本篇内容介绍了“在浏览器加载CSS时如何防止影响页面渲染”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!&n
本篇内容介绍了“在浏览器加载CSS时如何防止影响页面渲染”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
本文展示了一种技术,它能通过异步下载样式表,以阻止它们的下载阻塞页面的渲染,从而尽可能快的让访问者获取到信息内容。
警告! 我发这篇帖子全是好意,但是它并不负责让读它的人意识到下面将会遇到的问题. 社区很快地给了我许多的反馈 (有些反馈我很感激) ,而越来越明显的是这项技术并不如我所希望的那样稳定. 不像我那样的成功地对它进行了测试和利用,许多开发者在 IE 和 Firefox 中都遇到了问题( F F测试版中直接崩溃) 而其他人则报告在 Chrome 和 Safari 中是成功的。我现在的建议是: 不要将其用于产品。我计划处理好这些反馈,并结合任何有关的信息对本文进行更新。
这些技术背后的原理不是新的。例如灯丝(Filament)技术组已经发布了大量有关 加载CSS 和字体的内容. 我写就本文以记录我对加载非阻塞资源的想法和观点。
触发异步样式下载的诀窍是使用一个 <link> 元素,并 为media 属性设置一个不可用的值 (我用的是 media="none", 不过其它的任何值也是可以的)。当一个媒体查询的结果值计算出来是 false 的时候,浏览器仍然会下载样式表,但是不会在渲染页面之前等待样式表的资源可用。
CSS Code复制内容到剪贴板
<link rel="stylesheet" href="css.css" media="none">
样式表一下载好,media 属性就必须被设置一个可用的值,以便样式规则能被应用到 html 文档中onload 事件就可以用来将 media 属性切换到all:
CSS Code复制内容到剪贴板
<link rel="stylesheet" href="css.css" media="none" onload="if(media!='all')media='all'">
这种加载 CSS 的方法将比标准的方法在向访问者传送有用信息的速度上快很多。至关重要的 CSS 加载时仍然可以用一般的阻塞方式处理 (或者你也可以为了最终的性能对它进行内联处理) ,而不重要的样式则可以慢慢下载,并在解析/渲染过程的后面一点的阶段进行应用.
这一技术使用了 javascript,但是你也可以在一个<noscript>元素中封装一个等价的阻塞方式的 <link> 元素来处理不能运行 JavaScript 的浏览器:
CSS Code复制内容到剪贴板
<link rel="stylesheet" href="css.css" media="none" onload="if(media!='all')media='all'">
<noscript><link rel="stylesheet" href="css.css"></noscript>
这项技术有一个副作用。当一个非阻塞的样式表完成加载,文档就将进行重绘,以反映它定义的任何新的样式规则。而注入新的样式到页面中会触发内容回流, 但这也只是在这对第一次没有历史缓存的页面加载过程中会是一个问题。由于任何跟性能有关的东西,你都将要在需要控制一次回流耗费超过潜在的速度优势时,进行必要的调整。
使用非阻塞 CSS 加载字体
字体第一次绘制的性能是一个问题,它们是阻塞式的资源,也会让应用它们的文本在该字体下载时不可见 。使用上述示例中的非阻塞链接,就可能在幕后下载包含字体数据的样式表,不阻塞压面的渲染:
CSS Code复制内容到剪贴板
<link rel="stylesheet" href="main.css">
<link rel="stylesheet" href="font.css" media="none" onload="if(media!='all')media='all'">
font.css 包含一个 base64 编码的 WOFF 版本的 Merriweather 字体。
CSS Code复制内容到剪贴板
@font-face {
font-family: Merriweather;
font-style: nORMal;
font-weight: 400;
src: local('Merriweather'), url('data:application/x-font-woff;charset=utf-8;base64,...')
}
main.css 包含了需要应用到站点的所有样式规则。下面是字体的声明:
CSS Code复制内容到剪贴板
body {
font-family: Merriweather, "Lucida Grande", ...;
}
当字体正在下载时,第一个匹配到的备用回退字体 (这里就是 Lucida Grande) 被用来渲染页面的内容。 一旦字体样式表被应用了,Merriweather 就会被使用. 我尝试去确保回退的字体将相似的布局特征共享给优先选择的字体,那样不可避免的回流就尽可能微妙了。
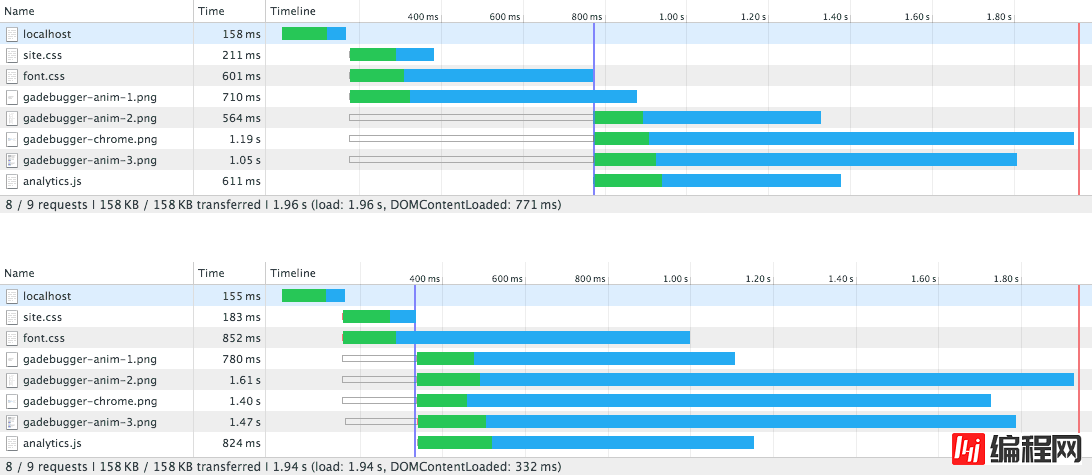
我在基于一个模拟的 3G 网络连接的 Chrome 中,使用我的 Google Analytics Debugger 站点 拿阻塞和非阻塞方式进行了对比测试。本地的测试产生了如下所示的网络图;注意 DOMContentLoaded 在更早的 450ms 触发了,而资源在运用了非阻塞技术后下载起来更快了: 
模拟 3G 网络的图形。顶部显示了阻塞式的字体。底部显示了非阻塞式的字体。
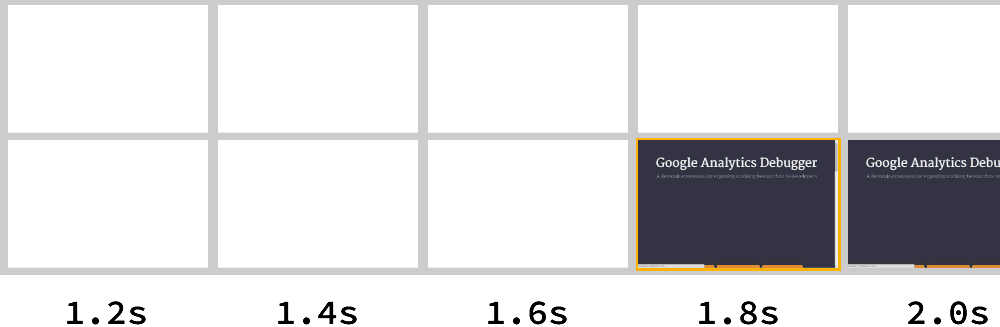
将其部署到一个测试服务器并在 3G 连接环境下运行 WEBpagetest 构造产生了如下时间线 : 
3G 时间线。顶部显示阻塞式的字体,底部展示非阻塞式的字体。
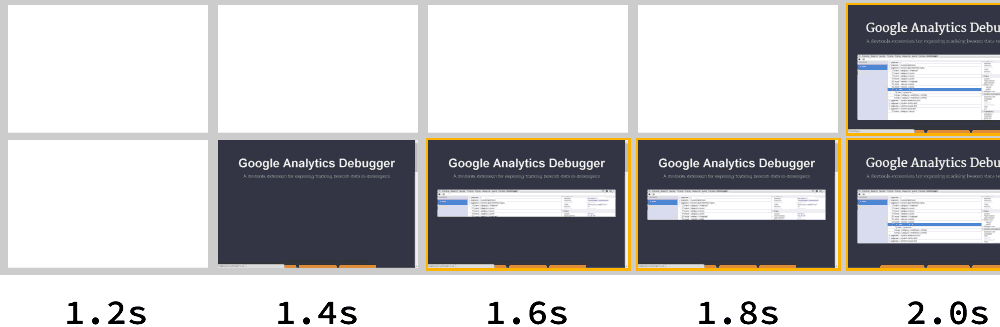
两种方法都花了2.8秒钟来完整的渲染页面,但是非阻塞方法比一般的阻塞方法使得绘制早了1秒钟。在在主样式表进行了内联的情况下运行相同的测试,显示了在将非阻塞 CSS 被应用于处理字体时有0.7秒的时间优势: 
主 CSS 内容的 3G 时间线。顶部显示阻塞式字体,底部显示非阻塞式字体。
这一技术对于字体的效果确实很好,但是我也建议对新的 CSS 字体加载模块保持密切关注,它会给与我们超过字体加载的更多的控制能力。
总结
加载字体是应用非阻塞技术的一个例子,而他也可以被用于其它的目的,比如从核心的 CSS 处分离出 JavaScript 增强的样式。
我已经开始去尝试将样式分成框架(核心布局) 和展现 (其它所有的东西)这种想法,它可以让重要的页面布局阻塞页面渲染,而可见的样式数据延迟一会。
“在浏览器加载CSS时如何防止影响页面渲染”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: 在浏览器加载CSS时如何防止影响页面渲染
本文链接: https://lsjlt.com/news/77912.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0