这篇文章主要讲解了“怎么用CSS中的map标签制作单图多区域点击”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么用CSS中的map标签制作单图多区域点击”
这篇文章主要讲解了“怎么用CSS中的map标签制作单图多区域点击”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么用CSS中的map标签制作单图多区域点击”吧!
map标签
定义一个客户端图像映射。图像映射(image-map)指带有可点击区域的一幅图像。
area元素永远嵌套在map元素内部。area元素可定义图像映射中的区域。
img标签中的usemap属性可引用的map标签中的id或name属性(取决于浏览器),所以我们应同时向map标签添加id和name属性。
示例
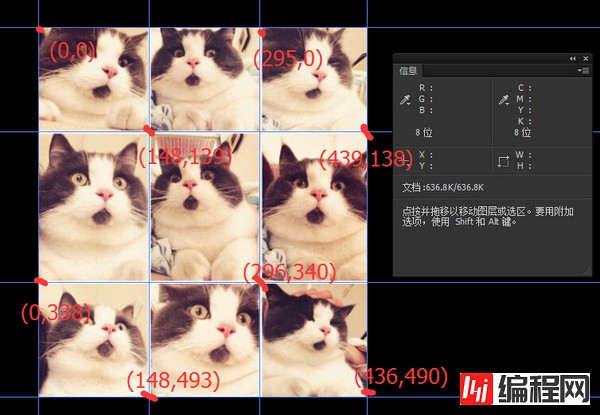
例如我们想在下面一张图实现九个热点区域,不切图,就使用map标签。
首先用 ps 得到几个坐标:
然后代码实现:
CSS Code复制内容到剪贴板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<img src="cat.jpg" alt="" usemap="#catmap" >
<map name="catmap">
<area shape="rect" coords="0,0,148,139" href ="Http://www.baidu.com" target ="_blank" alt="">
<area shape="rect" coords="148,139,295,0" href ="http://www.sina.com" target ="_blank" alt="">
<area shape="rect" coords="295,0,439,140" href ="http://www.qq.com" target ="_blank" alt="">
<area shape="rect" coords="148,139,0,340" href ="http://www.163.com" target ="_blank" alt="">
<area shape="rect" coords="148,139,296,340" href ="http://www.soso.com" target ="_blank" alt="">
<area shape="rect" coords="296,340,439,140" href ="http://sf.gg" target ="_blank" alt="">
<area shape="rect" coords="0,340,148,493" href="http://www.zhihu.com" target ="_blank" alt="">
<area shape="rect" coords="148,493,296,340" href="http://z.cn" target ="_blank" alt="">
<area shape="rect" coords="296,340,436,490" href="http://jd.com" target ="_blank" alt="">
</map>
</body>
</html>
就是这样。
关于area
area 可以是圆形(circ),多边形(poly),矩形(rect),不同形状要选取不同的坐标(coords).
圆形:shape="circle",coords="x,y,z"
x,y为圆心坐标(x,y),z为圆的半径
多边形:shape="polyGon",coords="x1,y1,x2,y2,x3,y3,..."
每一对x,y坐标都定义了多边形的一个顶点(0,0) 是图像左上角的坐标)。定义三角形至少需要三组坐标;高纬多边形则需要更多数量的顶点。
矩形:shape="rectangle",coords="x1,y1,x2,y2"
第一个坐标是矩形的一个角的顶点坐标,另一对坐标是对角的顶点坐标,"0,0" 是图像左上角的坐标。请注意,定义矩形实际上是定义带有四个顶点的多边形的一种简化方法。(就是说,知道对角的两个点的坐标就行了。)
感谢各位的阅读,以上就是“怎么用CSS中的map标签制作单图多区域点击”的内容了,经过本文的学习后,相信大家对怎么用CSS中的map标签制作单图多区域点击这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: 怎么用CSS中的map标签制作单图多区域点击
本文链接: https://lsjlt.com/news/77891.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0