里,我们需要使用 webpack-bundle-analyzer 工具。修改 package.JSON 文件,添加:
"analyze": "node_ENV=production npm_config_report=true npm run build"然后执行:
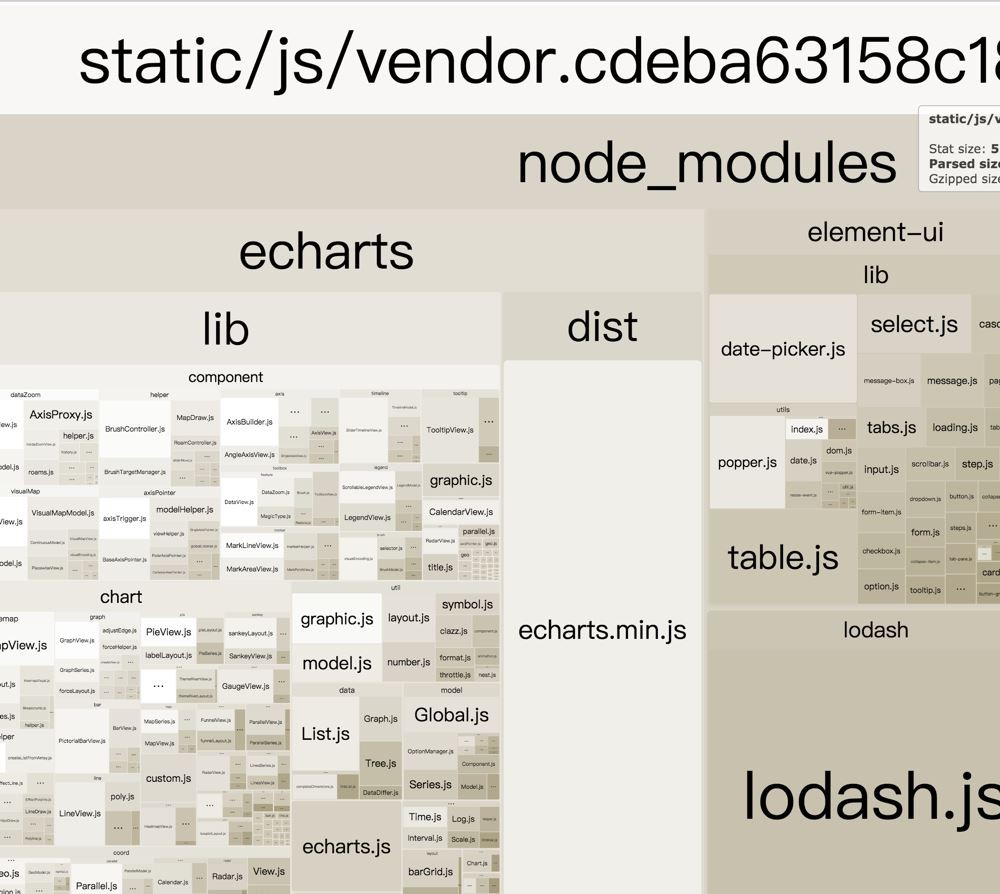
npm run analyze便会在浏览器中打开一个页面,展示编译后的文件大小及各部分内容大小。以下是项目在优化前的分析结果:

从图中可以看出,最后编译出的 vendor.js 文件达到了 5MB,其中主要来自 echarts。此外,由于 element-ui 在使用时已经注意到按需加载组件,所以可优化的部分不多;而 lodash 由于没有按需加载,所以成为需要优化的另一个核心部分。
使用按需加载优化
这里主要是对 lodash 进行优化。当我们在使用 lodash 时,如果使用:
import _ from 'lodash'
_.get(obj, 'key', 'default_value')这种方式的话,则在编译时会默认将 lodash 的全部内容进行编译打包。
WEBpack 的介绍中确实提到了按需加载,但这个概念可能会出现理解上的偏差,下面我们举例说明:
// 方法一:会导致加载全部的 lodash 库
import _ from 'lodash'
_.get()
// 方法二:只会加载其中的 get 方法
import get from 'lodash/get'
get()即在不添加其他插件和配置的情况下,webpack 还做不到如此智能。
想要实现在使用方法一的情况下,也能按照我们使用过的方法真正「按需加载」,则需要使用插件并添加配置:
首先执行:
npm i --save-dev babel-plugin-lodash babel-cli babel-preset-es2015然后修改 .babelrc:
{
"plugins": ["lodash"],
"presets": ["es2015"]
}之后修改 webpack.prod.conf.js:
module: {
loaders: [{
'loader': 'babel-loader',
'test': /\.js$/,
'exclude': /node_modules/,
'query': {
'plugins': ['lodash'],
'presets': ['es2015']
}
}]
}这之后便可以实现按需加载 lodash 了。重新进行分析,会发现 lodash 部分的大小已经可以忽略不计了。
对于其他的,如 Element-UI 之类的第三方库,如果我们只使用到了为数不多的组件,建议查找相应的按需加载插件和配置方式,这样可以极大的减少该部分编译的大小。
路由懒加载
当我们配合 Vue-Router 构建单页应用时,大量的组件会导致首屏加载缓慢,如官方文档所言:
当打包构建应用时,javascript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
只需将原有的:
import Test from '../pages/test'
export default new Router({
routes: [
{
path: '/test',
name: 'test',
component: Test
}
]
});改为:
const Test = () => import('../pages/test')
export default new Router({
routes: [
{
path: '/test',
name: 'test',
component: Test
}
]
});注意首行的不同。
第三方库懒加载
在实际开发中,可能存在这样的场景:
在某个组件/文件中需要使用 moment 第三方库来进行时间处理,但其他组件根本用不到。
如果我们这样引入 moment:
import moment from 'moment'
export default {
data () {
},
mounted () {
}
}则该库会合并在 vendor.js 中,造成首屏加载缓慢。
为了解决这个问题,我们可以改成以下引入方式:
export default {
name: '',
beforeCreate () {
import('moment').then(module => {
this.moment = module;
});
},
data () {
return {
moment: null
}
}
}这种方式可以使得 moment 库只在该组件使用处引入。注意,这种方式需要考虑「moment 调用时机与 moment 使用的先后问题」。
注:如果该组件是页面级别的组件,则使用「路由懒加载」中的方法就可以了。
使用 CDN 外部加载
如上所示,echarts 模块占了很大的部分,由于没有找到 echarts 按需加载的插件,这里我们通过外部引用的方式来减少编译的大小。
首先,我们修改 index.html,从 CDN 中引入 echarts 文件:
<script src="https://cdn.bootCSS.com/echarts/3.7.0/echarts.min.js"></script>注意,如果需要地图组件,也需要一并引入。
这之后我们需要删除所有 import echarts from 'echarts' 的代码,即不再通过这种方式引入 echarts。
但问题来了,如果这么做的话,webpack 在打包的时候会发现 echarts 变量不存在而停止编译。解决办法是,我们需要在 webpack 配置中告知编译器,对于 echarts 变量使用了引入外部资源的方式。需要修改 webpack.base.config.js:
module.exports = {
externals: {
"echarts": "echarts"
},
}这之后我们便可以直接使用 echarts 这一变量而不会导致编译错误了。
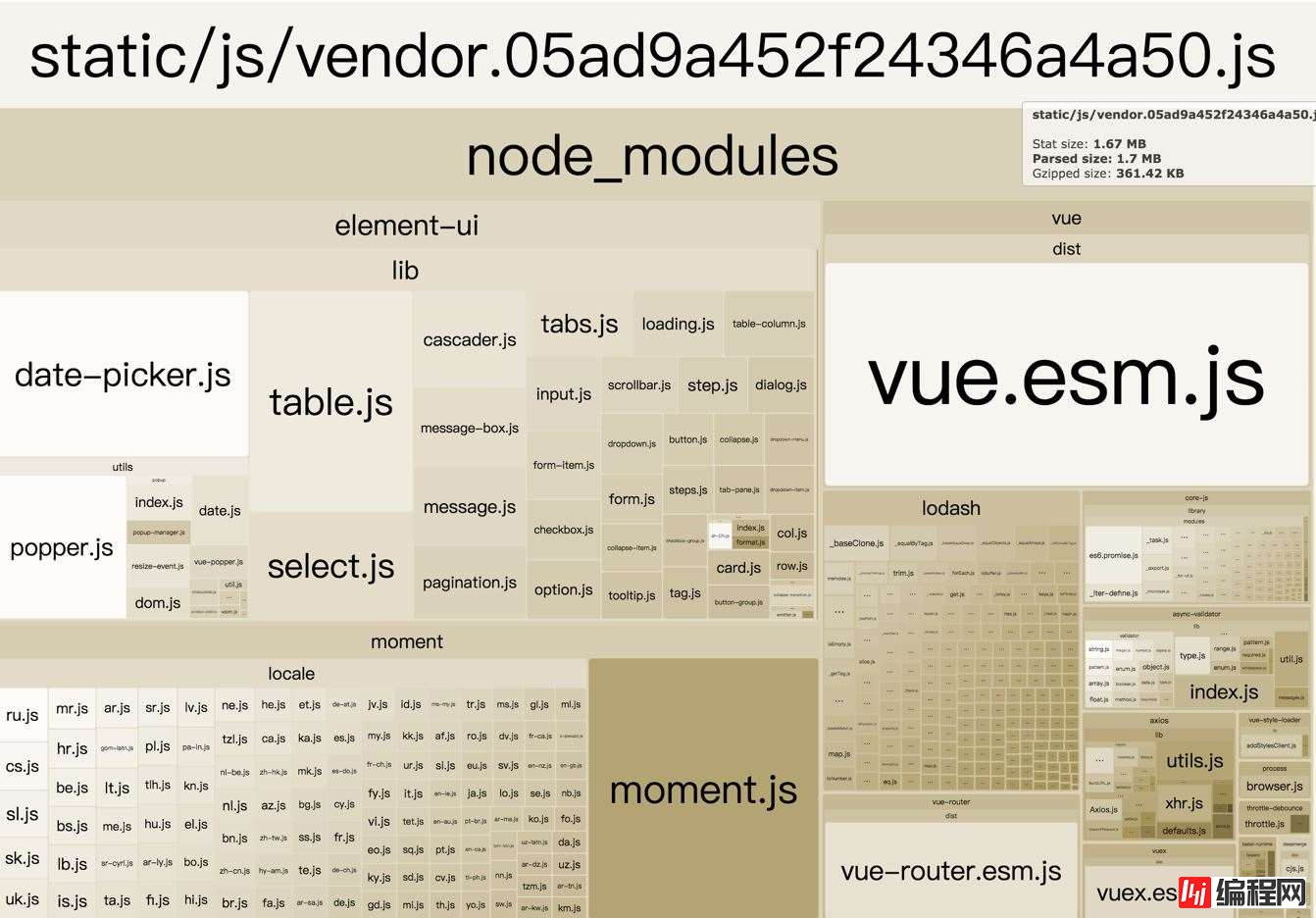
当我们将所有采用之前方式引入 echarts 的代码删除或注释之后,再次进行分析,会发现编译大小少了很多。
经过以上两步,原本 5M 的编译文件变为了 1.67 M。

这之后,我们还可以根据分析结果,针对性地进行优化。如更换时间库为更轻量级的 spacetime 等。
服务器端开启 gzip
使用 gzip 可以进一步压缩文件,使得服务器传递给浏览器的文件是经由压缩之后的,待浏览器收到之后再解压缩。要使用这一方式,需要服务器端的支持,这里以 Nginx 为例。
在 nginx.conf 中,添加如下配置:
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
#gzip_Http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-PHP image/jpeg image/gif image/png application/javascript;
gzip_vary off;之后刷新页面( 注意禁用缓存 ),观察 js、css 等资源文件的请求中是否包含 Content-Encoding: gzip,如果存在,则表明 gzip 已成功。
注意,在 gzip_types 中规定了哪些请求类型会使用 gzip 进行压缩。对于没有使用 gzip 的资源文件,可将其 Content-type 类型加入 gzip_types 之中。
服务器端渲染
注意,在以上对打包过程的优化中,受影响的主要是 vendor.js 文件中第三方库的部分( gzip 方法会影响全部资源文件 )。
如果我们想继续进行优化,就需要考虑服务器端渲染了。
Vue 的作用机制实际是使用 js 向 html 中挂载组件,如果我们能够将这一过程放在服务器端进行,就可以不再向浏览器传输一部分驱动文件,从而进一步减少浏览器所需的文件大小。不过这一过程需要服务器的额外支持,有兴趣的同学可以参考:实例 PK ( Vue服务端渲染 VS Vue 浏览器端渲染 )。
以上是“如何优化Vue项目编译文件大小”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: 如何优化Vue项目编译文件大小
本文链接: https://lsjlt.com/news/78821.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0