这篇文章主要介绍了如何使用node编写自己的cli工具,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。准备开发一个cli工具前首先要想好它能做
这篇文章主要介绍了如何使用node编写自己的cli工具,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
准备
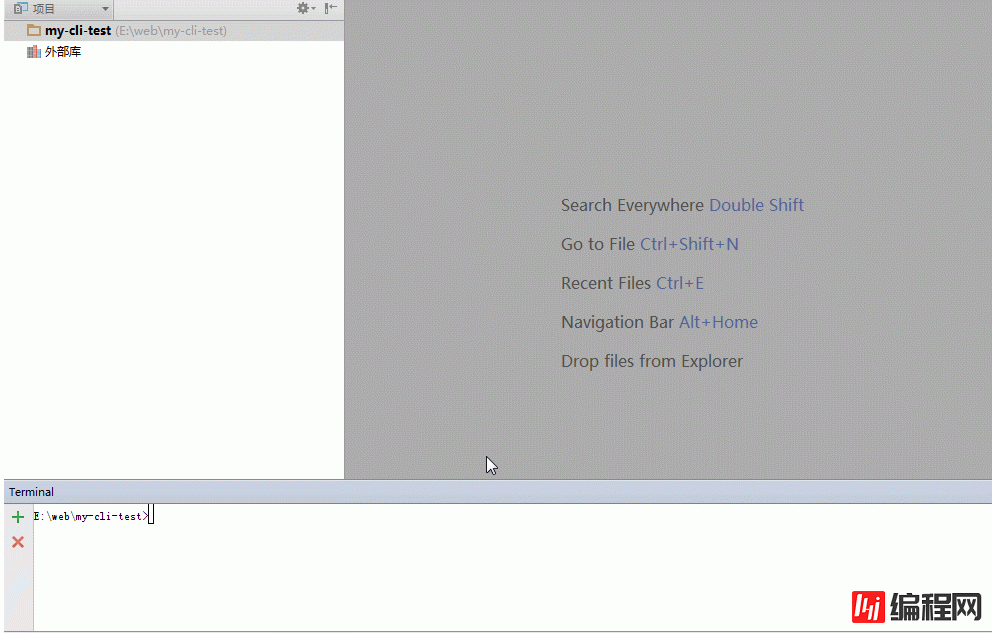
开发一个cli工具前首先要想好它能做什么。以我自己为例,我需要一个工具,让我能只输入一行命令就帮我快速搭建好项目结构,就像这样:

是不是很炫酷?放心,很简单。
开始
首先创建你的cli项目,并使用npm init创建一个package.JSON。
$ mkdir my-cli && cd my-cli
$ npm init根据提示一步步创建好package.json。name属性就是你发布到npm上的名字,这个是不能与npm上现有项目重名的,一个小技巧是使用npm install下载你想要起的包名字,如果报错404,那么你的包名是可用的。最后创建好的package.json文件像这样子:
{
"name": "my-cli",
"version": "0.0.1",
"description": "Auto generate project template",
"main": "index.js",
"bin": {
"my-cli": "./index.js"
},
"repository": {
"type": "git",
"url": "git+https://GitHub.com/hlme/my-cli.git"
},
"keyWords": [
"cli"
],
"author": "798400626@qq.com",
"license": "MIT",
"bugs": {
"url": "Https://github.com/hlme/my-cli/issues"
},
"homepage": "https://github.com/hlme/my-cli#readme"
}编写可执行文件
package.json中有一个"bin"字段,配置后才可以在控制台使用你的命令。
"bin": {
"my-cli": "./index.js"
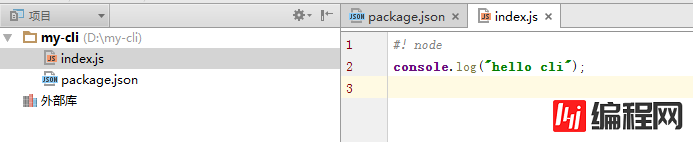
}我们配置了"my-cli"命令来执行index.js文件。用你喜欢的编辑器,在项目主目录下创建一个index.js文件。

注意第一行的"#! node"很重要,表示用node来执行这个文件。如果没有这句声明,就会在记事本中打开index.js文件。
全局安装你的包
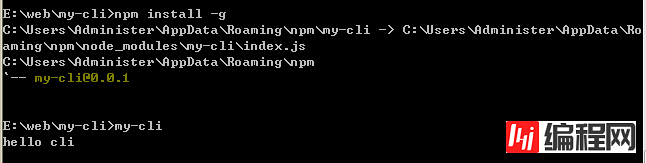
使用 npm install -g 将你当前的项目安装到全局环境,现在你可以在命令行使用"my-cli"命令了。

用fs模块快速生成项目模板
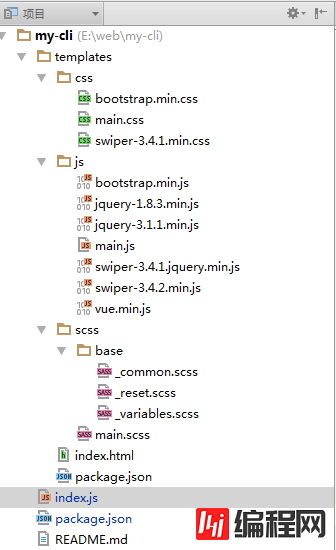
我们自定义的指令可以执行了,接下来编写代码实现功能。my-cli的主要功能就是生成项目模板,一个思路是用一个templates文件夹保存项目模板,然后通过fs.mkdir()来创建项目目录,最后把文件从templates文件夹拷贝到项目中去。
var fs = require('fs');
var path = require('path');
function copyTemplate (from, to) {
from = path.join(__dirname, 'templates', from);
write(to, fs.readFileSync(from, 'utf-8'))
}
function write (path, str, mode) {
fs.writeFileSync(path, str)
}
function mkdir (path, fn) {
fs.mkdir(path, function (err) {
fn && fn()
})
}核心代码就这么点,是不是非常简单?
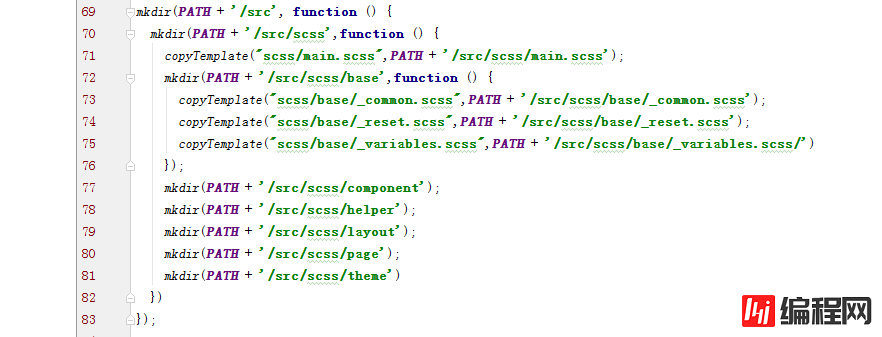
整个项目文件结构差不多就这个样子,把你需要的文件放到templates文件夹,然后用copyTemplate方法将文件拷贝到项目目录下。

创建文件目录和拷贝文件的过程,代码看着比较丑陋

接收命令行参数
平常我们使用命令行工具时都会用到参数,如 webpack -p, express -e 等,现在我们来为自己的cli添加接收命令行参数的功能。为my-cli设计四个参数,用来向项目中添加类库。
$ my-cli -j -s -v -b
//-j :添加Jquery
//-s :添加Swiper
//-v :添加Vue
//-b :添加Bootstrap使用commander包可以简化解析参数过程,但是本项目比较简单,我也不想额外引入其他的包了,处理一些简单的参数其实并不难。
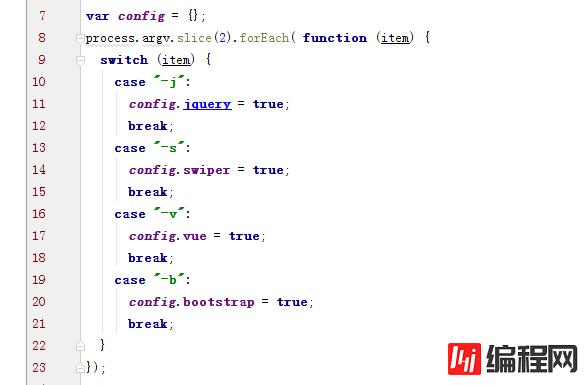
node中我们可以使用process.argv来获取命令行参数,process.argv是一个参数数组,第一项为node.exe的绝对路径,第二项为执行该js的绝对路径,使用process.argv.slice(2)即可获取输入的参数数组。

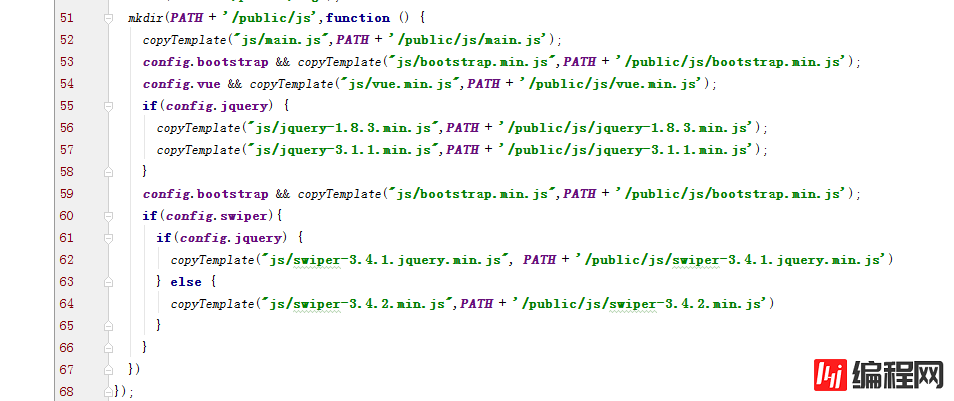
通过遍历参数数组来检查命令中输入了哪些参数。如果输入了预设的参数,就为config对象添加对应的属性,在生成文件时根据onfig判断是否将模板文件拷贝到项目中。继续丑陋的代码:

本地运行
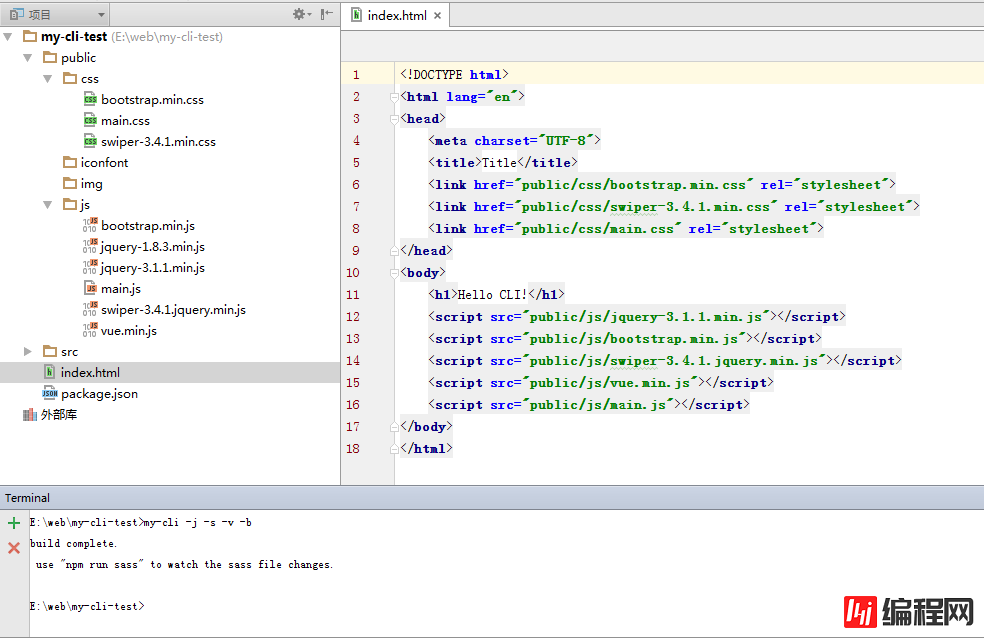
至此我们的项目已经基本完成了,使用 npm install -g 将项目安装到全局环境,然后新建一个项目文件夹,使用my-cli命令来生成项目模板。

发布到npm仓库
要想将自己的包发布到npm上,首先得有一个npm账号,创建账号非常简单,输入npm adduser,简单三步即可完成创建。

创建好user后,使用npm publish即可将当前项目发布到npm上了,以后就可以使用npm install -g my-cli 来安装你的cli工具。

感谢你能够认真阅读完这篇文章,希望小编分享的“如何使用node编写自己的cli工具”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网VUE频道,更多相关知识等着你来学习!
--结束END--
本文标题: 如何使用node编写自己的cli工具
本文链接: https://lsjlt.com/news/77124.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0