这篇文章主要介绍React中immutable.js怎么用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!1、对于react的来说,如果父组件有多个子组件想象一下这种场景,一个父组件下
这篇文章主要介绍React中immutable.js怎么用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
1、对于react的来说,如果父组件有多个子组件
想象一下这种场景,一个父组件下面一大堆子组件。然后呢,这个父组件re-render。是不是下面的子组件都得跟着re-render。可是很多子组件里面是冤枉的啊!很多子组件的props 和 state 然而并没有改变啊!!虽然virtual dom 的diff 算法很快,但是性能也不是这么浪费的啊!下面我们上代码
1).原始代码如下
以下是父组件代码。。负责输入name 和 age 然后循环显示name 和 age
export default class extends Component {
constructor(props){
super(props)
this.state={
name:"",
age :"",
persons:[]
}
}
render() {
const {name,age,persons} = this.state
return (
<div>
<span>姓名:</span><input value={name} name="name" onChange={this._handleChange.bind(this)}></input>
<span>年龄:</span><input value={age} name="age" onChange={this._handleChange.bind(this)}></input>
<input type="button" onClick={this._handleClick.bind(this)} value="确认"></input>
{persons.map((person,index)=>(
<Person key={index} name={person.name} age={person.age}></Person>
))}
</div>
)
}
_handleChange(event){
this.setState({[event.target.name]:event.target.value})
}
_handleClick(){
const {name,age} = this.state
this.setState({
name:"",
age :"",
persons:this.state.persons.concat([{name:name,age:age}])
})
}
}以下是子组件代码单纯的显示name和age而已
class Person extends Component {
componentWillReceiveProps(newProps){
console.log(`我新的props的name是${newProps.name},age是${newProps.age}。我以前的props的name是${this.props.name},age是${this.props.age}是我要re-render了`);
}
render() {
const {name,age} = this.props;
return (
<div>
<span>姓名:</span>
<span>{name}</span>
<span> age:</span>
<span>{age}</span>
</div>
)
}
}运行起来长下图这个样

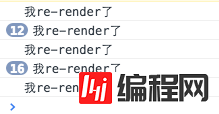
好那么问题来了,我们看一下控制台:

天哪,这么多次re-reder..细细观看,不难发现。要re-render这么多次,父组件一re-render,子组件就跟着re-render啊。那么多么浪费性能,好PureRenderMixin出场
2).PureRenderMixin
因为咱用的是es2015的 Component,所以已经不支持mixin了,不过没关系,可以用HOCs,这个比mixin还更受推崇呢。我有空回用代码来展示他俩的异同,鉴于不是本文重点,,大家可以看这两篇文章了解下React Mixin 的前世今生 和Mixins Are Dead. Long Live Composition
所以在这里我们用Pure render decorator代替PureRenderMixin,那么代码如下
import pureRender from "pure-render-decorator"
...
@pureRender
class Person extends Component {
render() {
console.log("我re-render了");
const {name,age} = this.props;
return (
<div>
<span>姓名:</span>
<span>{name}</span>
<span> age:</span>
<span>{age}</span>
</div>
)
}
}加个这东西就完事了?看上去咋这么不令人信服啊。不管怎样,试试吧。

果然可以做到pure render,在必须render 的时候才render。
好我们看看它的神奇之处
@pureRender
是es7的Decorators语法。上面这么写就和下面这么写一样
class PersonOrigin extends Component {
render() {
console.log("我re-render了");
const {name,age} = this.props;
return (
<div>
<span>姓名:</span>
<span>{name}</span>
<span> age:</span>
<span>{age}</span>
</div>
)
}
}
const Person = pureRender(PersonOrigin)pureRender其实就是一个函数,接受一个Component。把这个Component搞一搞,返回一个Component看他pureRender的源代码就一目了然
function shouldComponentUpdate(nextProps, nextState) {
return shallowCompare(this, nextProps, nextState);
}
function pureRende(component) {
component.prototype.shouldComponentUpdate = shouldComponentUpdate;
}
module.exports = pureRender;pureRender很简单,就是把传进来的component的shouldComponentUpdate给重写掉了,原来的shouldComponentUpdate,无论怎样都是return ture,现在不了,我要用shallowCompare比一比,shallowCompare代码及其简单,如下
function shallowCompare(instance, nextProps, nextState) {
return !shallowEqual(instance.props, nextProps) || !shallowEqual(instance.state, nextState);
}一目了然。分别拿现在props&state和要传进来的props&state,用shallowEqual比一比,要是props&state都一样的话,就return false,是不是感觉很完美?不。。这才刚刚开始,问题就出在shallowEqual上了
3).shallowEqual的问题
shallowEqual引起的bug
很多时候,父组件向子组件传props的时候,可能会传一个复杂类型,比如我们改下。
render() {
const {name,age,persons} = this.state
return (
<div>
...省略.....
{persons.map((person,index)=>(
<Person key={index} detail={person}></Person>
))}
</div>
)
}person是一个复杂类型。这就埋下了隐患,在演示隐患前,我们先说说shallowEqual,是个什么东西,shallowEqual其实只比较props的第一层子属性是不是相同,就像上述代码,props 是如下
{
detail:{
name:"123",
age:"123"}
}他只会比较props.detail ===nextProps.detail
那么问题来了,
如果我想修改detail的时候考虑两种情况
情况一,我修改detail的内容,而不改detail的引用
这样就会引起一个bug,比如我修改detail.name,因为detail的引用没有改,所以props.detail ===nextProps.detail 还是为true。
所以我们为了安全起见必须修改detail的引用,(redux的reducer就是这么做的)
情况二,我修改detail的引用
这种虽然没有bug,但是容易误杀,比如如果我新旧两个detail的内容是一样的,岂不是还要,render。所以还是不完美,你可能会说用深比较就好了,但是 深比较及其消耗性能,要用递归保证每个子元素一样。
以上是“react中immutable.js怎么用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: react中immutable.js怎么用
本文链接: https://lsjlt.com/news/78197.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0