这篇文章主要介绍angular2如何实现搜索和重置按钮过场动画,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!需求:给项目管理页面加上搜索和重置的过场动画。最先想到的就是利用angul
这篇文章主要介绍angular2如何实现搜索和重置按钮过场动画,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
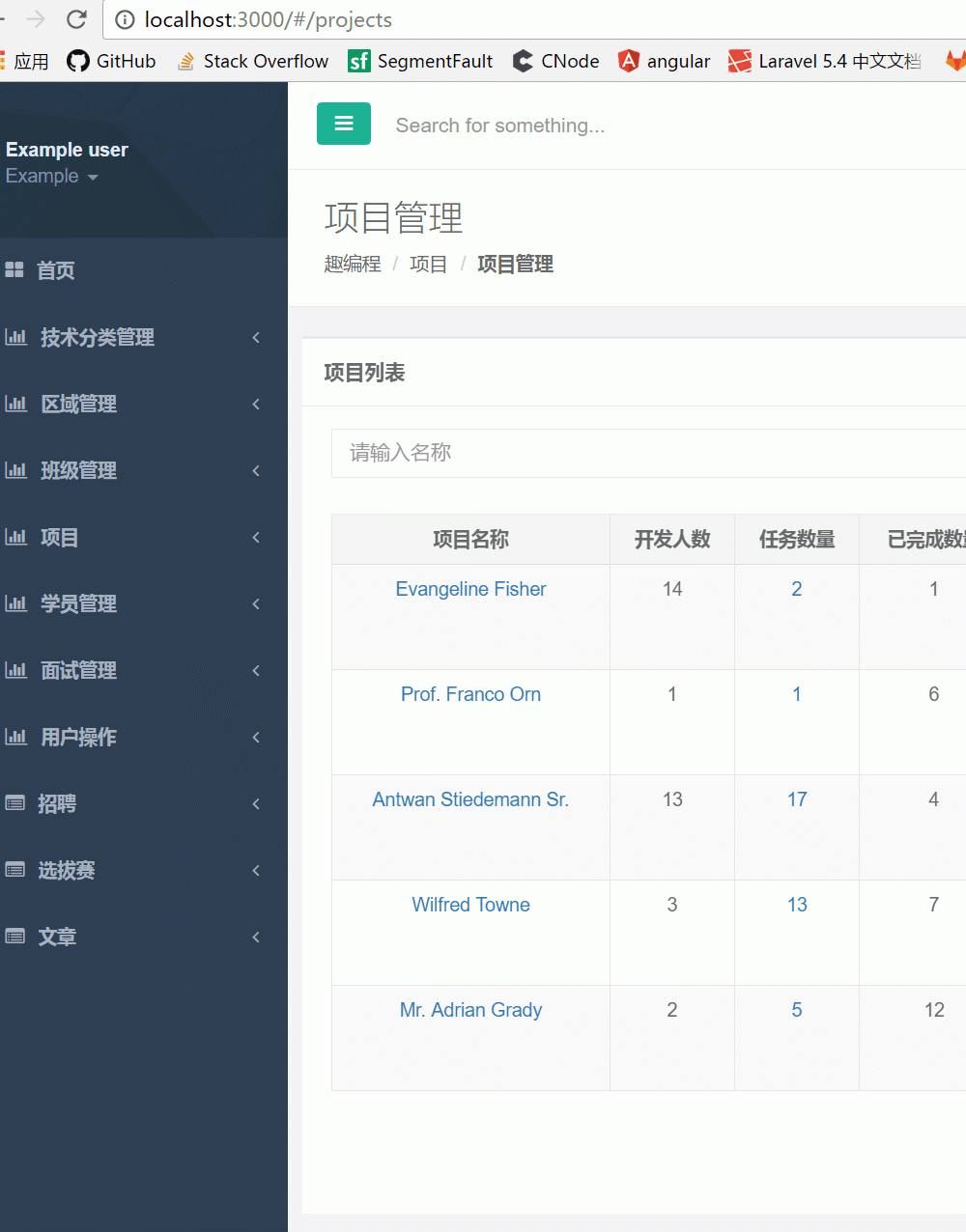
需求:给项目管理页面加上搜索和重置的过场动画。
最先想到的就是利用angular2的animations属性。
// project.component.ts
import {trigger, state, style, animate, transition} from '@angular/animations';
@Component({
selector: 'projects',
template: require('./projects.html'),
styleUrls: ['./projects.CSS'],
providers: [ProjectService],
animations: [
trigger('projectIn', [
state('active', style({transfORM: 'translateX(0)', opacity: 1})),
transition('void => *', [
style({transform: 'translateX(500px)', opacity: 0}), animate('1s ease-in-out')
])
]),
]
})
export class ProjectComponent{
state: tring = 'active';
}
// project.component.ts
import {trigger, state, style, animate, transition} from '@angular/animations';
@Component({
selector: 'projects',
template: require('./projects.html'),
styleUrls: ['./projects.css'],
providers: [ProjectService],
animations: [
trigger('projectIn', [
state('active', style({transform: 'translateX(0)', opacity: 1})),
transition('void => *', [
style({transform: 'translateX(500px)', opacity: 0}), animate('1s ease-in-out')
])
]),
]
})
export class ProjectComponent{
state: tring = 'active';
}将动画绑定在HTML模板上
<tr *ngFor="let project of projects" [@projectIn]="state">
<tr *ngFor="let project of projects" [@projectIn]="state">给重置按钮和搜索按钮也来个旋转的特效吧。
最简单的方案就是利用项目中的bootstrap库,在搜索或者重置时改变按钮内部的i标签;
首先改造HTML模板;
<button type="button" class="btn searchbtn btn-primary"(click)="search(); getProjects(pagecount.value, 1, projectName.value)"><i [nGClass]='searchClass'>{{searchValue}}</i></button>
// search 按钮
<button (click)="reset(); getProjects();projectName.value = '';" type="button" class="btn btn-primary"><i [ngClass] = "resetClass"></i></button>
// reset 按钮
<button type="button" class="btn searchbtn btn-primary"(click)="search(); getProjects(pagecount.value, 1, projectName.value)"><i [ngClass]='searchClass'>{{searchValue}}</i></button>
// search 按钮
<button (click)="reset(); getProjects();projectName.value = '';" type="button" class="btn btn-primary"><i [ngClass] = "resetClass"></i></button>
// reset 按钮改造ts文件
resetClass: string = 'fa fa-repeat';
searchClass: string = '';
searchValue: string = '搜索';
reset() {
this.resetClass = 'fa fa-repeat fa-spin';
setTimeout(() => this.resetClass = "fa fa-repeat", 2000);
}
search() {
this.searchValue = '';
this.searchClass = 'fa fa-repeat fa-spin';
setTimeout(() => {
this.searchClass = '';
this.searchValue = '搜索';
}, 2000)
}
resetClass: string = 'fa fa-repeat';
searchClass: string = '';
searchValue: string = '搜索';
reset() {
this.resetClass = 'fa fa-repeat fa-spin';
setTimeout(() => this.resetClass = "fa fa-repeat", 2000);
}
search() {
this.searchValue = '';
this.searchClass = 'fa fa-repeat fa-spin';
setTimeout(() => {
this.searchClass = '';
this.searchValue = '搜索';
}, 2000)
}原理简单粗暴 即点击触发函数改变CSS值,2秒后恢复原有CSS值。。
如果你想再加个弹窗的话可以利用现成的swalert库;
// 直接在getprojects里面加上如下代码
swal({
title: 'loading',
type: 'success',
timer: 1000,
showConfirmButton: false,
}).catch(()=>{});
//即每次获取数据后触发弹窗动画。
// 直接在getprojects里面加上如下代码
swal({
title: 'loading',
type: 'success',
timer: 1000,
showConfirmButton: false,
}).catch(()=>{});
//即每次获取数据后触发弹窗动画。基本效果已经实现了,现在把效果复制到每个组件去
Excuse me???
既然要复用,那就把搜索框和重置按钮抽象成组件吧。
新建目录如下

// app.module.ts 添加如下代码
import {QbcSearchComponent} from './component/qbc-search/qbc-search.component';
import {QbcResetComponent} from './component/qbc-reset/qbc-reset.component';
declarations: [ QbcSearchComponent,QbcResetComponent]// app.module.ts 添加如下代码
import {QbcSearchComponent} from './component/qbc-search/qbc-search.component';
import {QbcResetComponent} from './component/qbc-reset/qbc-reset.component';
declarations: [ QbcSearchComponent,QbcResetComponent]
//qbc-search.component.ts 添加如下代码
import { Component, Output, EventEmitter} from '@angular/core';
import swal from 'sweetalert2';
@Component({
selector: 'qbc-search',
template: require('./qbc-search.html'),
})
export class QbcSearchComponent {
@Output() searchEmitter = new EventEmitter();
searchClass: string = '';
searchValue: string = '搜索';
constructor() {}
search(value) {
this.searchValue = '';
this.searchClass = 'fa fa-repeat fa-spin';
setTimeout(() => {
this.searchClass = '';
this.searchValue = '搜索';
}, 2000)
this.searchEmitter.emit(value);
swal({
title: 'loading',
type: 'success',
timer: 1000,
showConfirmButton: false,
}).catch(()=>{});
}
}
//qbc-search.component.ts 添加如下代码
import { Component, Output, EventEmitter} from '@angular/core';
import swal from 'sweetalert2';
@Component({
selector: 'qbc-search',
template: require('./qbc-search.html'),
})
export class QbcSearchComponent {
@Output() searchEmitter = new EventEmitter();
searchClass: string = '';
searchValue: string = '搜索';
constructor() {}
search(value) {
this.searchValue = '';
this.searchClass = 'fa fa-repeat fa-spin';
setTimeout(() => {
this.searchClass = '';
this.searchValue = '搜索';
}, 2000)
this.searchEmitter.emit(value);
swal({
title: 'loading',
type: 'success',
timer: 1000,
showConfirmButton: false,
}).catch(()=>{});
}
}
//qbc-search.html
<div class="input-group">
<input type="text" placeholder="请输入名称" class="searchinput form-control" #name>
<span class="input-group-btn"><button type="button" class="btn searchbtn btn-primary"
(click)="search(name.value);"><i [ngClass]='searchClass'>{{searchValue}}</i></button></span>
</div>
//qbc-search.html
<div class="input-group">
<input type="text" placeholder="请输入名称" class="searchinput form-control" #name>
<span class="input-group-btn"><button type="button" class="btn searchbtn btn-primary"
(click)="search(name.value);"><i [ngClass]='searchClass'>{{searchValue}}</i></button></span>
</div>
接下来需要改写项目HTML
//projects.html
//将原先的搜索框代码部分用qbc-search代替。
<qbc-search (searchEmitter)=search(pagecount.value,1,$event)></qbc-search>
//projects.html
//将原先的搜索框代码部分用qbc-search代替。
<qbc-search (searchEmitter)=search(pagecount.value,1,$event)></qbc-search>然后是项目TS文件
//projects.component.ts
// 其实也可以直接在模板中调用getProjects方法,差不多。一个是后期要修改模板,一个是要修改TS文件。
search(pageSize, page, name) {
this.getProjects(pageSize, page, name);
}
//projects.component.ts
// 其实也可以直接在模板中调用getProjects方法,差不多。一个是后期要修改模板,一个是要修改TS文件。
search(pageSize, page, name) {
this.getProjects(pageSize, page, name);
}qbc-reset实现方式雷同就不赘述了。下面看看animations如何复用。
// 先试试可不可以放入app.component.ts
animations: [
trigger('fadeIn', [
state('active', style({transform: 'translateX(0)', opacity: 1})),
transition('void => *', [
style({transform: 'translateX(500px)', opacity: 0}), animate('1s ease-in-out')
])
]),
]
// 先试试可不可以放入app.component.ts
animations: [
trigger('fadeIn', [
state('active', style({transform: 'translateX(0)', opacity: 1})),
transition('void => *', [
style({transform: 'translateX(500px)', opacity: 0}), animate('1s ease-in-out')
])
]),
]
//projects.html
[@fadeIn] = "state"
// error The provided animation trigger "c1#fadeIn" has not been reGIStered!
//projects.html
[@fadeIn] = "state"
// error The provided animation trigger "c1#fadeIn" has not been registered!看来这种方式不行,在没弄清楚angular2动画全局复用机制前,我们先用原生CSS代替。
建立animation.css
.fadeIn{
animation: fadeIn ease-in-out 1.5s 1; // 参数依次为: 动画名称 缓动函数 动画时间 动画运行次数
}
@keyframes fadeIn{
0% {
opacity: 0;
transform: translateX(500px);
}
100%{
opacity: 1;
transform: translateX(0);
}
}
.fadeIn{
animation: fadeIn ease-in-out 1.5s 1; // 参数依次为: 动画名称 缓动函数 动画时间 动画运行次数
}
@keyframes fadeIn{
0% {
opacity: 0;
transform: translateX(500px);
}
100%{
opacity: 1;
transform: translateX(0);
}
}直接在项目里引用CSS文件,并在模板里面添加class名fadeIn;
//projects.component.ts
styleUrls: ['./projects.css', '../animation.css']
//projects.html
<tr *ngFor="let project of projects" class="fadeIn">
//projects.component.ts
styleUrls: ['./projects.css', '../animation.css']
//projects.html
<tr *ngFor="let project of projects" class="fadeIn">实现效果如下

老铁还有没有更简单的,我不会css3,别跟我整那些幺蛾子。
当然有!!!
// projects.html
// bootstrap库帮你写好了,填写class就好
<tr *ngFor="let project of projects" class="animated fadeInRight">
// projects.html
// bootstrap库帮你写好了,填写class就好
<tr *ngFor="let project of projects" class="animated fadeInRight">以上是“Angular2如何实现搜索和重置按钮过场动画”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: Angular2如何实现搜索和重置按钮过场动画
本文链接: https://lsjlt.com/news/78721.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0