这篇文章将为大家详细讲解有关node.js多页面如何实现数学运算的client端和server端,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。具体如下:1、server端
这篇文章将为大家详细讲解有关node.js多页面如何实现数学运算的client端和server端,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
具体如下:
1、server端
math-server.js
//通过监听3000端口使其作为Math Wizard的后台程序
var math = require('../nodejsExample3/math.js');
var express = require('express');
var app = express();
app.configure(function(){
app.use(app.router);
//默认的错误处理函数,显示栈轨迹
//如果要显示用户友好的错误,app.err(function(err, req, res, next){
// res.send(error page); //or res.render('template');
// });
app.use(express.errorHandler({
dumpExceptions: true, showStack: true
}));
});
app.get('/fibonacci/:n', function(req, res, next){
math.fibonacciAsync(Math.floor(req.params.n), function(val){
res.send({n: req.params.n, result: val});
})
});
app.get('/factorial/:n', function(req, res, next){
res.send({n: req.params.n, result: math.factorial(Math.floor(req.params.n))});
});
app.get('/mult/:a/:b', function(req, res, next){
res.send({a: req.params.a, b: req.params.b, result: req.params.a * req.params.b});
});
app.get('/square/:a', function(req, res, next){
res.send({a: req.params.a, result: req.params.a * req.params.a});
});
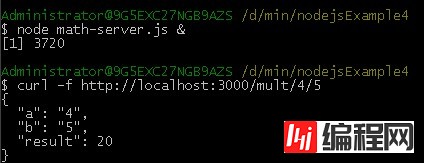
app.listen(3000);测试结果:

2、client端
Http.request方法会创建一个HTTP请求,并将URL元素分割到参数对象中,res.on语句里声明的回调函数会在HTTP相应数据到达时触发。
每当app.get请求处理函数调用res.send,它的HTTP相应会反过来让res.on('data'...)处理函数 等待响应的产生
math-client.js
var http = require('http');
var util = require('util');
[
"/factorial/20","/factorial/20",
"/mult/10/20","/square/12"
].forEach(function(path){
var req = http.request({
host: "localhost",
port: 3000,
path: path,
method: 'GET'
}, function(res){
res.on('data', function(chunk){
util.log('BODY: ' + chunk);
});
});
req.end();
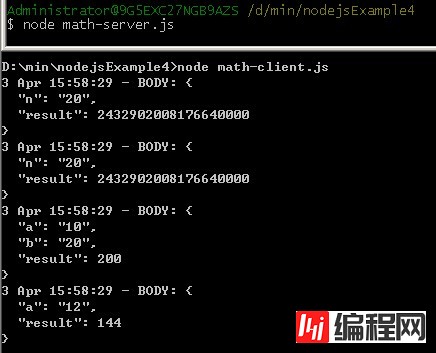
});先启动server,然后再测试client。

关于“node.js多页面如何实现数学运算的client端和server端”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: Node.js多页面如何实现数学运算的client端和server端
本文链接: https://lsjlt.com/news/77066.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0