小编给大家分享一下BootStrap如何获得轮播中的索引和当前活动的焦点对象,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!用bootstrap做一个轮播,当轮播滚到每张图的时候,在页面下面
小编给大家分享一下BootStrap如何获得轮播中的索引和当前活动的焦点对象,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
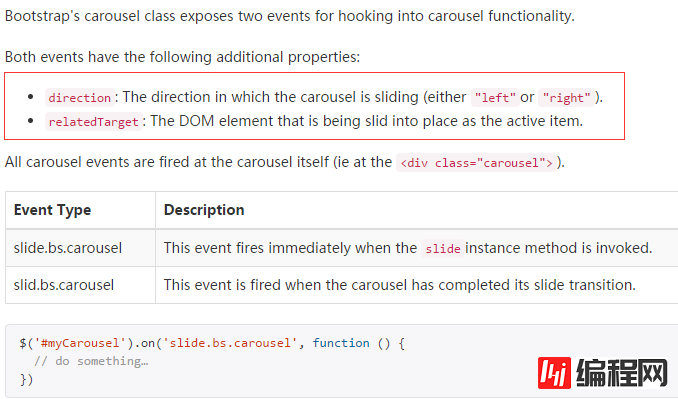
用bootstrap做一个轮播,当轮播滚到每张图的时候,在页面下面就显示相对应的内容,那么问题来了:为了轮播图的可扩展性,我们肯定需要知道当前活动(显示图片)的索引号,查了bootstrap文档,文档上并没有直接提及(最新版的Bootstrap v3.3.7 ),但是在官网其实也简单有说明:

在网络上找到的一个.getActiveIndex()方法,他适应于bootsrap v3.0.2,但是这个版本已经不能用了,所以就不再举例了。
还有的博主说可以扩展成这样
$('#myCarousel').on('slide.bs.carousel', function () {
var carouselData = $(this).data('bs.carousel').$active;
});但是对于很多人来说这些将的并不是他们说需求的,而且.$active 只是在点击圆点的时候才会触发,自动播放是值是空的。
所以在网上找了很多方法其实都不能用于是自己花了点时间仔细看了bootstrap文档将代码改好了
$('#myCarousel').on('slide.bs.carousel', function (event) {
var $hoder = $('#myCarousel').find('.item'),
$items = $(event.relatedTarget);
//getIndex就是轮播到当前位置的索引
var getIndex= $hoder.index($items);
})看完了这篇文章,相信你对“BootStrap如何获得轮播中的索引和当前活动的焦点对象”有了一定的了解,如果想了解更多相关知识,欢迎关注编程网html频道,感谢各位的阅读!
--结束END--
本文标题: BootStrap如何获得轮播中的索引和当前活动的焦点对象
本文链接: https://lsjlt.com/news/78391.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0