小编给大家分享一下js控件bootstrap suggest plugin怎么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!b
小编给大家分享一下js控件bootstrap suggest plugin怎么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
bootstrap-suggest-plugin插件地址

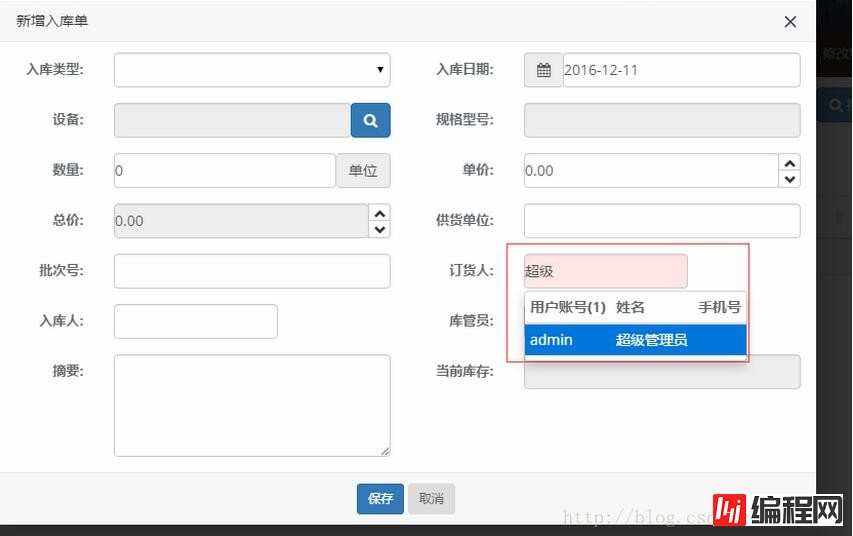
页面如下面所示,使用此控件
<div class="fORM-group">
<label class="col-xs-3 text-right control-label">库管员:</label>
<div class="col-xs-9">
<div class="input-group">
<input type="text" class="form-control no-padding" id="keeperUserName" value="${keeperUserName}" />
<div class="input-group-btn" >
<ul class="dropdown-menu dropdown-menu-right" role="menu"></ul>
</div>
</div>
</div>
</div>js侧这里用到了两个字段keeperUserName,keeperUser。其中keeperUser是用来保存用户数据的id,因为很多form表单保存的数据库中都是数据的id,而不是数据显示值。
$('#keeperUserName').bsSuggest({
url:ctx+'/fontalUser/find?filter_likes_name=',
getDataMethod:'url',
effectiveFields:['username','name','phone'],
effectiveFieldsAlias:{username:'用户账号',name:'姓名',phone:'手机号'},
showHeader:true,
allowNoKeyWord:false,
multiWord:false,
idField:'id',
keyField:'name'
}).on('onSetSelectValue', function (e, keyword, data) {
$('#keeperUser').val(data.id);
});以上是“JS控件bootstrap suggest plugin怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: JS控件bootstrap suggest plugin怎么用
本文链接: https://lsjlt.com/news/77416.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0