这篇文章将为大家详细讲解有关Bootstrap中Table使用整理之工具栏的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。一、启用默认支持的工具栏 $
这篇文章将为大家详细讲解有关Bootstrap中Table使用整理之工具栏的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
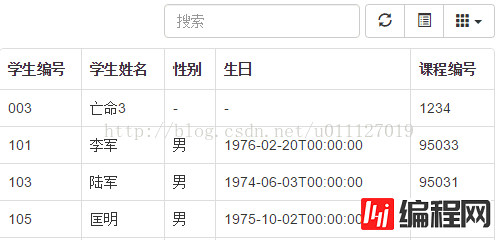
一、启用默认支持的工具栏
$('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '学生编号' },
{ field: 'sname', title: '学生姓名' },
{ field: 'ssex', title: '性别' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '课程编号' },
],
url:'@Url.Action("GetStudent","DataOne")'
});
<table id="table1"
data-classes="table table-hover "
data-search="true"
data-show-refresh="true"
data-show-toggle="true"
data-show-columns="true"></table>
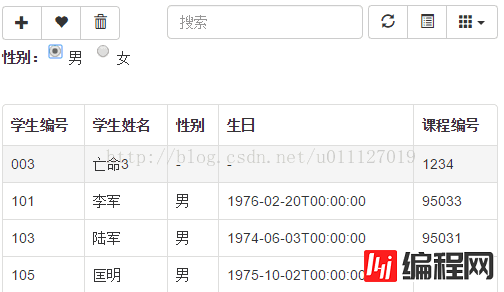
二、扩展工具栏使用
var $table1= $('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '学生编号' },
{ field: 'sname', title: '学生姓名' },
{ field: 'ssex', title: '性别' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '课程编号' },
],
url: '@Url.Action("GetStudent","DataOne")',
queryParams: function (params) {
params.name = '张三丰';
//特别说明,返回的参数的值为空,则当前参数不会发送到服务器端
params.sex = $('input[name="sex"]:checked').val();
return params;
}
});
//刷新方法
$('#heartBtn').click(function () {
////刷新处理,指定query 的参数,注:此地方指定的参数,仅在当次刷新时使用
//$table1.bootstrapTable('refresh', {
// query: {
// name: '张三'
// }
//});
$table1.bootstrapTable('refresh');
});
<table id="table1"
data-classes="table table-hover "
data-search="true"
data-show-refresh="true"
data-show-toggle="true"
data-show-columns="true"
data-toolbar="#toolbar"></table>
<div id="toolbar">
<div class="btn-group">
<button class="btn btn-default">
<i class="glyphicon glyphicon-plus"></i>
</button>
<button class="btn btn-default">
<i class="glyphicon glyphicon-heart" id="heartBtn"></i>
</button>
<button class="btn btn-default">
<i class="glyphicon glyphicon-trash"></i>
</button>
</div>
<div class="fORM-group">
<label class="control-label">性别:</label>
<label class="radio-inline">
<input type="radio" name="sex" value="男" /> 男
</label>
<label class="radio-inline">
<input type="radio" name="sex" value="女" /> 女
</label>
</div>
</div>
关于“Bootstrap中Table使用整理之工具栏的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: Bootstrap中Table使用整理之工具栏的示例分析
本文链接: https://lsjlt.com/news/77425.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0