这篇文章给大家分享的是有关Bootstrap如何实现响应式表格的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手
这篇文章给大家分享的是有关Bootstrap如何实现响应式表格的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
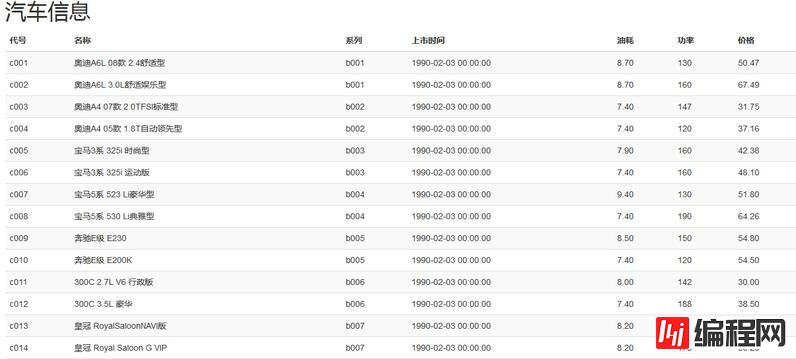
Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机

下面是手机端显示的样式

代码如下:
1.test.PHP
<html>
<head>
<meta Http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link type="text/css" rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="external nofollow" />
<script src="Jquery-3.2.0.min.js"></script>
<script src="../bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>汽车信息</h2>
<table class="table table-striped">
<thead>
<tr>
<th>代号</th>
<th>名称</th>
<th class="hidden-xs">系列</th>
<th class="hidden-xs">上市时间</th>
<th class="hidden-xs">油耗</th>
<th class="hidden-xs">功率</th>
<th>价格</th>
<th class="visible-xs-block">详情</th>
</tr>
</thead>
<tbody>
<?php
require "DBDA.class.php";
$db = new DBDA();
$sql = "select * from car";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo "<tr>
<td>{$v[0]}</td>
<td>{$v[1]}</td>
<td class='hidden-xs'>{$v[2]}</td>
<td class='hidden-xs'>{$v[3]}</td>
<td class='hidden-xs'>{$v[4]}</td>
<td class='hidden-xs'>{$v[5]}</td>
<td>{$v[7]}</td>
<td class='visible-xs-block'>
<button type='button' class='btn btn-primary btn-xs xq' code='{$v[0]}'>详情</button>
</td>
</tr>";
}
?>
</tbody>
</table>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h5 class="modal-title" id="myModalLabel">汽车详细信息</h5>
</div>
<div class="modal-body" id="neirong"></div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
<script type="text/javascript">
$(".xq").click(function(){
//显示详细信息
//取代号
var code = $(this).attr("code");
//查询该汽车的所有信息
$.ajax({
url:"chuli.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
success: function(data){
var lie = data.trim().split("^");
var str = "<div>代号:"+lie[0]+"</div><div>名称:"+lie[1]+"</div>
<div>系列:"+lie[2]+"</div><div>上市时间:"+lie[3]+"</div><div>油耗:"+lie[4]+"</div><div>功率:"+lie[5]+"</div><div>价格:"+lie[7]+"</div>";
$("#neirong").html(str);
//触发模态框
$('#myModal').modal('show');
}
});
})
</script>
</body>
</html>2.chuli.php
<?php
$code = $_POST["code"];
require "DBDA.class.php";
$db = new DBDA();
$sql = "select * from car where code='{$code}'";
echo $db->strquery($sql);感谢各位的阅读!关于“Bootstrap如何实现响应式表格”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: Bootstrap如何实现响应式表格
本文链接: https://lsjlt.com/news/78409.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0