小编给大家分享一下Koa日志中间件封装开发的示例分析,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!对于一个服务器应用来说,日志的记录是必不可少的,我们需要使用其记录项目程序每天都做了什么,
小编给大家分享一下Koa日志中间件封装开发的示例分析,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
对于一个服务器应用来说,日志的记录是必不可少的,我们需要使用其记录项目程序每天都做了什么,什么时候发生过错误,发生过什么错误等等,便于日后回顾、实时掌握服务器的运行状态,还原问题场景。
日志的作用
记录服务器程序运行状态;
帮助开发者快速捕获错误,定位以及决解故障。
在node当中没有自带的日志模块,所以需要使用第三方模块
使用模块:log4js
安装: npm i log4js -S
logsjs官方文档
日志分类:
访问日志: 记录客户端对项目的访问,主要是 Http 请求。用于帮助改进和提升网站的性能和用户体验;
应用日志: 项目标记和记录位置打印的日志,包括出现异常情况,方便查询项目的运行状态和定位bug(包含了debug、info、warn 和 error等级别)。
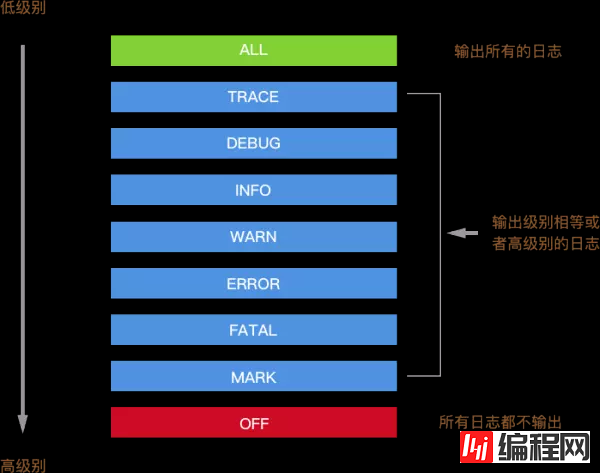
日志等级
如果配置了日志等级,则其只能记录日志等级比设置的更高级别的日志信息
日志等级图

如配置level: 'error',则只能输出error,fatar,mark级别的日志信息
日志中间件开发
设置需要日志需要记录的信息段(log_info.js)
export default (ctx, message, commonInfo) => {
const {
method, // 请求方法
url, // 请求链接
host, // 发送请求的客户端的host
headers // 请求中的headers
} = ctx.request;
const client = {
method,
url,
host,
message,
referer: headers['referer'], // 请求的源地址
userAgent: headers['user-agent'] // 客户端信息 设备及浏览器信息
}
return JSON.stringify(Object.assign(commonInfo, client));
}设置通用获取配置后的log4js对象(logger.js)
const getLog = ({env, appLogLevel, dir}, name) => {
//log4js基本说明配置项,可自定义设置键名,用于cateGories.appenders自定义选取
let appenders = {
// 自定义配置项1
cheese: {
type: 'dateFile', //输出日志类型
filename: `${dir}/task`, //输出日志路径
pattern: '-yyyy-MM-dd.log', //日志文件后缀名(task-2019-03-08.log)
alwaysIncludePattern: true
}
}
// 如果为开发环境配置在控制台上打印信息
if (env === "dev" || env === "local" || env === "development") {
// 自定义配置项2
appenders.out = {
type: "stdout"
}
}
// log4js配置
let config = {
appenders,
//作为getLogger方法获取log对象的键名,default为默认使用
categories: {
default: {
appenders: Object.keys(appenders), // 取appenders中的说有配置项
level: appLogLevel
}
}
}
log4js.configure(config) //使用配置项
return log4js.getLogger(name)// 这个cheese参数值先会在categories中找,找不到就会默认使用default对应的appenders,信息会输出到yyyyMMdd-out.log
}log日志中间件开发(logger.js)
export default (options) => {
const contextLogger = {}; //后期赋值给ctx.log
const { env, appLogLevel, dir, serverIp, projectName } = Object.assign({}, baseInfo, options || {});
// 取出通用配置(项目名,服务器请求IP)
const commonInfo = { projectName, serverIp };
const logger = getLog({env, appLogLevel, dir},'cheese');
return async (ctx, next) => {
const start = Date.now(); //日志记录开始时间
// 将日志类型赋值ctx.log,后期中间件特殊位置需要记录日志,可直接使用ctx.log.error(err)记录不同类型日志
methods.forEach((method, i) => {
contextLogger[method] = (message) => {
logger[method](logInfo(ctx, message, commonInfo))
}
})
ctx.log = contextLogger;
// 执行中间件
await next()
// 结束时间
const responseTime = Date.now() - start;
// 将执行时间记录logger.info
logger.info(logInfo(ctx,
{
responseTime: `响应时间为${responseTime/1000}s`
}, commonInfo)
)
}
}中间件使用(app.js)
import Log from '../log/logger';
...
app.use(Log({
env: app.env, // koa 提供的环境变量
projectName: 'back-api',
appLogLevel: 'debug',
dir: 'logs',
serverIp: ip.address()
}))其他特殊位置需要日志记录使用
ctx.log.error(err.stack); //记录错误日志
ctx.log.info(err.stack); // 记录信息日志
ctx.log.warn(err.stack); // 记录警告日志
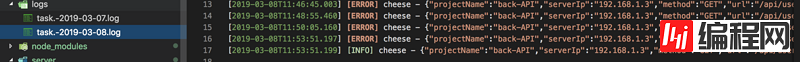
...运行截图

log4js使用基本配置和流程解析
设置配置项,
// 配置项形式
{
appenders:{
[自定义key]:{}
},
categories:{
}
}
// 配置
config: {
appenders:{
// 每一个属性可以看作为一个配置模块
out: {
type: 'dateFile', //输出日志类型
filename: `log/task`, //输出日志路径
pattern: '-yyyy-MM-dd.log', //日志文件后缀名(task-2019-03-08.log)
...//具体配置看官网
},
error: {
type: 'dateFile',
filename: 'log/error',
pattern: '-yyyy-MM-dd.log'',
"alwaysIncludePattern": true
},
stdout: { type: 'stdout' }, //在控制台上打印信息
},
// 通过categories来取出给log4js按需配置,返回配置后的log4js对象,每个属性配置相当于一个不同的log4js配置对象入口;default为默认入口(getLogger()找不到入口时默认使用default)
categories:{
// 配置默认入口,使用appenders中的'stdout','out'配置模块,记录trace以上等级日志
default: { appenders: ['stdout','out'], level: 'trace' },
// 配置error门入口,使用appenders中的'stdout','err'配置模块,记录error以上等级日志
error : {appenders: ['err'], level: 'error'}
}
}使用let logger_out = log4js.getLogger('app');
log4js.getLogger('app')查找特定log4js对象流程:先根据app参数值在categories中找,发现没有app,然后就会默认使用default对应的appenders进行配置,即信息会输出到log/task-yyyy-mm-dd.log文件中,并且会输出到控制台
使用let logger_out = log4js.getLogger('error');
根据error参数值在categories中找,发现没有拥有error配置,然后就会使用error对应的appenders进行配置,即信息会输出到log/error-yyyy-mm-dd.log文件中,因为error的配置项appenders中没有使用stdout模块,所以信息不会输出到控制台
看完了这篇文章,相信你对“Koa日志中间件封装开发的示例分析”有了一定的了解,如果想了解更多相关知识,欢迎关注编程网html频道,感谢各位的阅读!
--结束END--
本文标题: Koa日志中间件封装开发的示例分析
本文链接: https://lsjlt.com/news/78796.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0