小编给大家分享一下如何让nodejs支持es6的babel,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!要使用Babel, 我们
小编给大家分享一下如何让nodejs支持es6的babel,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
要使用Babel, 我们需要nodejs的环境和npm, 主要安装了nodeJS, npm就默认安装了 , 现在安装nodeJS很简单了, 直接下载安装就好了;
安装es-checker
在使用Babel之前 , 我们要先检测一下当前node对es6的支持情况, 我们使用先es-checker, 命令行下执行:
运行下面代码
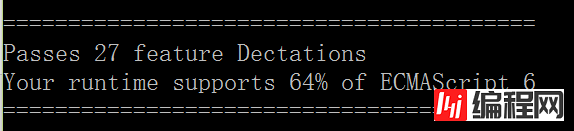
npm -g install es-checkeres-checker安装完毕以后, 命令行执行:es-checker , 如下图, 我的node环境版本是v4.4.3, 支持64%哦 :

babel的安装
所以我们来安装babel吧, 有了babel, 能够使用更多高级词法!
首先新建一个工作目录, 然后创建一个package.JSON的文件, 内部内容为:
运行下面代码
{
"name": "my-project",
"version": "1.0.0",
"devDependencies": {
}
}然后再打开cmd(命令行), 在工作目录下执行命令安装babel-cli:
运行下面代码
npm --save-dev install babel-cli再安装一个全局的babel-cli:
运行下面代码
npm -g install babel-cli接着在工作目录创建一个名字为.babelrc的文件, 文件内容入如下( 要注意window系统下创建这种文件系统会提示你:“必须键入文件名” , 你可以找别的方式去创建, 我是在开发工具的工程目录中把这个文件创建出来的):
运行下面代码
{
"presets": [
"es2015"
],
"plugins": []
}安装babel-preset-es2015
还是工作目录, 然后再安装babel-preset-es2015:
运行下面代码
npm install --save-dev babel-preset-es2015到目前为止babel算是安装完毕了:
测试es6代码
创建一个test.js的文件, 8键入内容:
运行下面代码
let [a,b,c] = [1,2,3];
console.log(a,b,c);在当前目录下执行:
运行下面代码
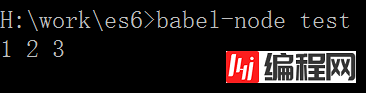
babel-node test结果应该是这样的:

如果直接用执行node test, 我这边会报异常: SyntaxError: Unexpected token
以上是“如何让nodeJS支持ES6的babel”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: 如何让nodeJS支持ES6的babel
本文链接: https://lsjlt.com/news/77518.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0