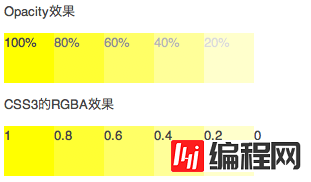
本篇内容介绍了“css3中的opacity属性的用法”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!RGBA
本篇内容介绍了“css3中的opacity属性的用法”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
RGBA和opacity
语法:
R:红色值。正整数 | 百分数
G:绿色值。正整数 | 百分数
B:蓝色值。正整数| 百分数
A:透明度。取值0~1之间
CSS Code复制内容到剪贴板
filter: alpha(opacity=80);
opacity: 0.8;

RGBA比元素设置CSS的透明度更好,因为单独的颜色可以在不影响整个元素的透明度,他不会影响到元素其他的属性,比如说边框,字体同时也不会影响到其他元素的相关透明度。
opacity的使用
opacity声明用来设置一个元素的透明度:层、文字、图片等…一个opacity的值为1的元素是完全不透明的,反之,值为0是完全透明的,看不见的。1到0之间的任何值都表示该元素的透明程度。
浏览器兼容性
opacity是浏览器支持最好的一个CSS3元素…当然,除了IE!
CSS3透明(例1:层)
上面的透明例子使用了下面的样式:
CSS Code复制内容到剪贴板
div.opacityL1 { background:#036; opacity:0.2; width:575px; height:20px; }
div.opacityL2 { background:#036; opacity:0.4; width:575px; height:20px; }
div.opacityL3 { background:#036; opacity:0.6; width:575px; height:20px; }
div.opacityL4 { background:#036; opacity:0.8; width:575px; height:20px; }
div.opacityL5 { background:#036; opacity:1.0; width:575px; height:20px; }
浏览器支持:
Firefox 3.05+
Google Chrome 1.0+
Internet Explorer 8-
Opera 9.6+
Safari 3.2.1+
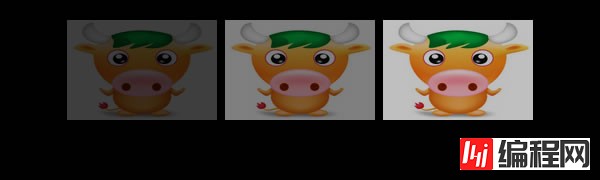
CSS 3 透明(例2:图片)
我们也可以在图片上使用不同透明度的透明效果,就像上面的示例一样。一个很酷的应用是将opacity应用到:hover上,实现一种链接的鼠标经过效果。
CSS Code复制内容到剪贴板
img.opacity1 { opacity:0.25; width:150px; height:100px; }
img.opacity2 { opacity:0.50; width:150px; height:100px; }
img.opacity3 { opacity:0.75; width:150px; height:100px; }
浏览器支持:
Firefox 3.05+
Google Chrome 1.0.154+
Internet Explorer IE8-
Opera 9.6+
Safari 3.2.1+
“CSS3中的opacity属性的用法”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: CSS3中的opacity属性的用法
本文链接: https://lsjlt.com/news/77934.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0