这篇文章主要讲解了“css3不透明度发实例介绍”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS3不透明度发实例介绍”吧!如何设置透明度?定义opacit
这篇文章主要讲解了“css3不透明度发实例介绍”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS3不透明度发实例介绍”吧!
如何设置透明度?定义opacity属性,通过设置该属性能够使任何元素呈现出半透明效果,opacity属性的基本语法如下:
<alphavalue>|inherit
取值说明:
1、<alphavalue>|是由浮点数和单位标识符组成的长度值。不可为负值,默认值为1.opacity取值为1时,则元素为完全不透明的;反之,取值为0时,元素是完全透明的,不可见。
2、inherit表示继承,即继承父元素的不透明性。
3、针对IE浏览器,可以使用它的私有属性filter来兼容:filter:alpha(alpha=value);。
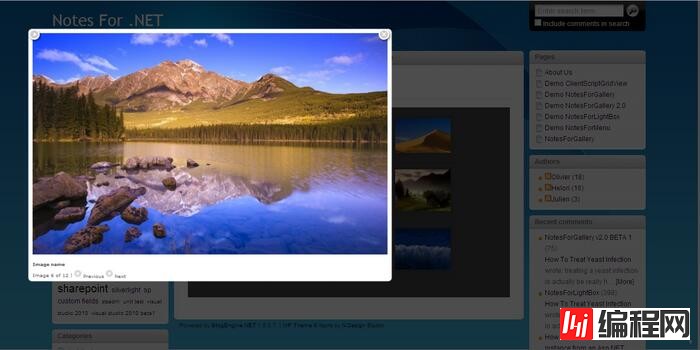
实例:设计灯箱广告背景布
XML/html Code复制内容到剪贴板
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>opacity</title>
<style type="text/css">
body {
margin:0;
padding:0;
}
div { position:absolute; }
.bg {
width:100%;
height:100%;
background:#000;
opacity:0.7;
filter:alpha(opacity=70);
}
.lightbox {
left:50px;
top:50px;
}
</style>
</head>
<body>
<div class="WEB"><img src="images/web_bg_9.jpg" width="1259" height="630" /></div>
<div class="bg"></div>
<div class="lightbox"><img src="images/web_bg_10.png" width="80%" /></div>
</body>
演示效果图:

感谢各位的阅读,以上就是“CSS3不透明度发实例介绍”的内容了,经过本文的学习后,相信大家对CSS3不透明度发实例介绍这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: CSS3不透明度发实例介绍
本文链接: https://lsjlt.com/news/77931.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0