本篇内容主要讲解“AST怎么实现函数错误的自动上报功能”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“AST怎么实现函数错误的自动上报功能”吧! 前言之
本篇内容主要讲解“AST怎么实现函数错误的自动上报功能”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“AST怎么实现函数错误的自动上报功能”吧!
前言
之前有身边有人问我在错误监控中,如何能实现自动为函数自动添加错误捕获。今天我们来聊一聊技术如何实现。先讲原理:在代码编译时,利用 babel 的 loader,劫持所有函数表达。然后利用 AST(抽象语法树) 修改函数节点,在函数外层包裹 try/catch。然后在 catch 中使用 sdk 将错误信息在运行时捕获上报。如果你对编译打包感兴趣,那么本文就是为你准备的。
本文涉及以下知识点:
实现效果
Before 开发环境:
var fn = function(){ console.log('hello'); }After 线上环境:
var fn = function(){ + try { console.log('hello'); + } catch (error) { + // sdk 错误上报 + ErrorCapture(error); + } }Babel 是什么?
Babel 是js编译器,主要用于将 ECMAScript 2015+ 版本的代码转换为向后兼容的 javascript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。
简单说就是从一种源码到另一种源码的编辑器!下面列出的是 Babel 能为你做的事情:
语法转换
通过 Polyfill 方式在目标环境中添加缺失的特性 (通过 @babel/polyfill 模块)
源码转换 (codemods)
其它
Babel 的运行主要分三个阶段,请牢记:解析->转换->生成,后面会用到。
本文我们将会写一个 Babel plugin 的 npm 包,用于编译时将代码进行改造。
babel-plugin 环境搭建
这里我们使用 yeoman 和 generator-babel-plugin 来构建插件的脚手架代码。安装:
$ npm i -g yo $ npm i -g generator-babel-plugin然后新建文件夹:
$ mkdir babel-plugin-function-try-actch $ cd babel-plugin-function-try-actch生成npm包的开发工程:
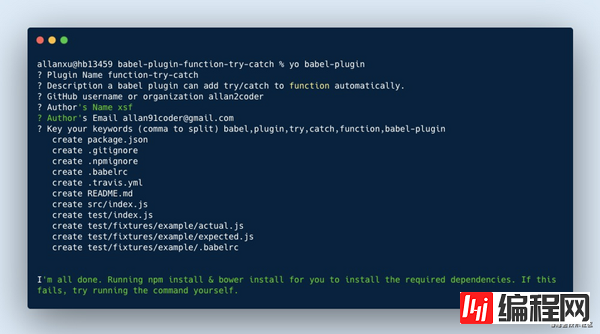
$ yo babel-plugin
此时项目结构为:
babel-plugin-function-try-catch ├─.babelrc ├─.gitignore ├─.npmignore ├─.travis.yml ├─README.md ├─package-lock.JSON ├─package.json ├─test | ├─index.js | ├─fixtures | | ├─example | | | ├─.babelrc | | | ├─actual.js | | | └expected.js ├─src | └index.js ├─lib | └index.js这就是我们的 Babel plugin,取名为 babel-loader-function-try-catch(为方便文章阅读,以下我们统一简称为plugin!)。
至此,npm 包环境搭建完毕,代码地址。
调试 plugin 的 ast
开发工具
本文前面说过 Babel 的运行主要分三个阶段:解析->转换->生成,每个阶段 babel 官方提供了核心的 lib:
babel-core。Babel 的核心库,提供了将代码编译转化的能力。
babel-types。提供 AST 树节点的类型。
babel-template。可以将普通字符串转化成 AST,提供更便捷的使用
在 plugin 根目录安装需要用到的工具包:
npm i @babel/core @babel/parser babel-traverse @babel/template babel-types -S打开 plugin 的 src/index.js 编辑:
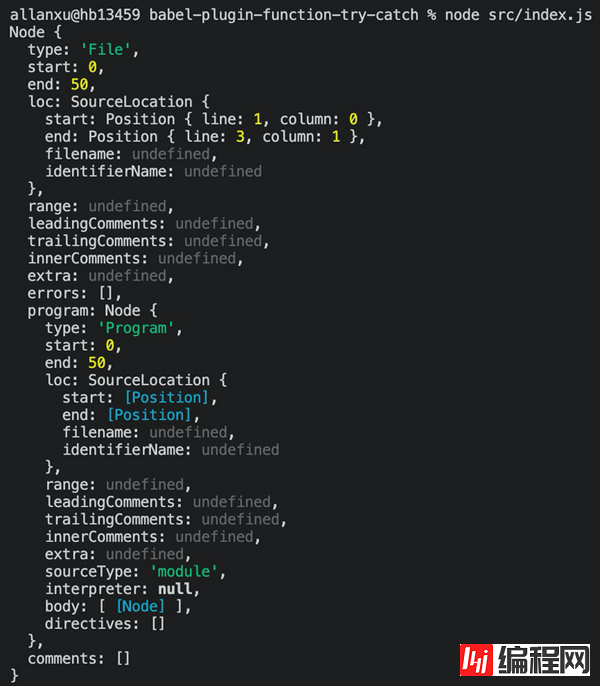
const parser = require("@babel/parser"); // 先来定义一个简单的函数 let source = `var fn = function (n) { console.log(111) }`; // 解析为 ast let ast = parser.parse(source, { sourceType: "module", plugins: ["dynamicImport"] }); // 打印一下看看,是否正常 console.log(ast);终端执行 node src/index.js 后将会打印如下结果:

这就是 fn 函数对应的 ast,第一步解析完成!
获取当前节点的 AST
然后我们使用 babel-traverse 去遍历对应的 AST 节点,我们想要寻找所有的 function 表达可以写在 FunctionExpression 中:
打开 plugin 的 src/index.js 编辑:
const parser = require("@babel/parser"); const traverse = require("babel-traverse").default; // mock 待改造的源码 let source = `var fn = function() { console.log(111) }`; // 1、解析 let ast = parser.parse(source, { sourceType: "module", plugins: ["dynamicImport"] }); // 2、遍历 + traverse(ast, { + FunctionExpression(path, state) { // Function 节点 + // do some stuff + }, + });所有函数表达都会走到 FunctionExpression 中,然后我们可以在里面对其进行修改。
其中参数 path 用于访问到当前的节点信息 path.node,也可以像 DOM 树访问到父节点的方法 path.parent。
修改当前节点的 AST
好了,接下来要做的是在 FunctionExpression 中去劫持函数的内部代码,然后将其放入 try 函数内,并且在 catch 内加入错误上报 sdk 的代码段。
获取函数体内部代码
上面定义的函数是
var fn = function() { console.log(111) }那么函数内部的代码块就是 console.log(111),可以使用 path 拿到这段代码的 AST 信息,如下:
const parser = require("@babel/parser"); const traverse = require("babel-traverse").default; // mock 待改造的源码 let source = `var fn = function(n) { console.log(111) }`; // 1、解析 let ast = parser.parse(source, { sourceType: "module", plugins: ["dynamicImport"] }); // 2、遍历 traverse(ast, { FunctionExpression(path, state) { // 函数表达式会进入当前方法 + // 获取函数当前节点信息 + var node = path.node, + params = node.params, + blockStatement = node.body, + isGenerator = node.generator, + isAsync = node.async; + // 可以尝试打印看看结果 + console.log(node, params, blockStatement); }, });终端执行 node src/index.js,可以打印看到当前函数的 AST 节点信息。
创建 try/catch 节点(两步骤)
创建一个新的节点可能会稍微陌(fu)生(za)一点,不过我已经为大家总结了我个人的经验(仅供参考)。首先需要知道当前新增代码段它的声明是什么,然后使用 @babel-types 去创建即可。
第一步:
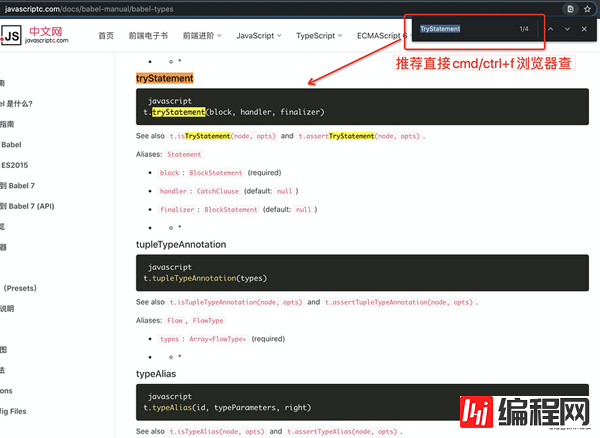
那么我们如何知道它的表达声明type是什么呢?这里我们可以 使用 astexplorer 查找它在 AST 中 type 的表达。

如上截图得知,try/catch 在 AST 中的 type 就是 TryStatement!
第二步:
然后去 @babel-types 官方文档查找对应方法,根据 api 文档来创建即可。

如文档所示,创建一个 try/catch 的方式使用 t.tryStatement(block, handler, finalizer)。
创建新的ast节点一句话总结:使用 astexplorer 查找你要生成的代码的 type,再根据 type 在 @babel-types 文档查找对应的使用方法使用即可!
那么创建 try/catch 只需要使用 t.tryStatement(try代码块, catch代码块) 即可。
try代码块 表示 try 中的函数代码块,即原先函数 body 内的代码 console.log(111),可以直接用 path.node.body 获取;
catch代码块 表示 catch 代码块,即我们想要去改造进行错误收集上报的 sdk 的代码 ErrorCapture(error),可以使用 @babel/template 去生成。
代码如下所示:
const parser = require("@babel/parser"); const traverse = require("babel-traverse").default; const t = require("babel-types"); const template = require("@babel/template"); // 0、定义一个待处理的函数(mock) let source = `var fn = function() { console.log(111) }`; // 1、解析 let ast = parser.parse(source, { sourceType: "module", plugins: ["dynamicImport"] }); // 2、遍历 traverse(ast, { FunctionExpression(path, state) { // Function 节点 var node = path.node, params = node.params, blockStatement = node.body, // 函数function内部代码,将函数内部代码块放入 try 节点 isGenerator = node.generator, isAsync = node.async; + // 创建 catch 节点中的代码 + var catchStatement = template.statement(`ErrorCapture(error)`)(); + var catchClause = t.catchClause(t.identifier('error'), + t.blockStatement( + [catchStatement] // catchBody + ) + ); + // 创建 try/catch 的 ast + var ttryStatement = t.tryStatement(blockStatement, catchClause); } });创建新函数节点,并将上面定义好的 try/catch 塞入函数体:
const parser = require("@babel/parser"); const traverse = require("babel-traverse").default; const t = require("babel-types"); const template = require("@babel/template"); // 0、定义一个待处理的函数(mock) let source = `var fn = function() { console.log(111) }`; // 1、解析 let ast = parser.parse(source, { sourceType: "module", plugins: ["dynamicImport"] }); // 2、遍历 traverse(ast, { FunctionExpression(path, state) { // Function 节点 var node = path.node, params = node.params, blockStatement = node.body, // 函数function内部代码,将函数内部代码块放入 try 节点 isGenerator = node.generator, isAsync = node.async; // 创建 catch 节点中的代码 var catchStatement = template.statement(`ErrorCapture(error)`)(); var catchClause = t.catchClause(t.identifier('error'), t.blockStatement( [catchStatement] // catchBody ) ); // 创建 try/catch 的 ast var ttryStatement = t.tryStatement(blockStatement, catchClause); + // 创建新节点 + var func = t.functionExpression(node.id, params, t.BlockStatement([tryStatement]), isGenerator, isAsync); + // 打印看看是否成功 + console.log('当前节点是:', func); + console.log('当前节点下的自节点是:', func.body); } });此时将上述代码在终端执行 node src/index.js:

可以看到此时我们在一个函数表达式 body 中创建了一个 try 函数(TryStatement)。
最后我们需要将原函数节点进行替换:
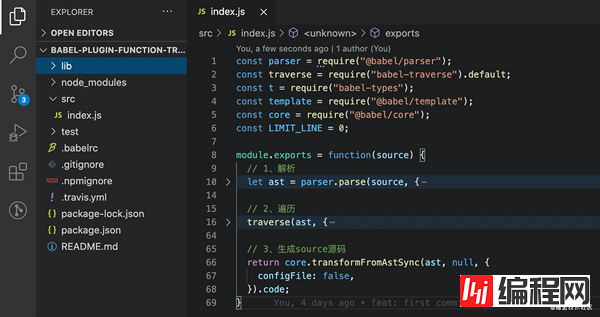
const parser = require("@babel/parser"); const traverse = require("babel-traverse").default; const t = require("babel-types"); const template = require("@babel/template"); // 0、定义一个待处理的函数(mock) let source = `var fn = function() {... // 1、解析 let ast = parser.parse(source, {... // 2、遍历 traverse(ast, { FunctionExpression(path, state) { // Function 节点 var node = path.node, params = node.params, blockStatement = node.body, // 函数function内部代码,将函数内部代码块放入 try 节点 isGenerator = node.generator, isAsync = node.async; // 创建 catch 节点中的代码 var catchStatement = template.statement(`ErrorCapture(error)`)(); var catchClause = t.catchClause(t.identifier('error'),... // 创建 try/catch 的 ast var ttryStatement = t.tryStatement(blockStatement, catchClause); // 创建新节点 var func = t.functionExpression(node.id, params, t.BlockStatement([tryStatement]), isGenerator, isAsync); + // 替换原节点 + path.replaceWith(func); } }); + // 将新生成的 AST,转为 Source 源码: + return core.transfORMFromAstSync(ast, null, { + configFile: false // 屏蔽 babel.config.js,否则会注入 polyfill 使得调试变得困难 + }).code;“A loader is a node module exporting a function”,也就是说一个 loader 就是一个暴露出去的 node 模块,既然是一个node module,也就基本可以写成下面的样子:
module.exports = function() { // ... };再编辑 src/index.js 为如下截图:

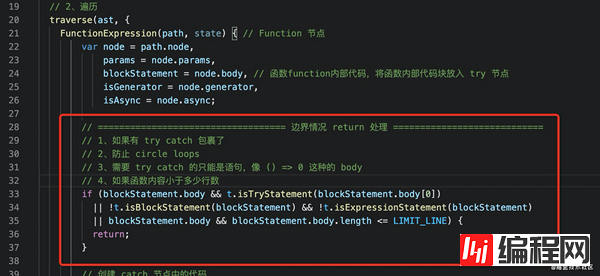
边界条件处理
我们并不需要为所有的函数都增加 try/catch,所有我们还得处理一些边界条件。
1、如果有 try catch 包裹了
2、防止 circle loops
3、需要 try catch 的只能是语句,像 () => 0 这种的 body
4、如果函数内容小于多少行数
满足以上条件就 return 掉!

代码如下:
if (blockStatement.body && t.isTryStatement(blockStatement.body[0]) || !t.isBlockStatement(blockStatement) && !t.isExpressionStatement(blockStatement) || blockStatement.body && blockStatement.body.length <= LIMIT_LINE) { return; }最后我们发布到 npm 平台 使用。

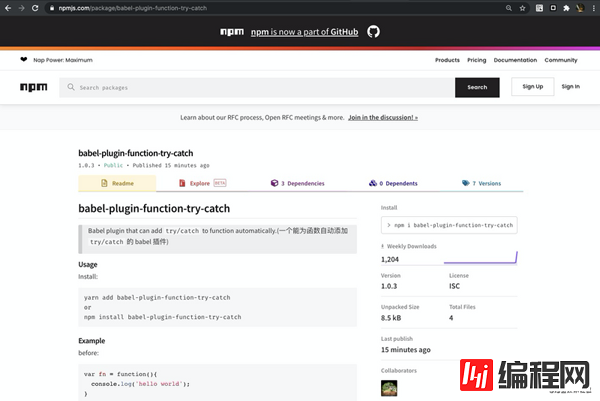
由于篇幅过长不易阅读,本文特别的省略了本地调试过程,所以需要调试请移步 [【利用AST自动为函数增加错误上报-续集】有关 npm 包的本地开发和调试]()。
如何使用
npm install babel-plugin-function-try-catchWEBpack 配置
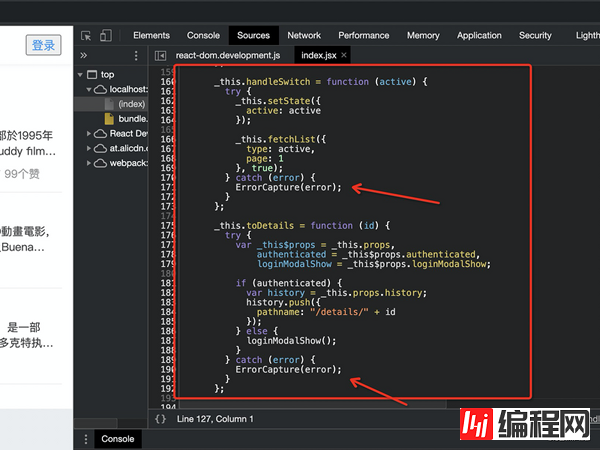
rules: [{ test: /\.js$/, exclude: /node_modules/, use: [ + "babel-plugin-function-try-catch", "babel-loader", ] }]效果见如下图所示:


到此,相信大家对“AST怎么实现函数错误的自动上报功能”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: AST怎么实现函数错误的自动上报功能
本文链接: https://lsjlt.com/news/78275.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0