这篇文章主要介绍“怎么用CSS代码实现实现中文对齐”,在日常操作中,相信很多人在怎么用CSS代码实现实现中文对齐问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用CSS代码
这篇文章主要介绍“怎么用CSS代码实现实现中文对齐”,在日常操作中,相信很多人在怎么用CSS代码实现实现中文对齐问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用CSS代码实现实现中文对齐”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
使用一些空格实现个数不等的中文对齐或等宽。见下表:
其中的 和 ,由于具有某一超赞的特性,使其可以登上WEB届的舞台!什么特性呢?如上表加粗展示,1. 透明; 2. 宽度正好跟中文正好是1:2和1:1的关系,于是,一些中文排版对齐什么的,直接就可以使用这两个空格调节,如:
XML/html Code复制内容到剪贴板
<ul>
<li class="li">姓  名:<input type="text" /></li>
<li class="li">手 机 号:<input type="text" /></li>
<li class="li">电子邮箱:<input type="text" /></li>
</ul>

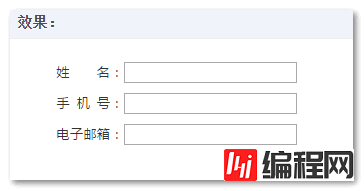
结果轻松实现了2字/3字/4字中文的等宽两端对齐效果:
您可以狠狠地点击这里:空格在文字布局中的应用demo
以上就是旧文内容,那为何现在这个点老生常谈呢?
因为刚刚我碰巧翻到这篇旧文时候,发现1天的访问量才10, 觉得文章如落冷宫,甚是令人怜悯,着实令人扼腕叹息。于是,决定再加点料,重新包装下,再次推向市场,看看能不能掀起一点波澜。
还有一点就是,上面的空白字符中文对齐方法在IE6下不能完全兼容,而当年11年的时候,IE6在中国还是很嚣张的,所以,很多小伙伴后来就没坚持。而如今,大红灯笼高高挂,IE6早早休掉回娘家,没有了阻碍,此方法说不定能掀起一点波澜。
空格新成员 
「叉三千」指什么呢?哈哈,其实是全角空格。
中文字体都是等宽的,一个全角空格的宽度就是一个普通中文的宽度。所以,上面的demo中 空格换成全角空格也是可以滴!
但是,我们不能直接在页面中打全角空格,因为在大多数编辑器中空格是透明滴,很容易就被删掉;另外,HTML压缩时候,空格很可能被干掉!咋办?需要转换书写形式。
在web页面上,一般有3种书写:
直接,例如搜狗输入法输入“版权” – ?.
web字符,©
charCode表示:©
而上面的 ,  就是具有特定名称的web字符。但是,恕我寡闻,我并不清楚全角空格是否有对应& + 关键字示意,所以,就使用工具转成了charCode字符表示,也就是这里的 ,又称「叉三千」!
稍等,你刚说了工具,什么工具!?
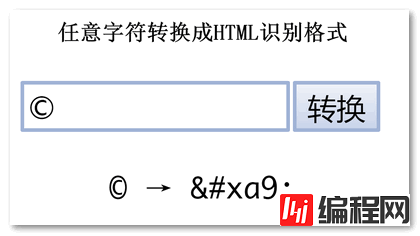
哈,这位同学好敏锐,我是有一个私藏的小工具,可以把任意字符转换成HTML识别格式,若有兴趣,您可以狠狠地点击这里:任意字符转换成HTML识别格式工具页面
使用了这个工具,你会发现 ,  原来是相邻兄弟关系:
  →  
  →  
更多内容
当中文和英文混杂的时候,使用 ,  等空格实现冒号的完美对齐还是有些困难的,除非英文使用的是等宽字体,于是乎,我们就可以使用普通的 空格做英文字符的宽度调节。
再科普点关于字符的实用知识吧:
1. HTML中字符输出使用&#x配上charCode值;
2. 在javascript文件中为防止乱码转义,则是\u配上charCode值;
3. 而在CSS文件中,如CSS伪元素的content属性,直接使用\配上charCode值。
因此,想在HTML/js/CSS中转义“我”这个汉字,分别是:
我
\u6211, 如console.log('\u6211');
\6211, 如.xxx:before { content: '\6211'; }
考虑到直接 这种形式暴露在HTML中,可能会让屏幕阅读器等辅助设备读取,从而影响正常阅读流,因此,我们可以进一步优化下,使用标签,利用伪元素,例如:
CSS Code复制内容到剪贴板
.half:before { content: '\2002'; speak: none; }
.full:before { content: '\2003'; speak: none; }
这样,占位的空格字符即不能读,也不能选了。
到此,关于“怎么用CSS代码实现实现中文对齐”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 怎么用CSS代码实现实现中文对齐
本文链接: https://lsjlt.com/news/77872.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0