这篇文章主要介绍了如何使用Phantomjs和node完成网页的截屏快照,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。由于甲方爸爸的需要,最
这篇文章主要介绍了如何使用Phantomjs和node完成网页的截屏快照,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
由于甲方爸爸的需要,最近使用phantomjs和Node写了一个对网页内容截屏的功能,为了避免忘记,现在将代码内容及配置流程大概描述一下.
1.首先Node是必须安装的,而且网上安装教程一大堆,在此不再赘述,nodejs官网链接
2.然后,第二个主人公是phantomjs,官网下载地址,选择对应的系统下载对应的安装包
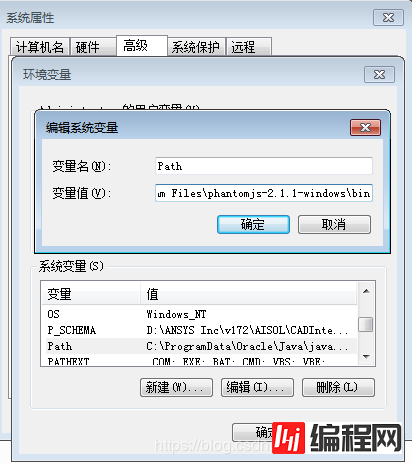
3.将phantomjs配置为系统变量,下面是windows配置为环境变量:

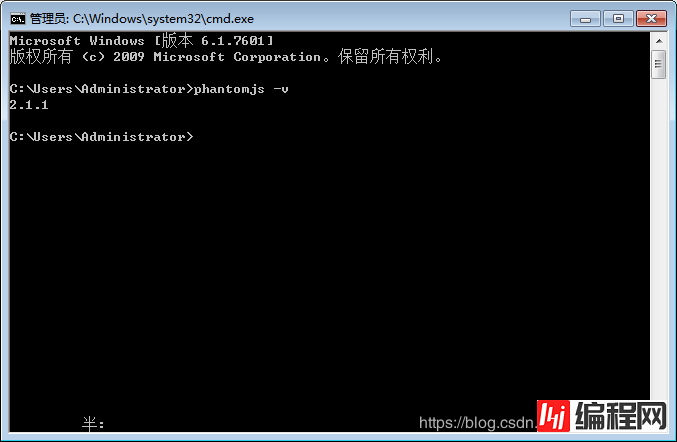
配置完成之后,在cmd命令行中输入 phantomjs -v 检验是否配置成功,配置成功之后,如下图所示:

4.撸代码,通过查阅phantomjs入门代码之后,了解到使用phantomjs可以预览一个网页生成图片,pdf,base64格式等等,而我们的项目需要的并不是一个完整的网页,而是网页中的一部分内容,所以在此基础之上要改造部门内容,现在讲解一下代码:
4.1)首先是express的一些设置,由于需要执行phantomjs的命令,所以需要引入child_process模块,具体代码如下:
var process = require('child_process');//执行命令行所需
var express = require('express');//express
var bodyParser = require('body-parser');
var fs = require("fs");//文件操作
var app = express();
app.use('/pages',express.static('pdfs'));//设置静态资源目录
app.use(bodyParser.JSON({limit:'50mb'}));//请求内容大小限制
app.use(bodyParser.urlencoded({limit:'50mb',extended:false}));
//设置允许跨域访问
var allowCrossDomain = function(req, res, next) {
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Methods', 'GET,PUT,POST,DELETE');
res.header('Access-Control-Allow-Headers', 'Content-Type');
res.header('Access-Control-Allow-Credentials','true');
next();
};
app.use(allowCrossDomain);4.2)然后就是生成页面的base64接口的方法,如下:
app.get('/getBase64',function(req,res){
var url=req.query.url;//读取请求中的url参数,然后访问这个url
url=url.replace(/&/g,'%26');//将请求中的&转换
var resp={
"status":'200'
}
res.writeHead(200,{'Content-Type':'text/html;charset=utf-8'});//设置响应头
if(url==''){
resp.msg='url参数不能为空';
res.end(JSON.stringify(resp));
}
else{
//phantomjs执行的命令行 index.js在后文中给出
var strshell='phantomjs --disk-cache=true --disk-cache-path=. index.js '+url;
process.exec(strShell,{
maxBuffer:5000*1024,
},function(error,stdout,strerr){
if(error!==null){
console.log(error);
resp.msg='转换失败,稍后重试';
res.end(JSON.stringify(resp));
}else{
//执行成功则返回base64的数据
resp.data=stdout;
res.end(JSON.stringify(resp));
}
})
}
})4.3)phantomjs执行的脚本,即index.js,如下:
var page = require('WEBpage').create();//获取webpage
var system = require('system'),
address;
if (system.args.length === 1) {//执行的命令应该包括请求的URL,否则退出phantom
console.log('Usage: URL error');
phantom.exit();
}
address = system.args[1];//请求的地址
address = address.replace(/%26/g, '&');//phantom不能识别%26,所以转为&
page.viewportSize = {//设置viewport
width: 1920,
height: 1080,
}
page.open(address, function(status) {//打开页面
setTimeout(function() {//2s之后获取base64结果,如果直接生成有可能页面还没有加载完成
if (status == 'success') {
var base64 = page.renderBase64('PNG');
console.log(base64);//将base64结果输出之后,在上边的getBase64接口中获取
phantom.exit();
}
}, 2000);
})4.4)获取页面中部分内容的截图,可以将需要截图的DOM字符串,发送至后台,然后新建一个空的页面,使用phantom访问该空白页面,并将DOM字符串添加到预览的页面,然后生成截图,具体代码如下:
app.post('/getPartPage', function(req, res) {
var xmlObj = req.body.xmlObj;//获取DOM字符串
const reqUrl = 'Http:example.com/tmp.html';//要访问的空页面
var response = {
"status": '200',
};
if (xmlObj == undefined || xmlObj == '' || xmlObj == null) {
response.msg = 'DOM字符串内容未输入';
res.end(JSON.stringify(response));
}else {
fs.writeFile('tmp.txt', xmlObj, function(err) { //由于dom字符串内容过多,所以写入txt文本
if (err) {
response.msg = '生成页面失败,请稍后重试';
return res.end(JSON.stringify(response));
}
var strShell = 'phantomjs pages/index.js ' + reqUrl;//phantomjs执行的命令
process.exec(strShell, {
maxBuffer: 5000 * 1024,
}, function(error, stdout, strerr) {
if (error !== null) {
response.msg = '脚本执行错误,请稍后重试';
res.end(JSON.stringify(response));
} else {
response.data = stdout.replace("\r\n", "");
res.end(JSON.stringify(response));//返回结果
}
})
})
}
})
var server = app.listen(8808,function(){ //接口监听,访问的端口
var host = server.address().address
var port = server.address().port
console.log('http://%s:%s',host,port);
})4.5)pages下的index.js内容如下所示:
var page = require('webpage').create();//获取webpage
var fs = require('fs');
var system = require('system'),
address,filename;
if (system.args.length === 1) {
console.log('Usage: URL error');
phantom.exit();
}
address = system.args[1];//请求的路径
address = address.replace(/%26/g, '&');
filename = (new Data()).getTime();
page.viewportSize = {
width: 750,
}
page.paperSize = { //生成A4大小的PDF文件
fORMat: 'A4',
orientation: 'portrait',
margin: '0.8cm'
}
page.open(address, function(status) {
var info = fs.read('tmp.txt');//读取DOM字符串
var result = page.evaluate(function(info) {
try {
document.querySelector('#dom').innerHTML = info;//将dom字符串拼接
} catch (e) {
console.log(e);
}
return document.querySelector('#dom').innerHTML;//返回页面
}, info);
setTimeout(function() {
page.paperSize = {
format: 'A4',
orientation: 'portrait',
margin: '0.8cm'
};
page.viewportSize = {
width: 750,
};
//生成PDF文件
page.render('pages/' + filename + '.pdf', { format: 'pdf', quality: '100' });
console.log('http://example.com/pages/' + filename + '.pdf');//返回PDF文件的访问路径
phantom.exit();
}, 500);
})感谢你能够认真阅读完这篇文章,希望小编分享的“如何使用Phantomjs和Node完成网页的截屏快照”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网JavaScript频道,更多相关知识等着你来学习!
--结束END--
本文标题: 如何使用Phantomjs和Node完成网页的截屏快照
本文链接: https://lsjlt.com/news/77535.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0