本篇内容主要讲解“javascript中select框触发事件的过程”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“javascript中select框触发事件的
本篇内容主要讲解“javascript中select框触发事件的过程”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“javascript中select框触发事件的过程”吧!
javascript 中select框触发事件过程的分析
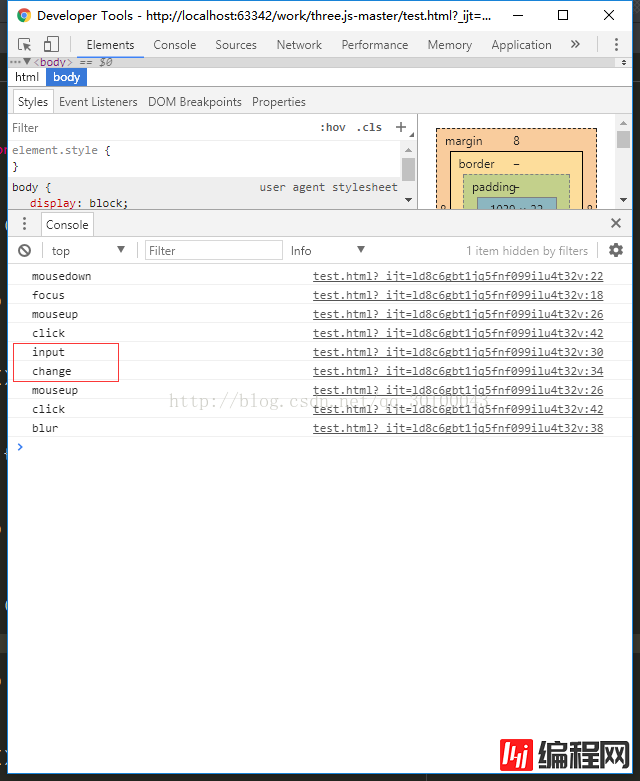
我们书写了mousedown,mouseup,click,input,change,focus,blur,keydowm,keydown事件绑定到了select上面,模拟客户选择相关事件的触发流程:
最后发现,触发的过程基本上一样,如果没有选择或者选择的是当前显示的option的话,不会触发change事件,只有在选择不同的option时候才会触发change事件。下面是选择了不同的option后触发事件的截图:

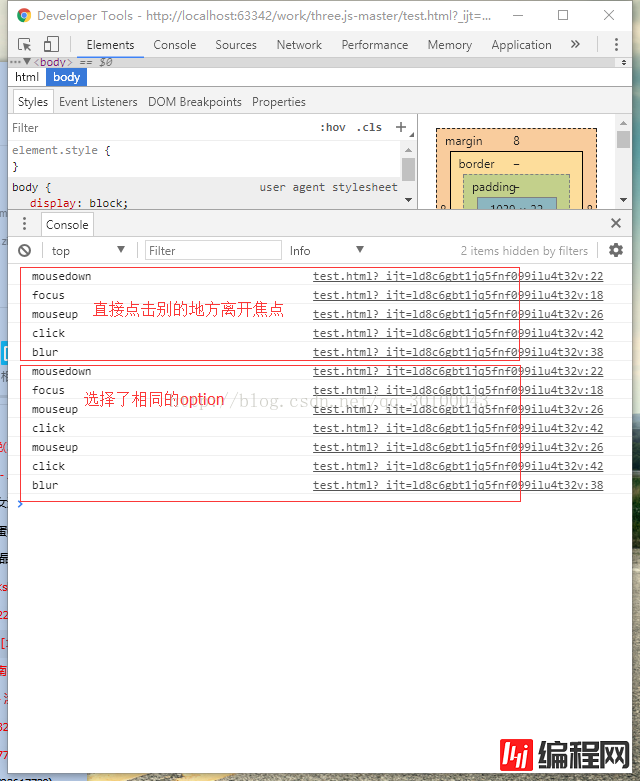
我们可以发现,做出改变了可以触发input事件和change事件,而如果没有改变或者下拉出现了直接点击 别的地方,则不会促发这两个事件:

附上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select name="" id="input">
<option value="1">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
</select>
</body>
<script>
document.getElementById("input").addEventListener("focus",function () {
console.log("focus");
});
document.getElementById("input").addEventListener("mousedown",function () {
console.log("mousedown");
});
document.getElementById("input").addEventListener("mouseup",function () {
console.log("mouseup");
});
document.getElementById("input").addEventListener("input",function () {
console.log("input");
});
document.getElementById("input").addEventListener("change",function () {
console.log("change");
});
document.getElementById("input").addEventListener("blur",function () {
console.log("blur");
});
document.getElementById("input").addEventListener("click",function () {
console.log("click");
});
document.getElementById("input").addEventListener("keydown",function () {
console.log("keydown");
});
document.getElementById("input").addEventListener("keyup",function () {
console.log("keyup");
});
document.getElementById("input").addEventListener("select",function () {
console.log("select");
});
</script>
</html>到此,相信大家对“javascript中select框触发事件的过程”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: javascript中select框触发事件的过程
本文链接: https://lsjlt.com/news/78600.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0