这篇文章主要为大家展示了“javascript中Math对象和调试程序的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“JavaScript中Math对象
这篇文章主要为大家展示了“javascript中Math对象和调试程序的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“JavaScript中Math对象和调试程序的示例分析”这篇文章吧。
具体如下:
Math对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>math对象</title>
<script type="text/javascript">
var iPi=Math.PI;
// alert(iPi);
var iNum=Math.random();
// alert(iNum);
// var
var arr=[];
for(var i=0;i<20;i++){
arr[i]=Math.random();//Math.random()只能返回从0到1之间的随机数
}
console.log(arr)//console.log()在谷歌浏览器中用console查看就能看见调试程序
</script>
</head>
<body>
</body>
</html>Math对象能产生随机数等等,这就引出了除了alert()以外的另一个调试程序的方法,console.log(),其实还有document.title
调试程序的方法
一般不用document.title,alert()因为要弹出,所以会阻止函数的运行,console.log就不会有这个缺点。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload=function () {
var oBody=document.getElementById('body1');
var iNum01=12;
alert(iNum01);
oBody.style.backgroundColor='Gold';
var iNum02=14;
alert(iNum02);
}
</script>
</head>
<body id="body1">
</body>
</html>页面先弹出12,在改变颜色,再弹出14,但是由于渲染的比较慢,所以就县弹出12,再弹出14,在改变页面颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload=function () {
var oBody=document.getElementById('body1');
var iNum01=12;
// alert(iNum01);
console.log(iNum01);
oBody.style.backgroundColor='gold';
var iNum02=14;
// alert(iNum02);
console.log(iNum02);
}
</script>
</head>
<body id="body1">
</body>
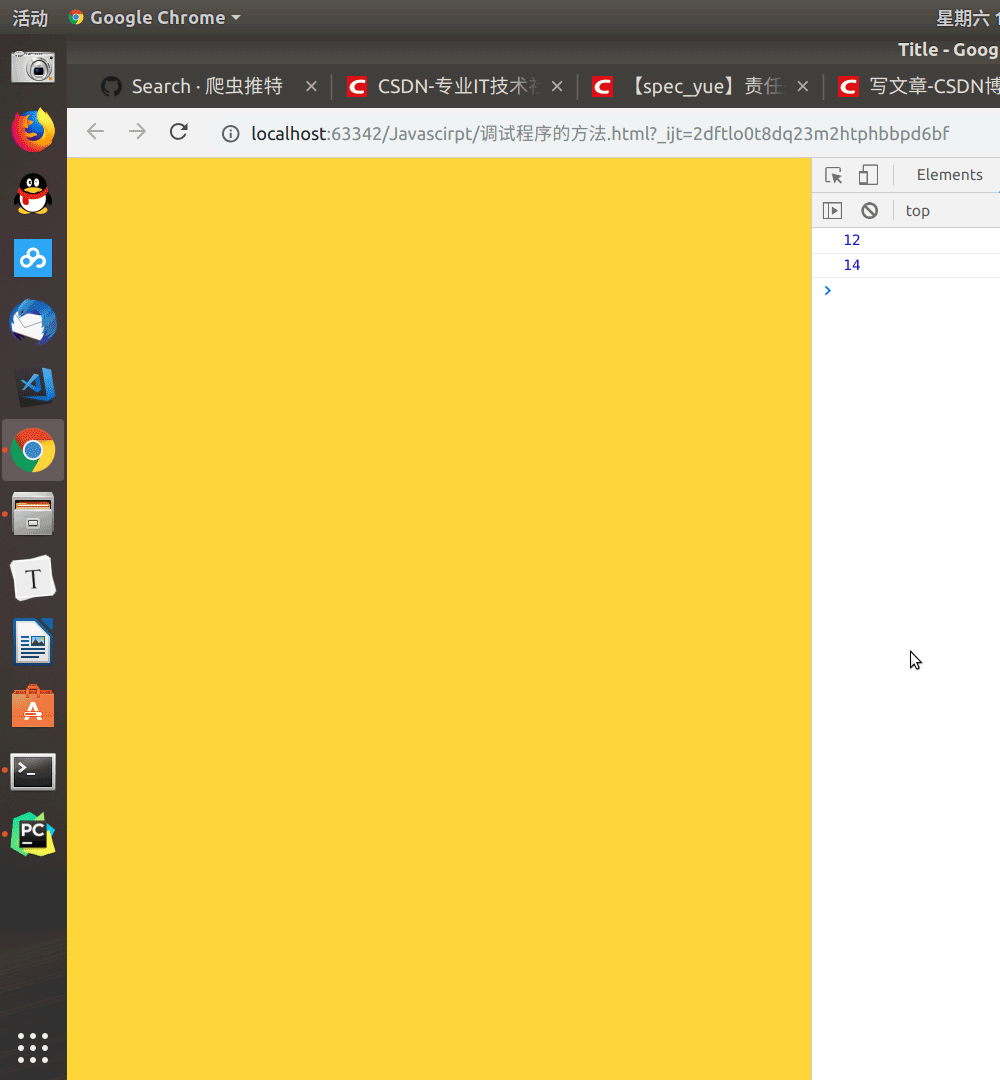
</html>这样的效果就是直接改变页面,然后console.log的值到console里面去找

以上是“JavaScript中Math对象和调试程序的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: JavaScript中Math对象和调试程序的示例分析
本文链接: https://lsjlt.com/news/78809.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0