这篇文章主要为大家展示了“React中使用collections时key的重要性是什么”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“React中使用collec
这篇文章主要为大家展示了“React中使用collections时key的重要性是什么”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“React中使用collections时key的重要性是什么”这篇文章吧。
React 不会 render 重复的 keys
为了彻底明白这个, 我们来声明一个这样的数组
const nums = [1, 2, 3, 5, 2]; // 它有两个元素的值是相等的现在, 我们在 react 中来 render
<ul>
{nums.map(num => <li key={num}>{num}</li>)}
</ul>这小段代码构造出的理想 element 结构, 应该是这样的
<ul>
<li key="1">1</li>
<li key="2">2</li>
<li key="3">3</li>
<li key="5">5</li>
<li key="2">2</li>
</ul>然而, 实际 DOM 是这样的
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>5</li>
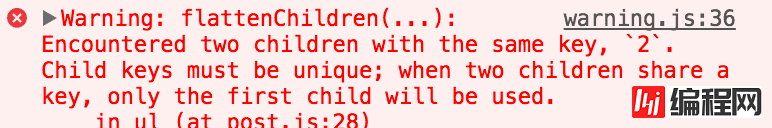
</ul>React 给出了以下warning

意思就是, 你必须为数组中的元素提供唯一的 key 值
React 会 re-render 某个 key 指向的内容发生变化的元素
我们来看一个向 users 集合添加 user 的例子
const users = [
{username:'bob'},
{username:'sue'}
];
users.map((u, i) =>
<div key={u.username}>{u.username}</div>);render 的结果如下
<div key="bob">bob</div>
<div key="sue">sue</div>现在, 我们更新一下 users
const users = [
{username:'joe'},
{username:'bob'},
{username:'sue'}
];render 的结果将会改变如下
<div key="joe">joe</div>
<div key="bob">bob</div>
<div key="sue">sue</div>在上面例子中, React 调用了它的 Reconciliation 算法, 然后把返回的结果也就是一个 key 为 sue 的新元素添加到了 users 的最前面
如何选择 Key
其实, 即使内容没有发生变化, 改变对应的 key 值, React 也会触发 re-render.
使用 map 函数的 index 来作为元素的 key, 对开发者来说是常见的, 因为有时这是必要的, 然而, 有时这也会导致性能下降问题
users.map((u, i) =>
<div key={i}>{u.username}</div>);还是以上的例子, 作了一点小小的改变后, React 瞬间由一个步骤变成了三个步骤:
将 id 为 "1" 的元素从 "bob" 更改为 "joe"
将 id 为 "2" 的元素从 "sue" 更改为 "bob"
新增一个 id 为 "3" 的元素, 他的值为 "sue"
以上是“React中使用collections时key的重要性是什么”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: React中使用collections时key的重要性是什么
本文链接: https://lsjlt.com/news/77432.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0